Flask框架-藍圖系統
阿新 • • 發佈:2018-11-21
Flask之藍圖系統
一、建立藍圖
(1)在主專案下建立目錄
(2)在目錄下建立藍圖模組檔案
(3)在檔案中匯入藍圖模組,建立例項物件,如何建立檢視,建立路由
(4)在主專案檔案,通過falsk例項物件註冊藍圖物件
前言:藍圖就相當於django中的一個個app,裡面可以建立自己的templates,static
注:藍圖在flask主檔案中註冊,如果有相同的路徑,程式碼從上到下,如果註冊藍圖模組在前,那麼就訪問藍圖中的檢視,反之訪問主檔案中的檢視
步驟:

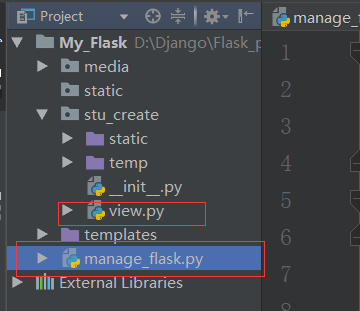
1、建立一個主專案project,如My_Flask
1.1、建立一個檔案,例如命名為manage_flask.py
----manage_flask.py
from flask import Flask from stu_create import view # 匯入寫好的藍圖模組,stu_create是藍圖目錄,view是檔案 app = Flask(__name__) app.register_blueprint(view.stu_c) # 註冊藍圖模組中的藍圖物件 app.debug = True # 開發階段開啟,生成取消 @app.route('/') def index(): return "藍圖和主檔案中路徑一樣,按藍圖註冊順序來看執行誰,本例是執行藍圖" if __name__ == '__main__': app.run()
2、在主專案下,建立一個目錄如命名為stu_create,在裡面建立一個檔案view.py
from flask import Blueprint from flask import render_template stu_c = Blueprint("app01", __name__, template_folder='temp', # 指定藍圖自己的模板目錄 static_folder='static', # 指定藍圖的靜態檔案目錄 static_url_path='/static/img/') # url靜態檔案預設是在static_folder目錄前加上/ # 相當於建立了一個不能啟動的flask例項,類似django建立了一個app01 @stu_c.route('/', ) def index(): return render_template('create.html')
3.、啟動主目錄檔案manage_flask.py 檔案,專案即啟動
注:路由配置static_url_path時必須從斜槓開始。

二、建立藍圖物件,配置一些引數
from flask import Blueprint from flask import render_template stu_c = Blueprint("app01", __name__, template_folder='temp', static_folder='statics', url_prefix='/app01' # 類似於app的include,那麼模板中的靜態路徑必須從/app01開頭 ) # http://127.0.0.1:9000/app01/ 才能訪問下面的index檢視 # <img src="/app01/statics/img/1.png" alt=""> 在模板中引用圖片路勁前也要加/app01 @stu_c.route('/', ) def index(): return render_template('create.html')
