【javaweb】CSS浮動
今天學到CSS的時候,有點懵,不知道怎麼使用,沒有完全理解,現在梳理一下。
(1)浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
如我們把框 1 向右浮動時,它脫離文件流並且向右移動,直到它的右邊緣碰到包含框的右邊緣:

如我們把三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框:

如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”:

(2)框不在文件的普通流中,所以文件的普通流中的塊框表現得就像浮動框不存在一樣。
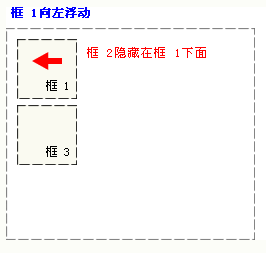
如我們把框 1 向左浮動時,它脫離文件流並且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處於文件流中,所以它不佔據空間,實際上覆蓋住了框 2,使框 2 從檢視中消失:

相關推薦
【javaweb】CSS浮動
今天學到CSS的時候,有點懵,不知道怎麼使用,沒有完全理解,現在梳理一下。 (1)浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。 如我們把框 1 向右浮動時,它脫離文件流並且向右移動,直到它的右邊緣碰到包含框的右邊緣:
【轉】CSS中的浮動和清除浮動
但是 spa 下拉 而已 ges 推薦 授權 自己的 -c 以下轉自《CSS中的浮動和清除浮動,梳理一下!》 浮動到底是什麽? 浮動核心就一句話:浮動元素會脫離文檔流並向左/向右浮動,直到碰到父元素或者另一個浮動元素。請默念3次! 浮動最初設計的目
【轉載】CSS之絕對定位及相對定位
通過 原本 second span sof 動手 lan 根據 為什麽 我們先來看看CSS3 Api中對position屬性的相關定義: static:無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用。 relative:對象遵
【CSS3】css屬性之——background
wid css屬性 posit attach 樣式 ash ack com ref 一、background設置一個元素的背景樣式 語法格式:background: color position size repeat origin clip attachment imag
【CSS3】CSS——鏈接
記憶 想要 str tro 需要 ref ble hover strong CSS鏈接樣式 屬性 描述 a:link 普通的、未被訪問的鏈接 a:visited 用戶已訪問的鏈接 a:hover 鼠標指針位於鏈接的上方 a:active 鏈接被點擊的時刻
【溫故知新】——CSS黑魔法小技巧可以少些不必要的js
人員 lan 溢出 簡單 chrome 元素屬性 tps ins none 前言:這篇文章是轉載【前端開發博客】的一篇技術文章,並非本人所寫。只是個人覺得很實用,所以分享給大家。原文鏈接:github.com 1、利用 CSS 的 content 屬性 attr 抓取
web前端【補充】CSS補充
head absolute lis after com 鼠標 lang pac doc css常用的一些屬性: 1.去掉下劃線 :text-decoration:none ;2.加上下劃線: text-decoration: underline; 3.調整文本和圖片的位置(
【JavaWeb】JDBC連接MySQL數據庫
新版本 如何 技術 word this edi clas 實例 password 正文之前 在之前寫的JavaWeb項目中使用了JDBC,在此來回顧一下,並做個demo看看,先來看看JDBC的概念 Java數據庫連接,(Java Database Connectivity
【JavaWeb】c3p0連接池與MySQL
code pass 內容 try root c3p0連接池 body void 驅動 正文之前 在之前的文章講到了傳統的JDBC連接MySQL的方式,但是這樣的方式在進行多個連接時,就顯得效率低下,明顯不如連接池的效率,所以我們這次來講解一下JDBC連接池之一:c3p0
【前端】CSS基礎
isp eat jpg over css優先級 地方 margin pin lar 1.CSS選擇器 1 1、id選擇器 2 3 2、class選擇器 4 5 3、標簽選擇器 6 7 4、層級選擇器(空格)
【筆記】CSS基礎知識
relative 唯一性 splay 設置 vertical 子元素 auto eat 十分 0x01 CSS基礎語法及嵌入方式 1. CSS基礎語法 格式: 選擇器(選擇符){屬性:屬性值;屬性:屬性值;……} 註釋樣式: /*註釋內容*/ 2. 嵌入方式 2.1 內聯方
【javaWeb】第70天——maven2
Maven第二天 一、回顧 1.什麼是maven? 它是一個軟體開發的管理工具,主要管理的工作是:依賴管理,專案構建 2.使用maven的好處? 能夠集中管理jar包,提供一鍵構建 3.maven的安裝及配置 配置:MAVEN_HOME,PATH路徑配置 本地倉庫: 執行:mvn -v
【javaWeb】第69天——maven第一天
Maven第一天 一、maven的好處? 1.使用傳統的web專案開發的crm大小 2.同樣的專案使用maven,它的大小 小結:同樣的專案使用maven工程來實現,它的專案原始碼很小,可以初步推斷它裡面一定沒有jar 包,繼續思考,沒有jar包的專案怎麼可能執行呢? 分析jar包查
【javaWeb】第68天——SSH練習第五天
crm練習 課程內容 課程目標 1. 通過SSH框架完成基本功能的開發 使用者模組 功能一:使用者註冊功能 1. 可以先判斷登入名是否已經存在 2. 要給密碼使用MD5進行加密操作 功能二:使用者登入功能 1. 登入功能要注意
【javaWeb】第66天——SSH練習第四天
crm練習 課程內容 課程目標 1. 通過SSH框架完成基本功能的開發 使用者模組 功能一:使用者註冊功能 1. 可以先判斷登入名是否已經存在 2. 要給密碼使用MD5進行加密操作 功能二:使用者登入功能 1. 登入功能要注意
【javaWeb】第66天——SSH練習第三天
crm練習 課程內容 課程目標 1. 通過SSH框架完成基本功能的開發 使用者模組 功能一:使用者註冊功能 1. 可以先判斷登入名是否已經存在 2. 要給密碼使用MD5進行加密操作 功能二:使用者登入功能 1. 登入功能要注意
【javaWeb】第64天——SSH練習第二天
crm練習 課程內容 課程目標 1. 通過SSH框架完成基本功能的開發 使用者模組 功能一:使用者註冊功能 1. 可以先判斷登入名是否已經存在 2. 要給密碼使用MD5進行加密操作 功能二:使用者登入功能 1. 登入功能要注意
【javaWeb】第64天——SSH練習第一天
svn的使用 課程回顧:SSH三大框架整合 1. 回顧SSH開發需要的jar和配置檔案 * Struts2框架 * web.xml和struts.xml * Hibernate框架 * hibernate.cfg.xml * Customer.hbm.xml
【javaWeb】第63天——Spring框架的第4天
Spring框架的第四天 課程回顧:Spring框架第三天 1. AOP註解方式 * 編寫切面類(包含通知和切入點) * 開啟自動代理 2. JDBC模板技術 * Spring提供模板技術,資料庫的操作 * 以後編寫DAO層,都可以繼承JdbcDaoSupport類(
【javaWeb】第63天——Spring框架的第3天
Spring框架的第三天 課程回顧:Spring框架第二天 1. IOC的註解方式 * @Value * @Resource(name="") 2. 整合JUnti單元測試 * 先有Junit4執行環境 * 匯入spring-test.jar包 3. Spring的
