jQuery validator 表單校驗基本用法
阿新 • • 發佈:2018-11-21
jQuery validator 是一款基於jQuery的表單驗證外掛, 非常方便實用。
例:
使用前引入需要的js:
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"> </script>
//OR
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
如果想自定義提示資訊文字,還需要引入:
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
這裡直接講自定義提示資訊的表單校驗(預設提示文字的,直接在標籤內新增校驗規則即可,不需要在script中配置rules和messages。
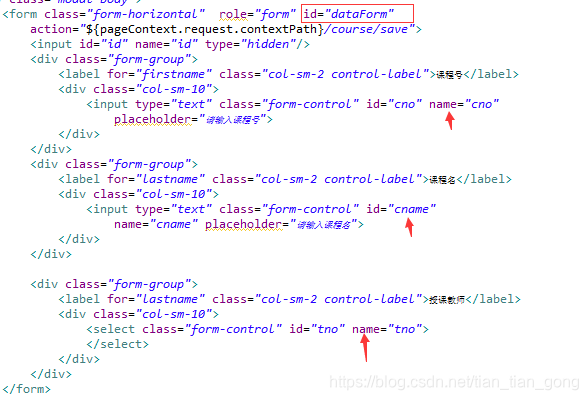
場景: 例子中的表單id為dataForm, 並且每個表單裡面的元素都綁定了name值

下面我們以id為dataForm 這個表單為例新增表單校驗。
一.基本表單校驗(內建驗證方式)
給需要新增表單的標籤新增validate()方法, rules裡面的物件是name和校驗規則,messages裡面的物件是name和校驗時候的提示資訊。
所有內建驗證方式詳見:jqueryvalidator內建校驗器
$('#dataForm').validate({
rules: {
cno: {
required: true,
maxlength: 5
},
cname: {
required:true,
maxlength: 10
},
tno:{
required:true,
maxlength: 1
} 二.自定義校驗器:
有時jquery validator內建的校驗器可能無法滿足我們的需求,這時候就可以自定義一個校驗器,然後像呼叫普通校驗器一樣,將校驗規則寫在rules中,將校驗提示資訊寫在messages中去。自定義表單校驗的格式如下面例子:
//自定義: 表單校驗
jQuery.validator.addMethod("isCno", function(value, element) {
var reg = /^[0-9]-[0-9][0-9][0-9]$/;
return this.optional(element) || (reg.test(value));
}, "請輸入正確的課程號");
//新增到表單校驗器中去: isCno:true
$('#dataForm').validate({
rules: {
cno: {
required: true,
maxlength: 5,
isCno:true
},
cname: {
required:true,
maxlength: 10
},
tno:{
required:true,
maxlength: 1
}
},
messages: {
cno: {
required: "課程號不能為空",
maxlength: "課程號最多五位",
isCno:"請輸入正確的課程號格式(x-xxx)"
},
cname:{
required: "課程名不能為空",
maxlength: "課程名最多十位"
},
tno:{
required:"請選擇老師",
maxlength: "請選擇老師"
}
},
});
三.ajax請求的表單校驗規則:
請求遠端校驗。url 通常是一個遠端呼叫方法
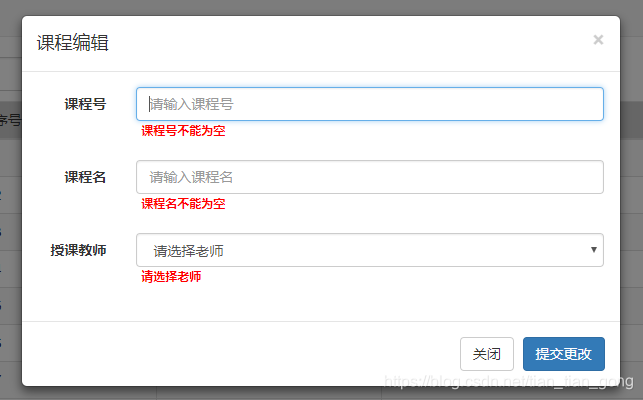
例如我們希望使用者在新建課程編號和課程名稱的時候判斷是否已經存在,已經存在時,無法提交表單。
基本格式:

// 表單校驗
$('#dataForm').validate({
rules: {
cno: {
required: true,
maxlength: 5,
isCno:true,
remote: {
url: "${pageContext.request.contextPath}/course/checkCno",
data: {
cno: function () {
if(checkCno!==""&&checkCno==$("#cno").val()){
return "aAbaBcC";
}else{
return $("#cno").val();
}
}
},
dataFilter: function (data) {
if (data == "true") {
return true;
}
else {
return false;
}
}
}
},
cname: {
required:true,
maxlength: 10,
remote: {
url: "${pageContext.request.contextPath}/course/checkCname",
data: {
cname: function () {
if(checkCname!==""&&checkCname==$("#cname").val()){
return "aAbaBcC";
}else{
return $("#cname").val();
}
}
},
dataFilter: function (data) {
if (data == "true") {
return true;
}
else {
return false;
}
}
}
},
tno:{
required:true,
maxlength: 1
}
},
messages: {
cno: {
required: "課程號不能為空",
maxlength: "課程號最多五位",
isCno:"請輸入正確的課程號格式(x-xxx)",
remote: "該課程號已存在!!!"
},
cname:{
required: "課程名不能為空",
maxlength: "課程名最多十位",
remote: "該課程名已存在!!!"
},
tno:{
required:"請選擇老師",
maxlength: "請選擇老師"
}
},
});
注意: ajax遠端請求伺服器校驗,返回結果最終以true和false判定是否校驗通過。
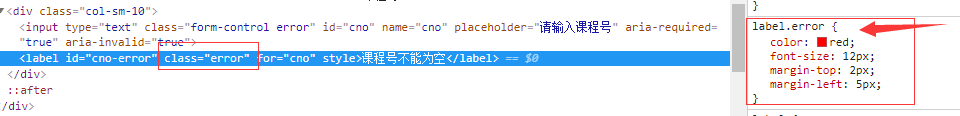
jquery validator 校驗提示訊息 預設是黑色字型, 出現在input的下方, 如果想給提示資訊修改樣式, 可以給label.errors設定即可