Android 側滑控制元件DrawableLayout與Toolbar結合使用+NavigationView
阿新 • • 發佈:2018-11-21
側拉布局
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/Drawer_Layout" xmlns:app="http://schemas.android.com/apk/res-auto"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> //利用Toolbar時注意這裡的陷阱 要關閉模擬器自帶的導航欄 <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:title="我是toolbar" app:titleTextColor="#f00" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="我是內容頁" /> </LinearLayout> <!-- android:layout_gravity="top和bottom不能用 只能左右" ☆☆--> <!--記得導依賴com.android.support:design (com.android.support:design:28.0.0)--> <android.support.design.widget.NavigationView android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/Navi_View" android:layout_gravity="start" app:headerLayout="@layout/activity_header" app:menu="@menu/mian" ></android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout>
Toolbar 陷阱解決
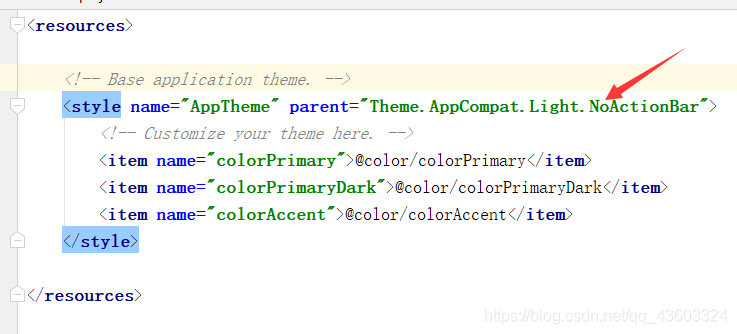
方式一

方式二
直接在androidmanifest中的application或者activity加入
頭部佈局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/Head_Image" android:src="@mipmap/ic_launcher_round" android:layout_centerInParent="true"/> </RelativeLayout>
menu佈局
在這<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <!--orderInCategory這個是設定顯示優先順序的--> <item android:id="@+id/item_One" android:title="設定"/> <item android:id="@+id/item_Two" android:title="分享"/> <item android:id="@+id/item_Three" android:icon="@android:drawable/ic_menu_add" android:title="新增"/> <group android:id="@+id/group1" > <item android:id="@+id/item_Four" android:title="睡覺覺"/> <item android:id="@+id/item_Five" android:title="打LOL"/> </group> </menu>裡插入程式碼片
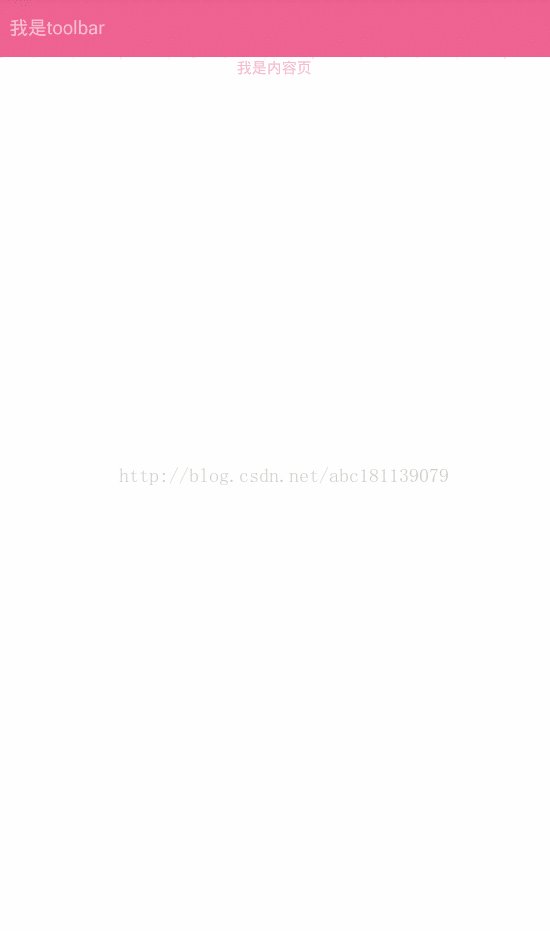
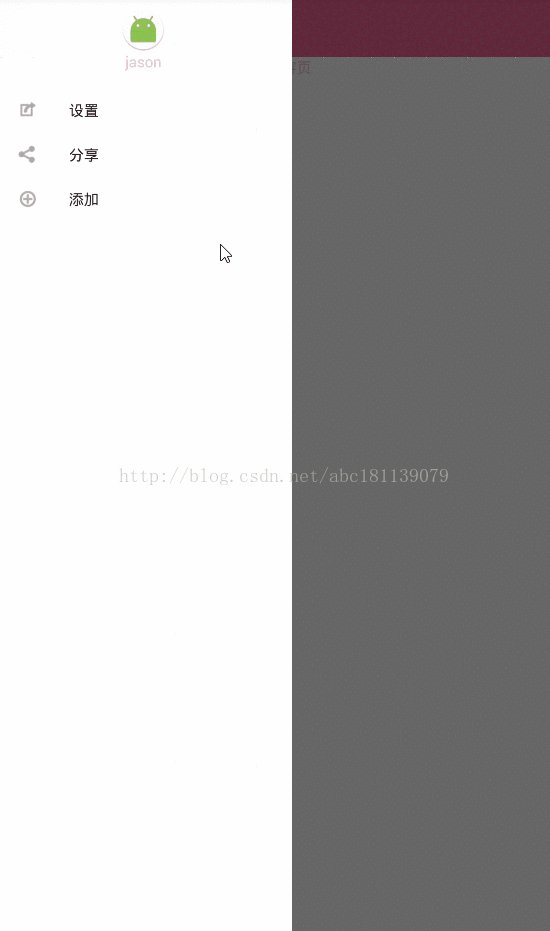
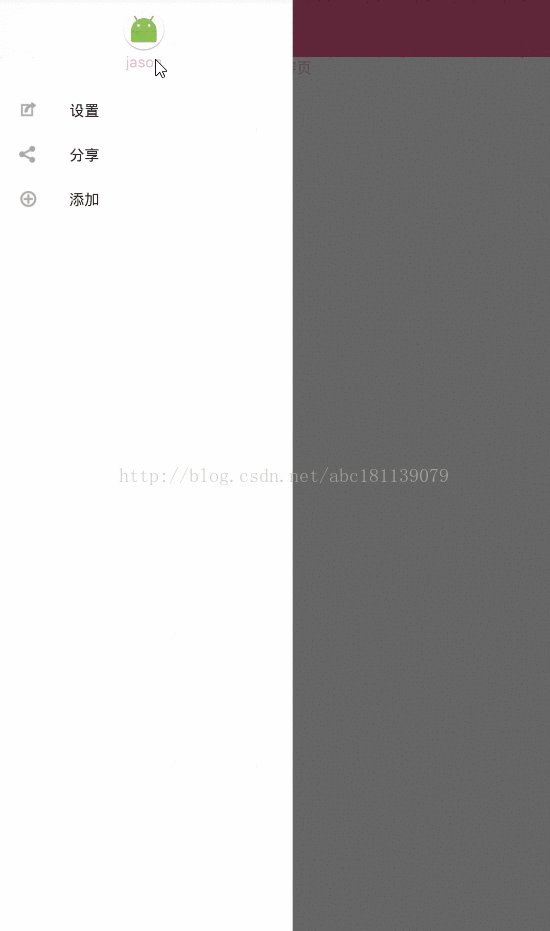
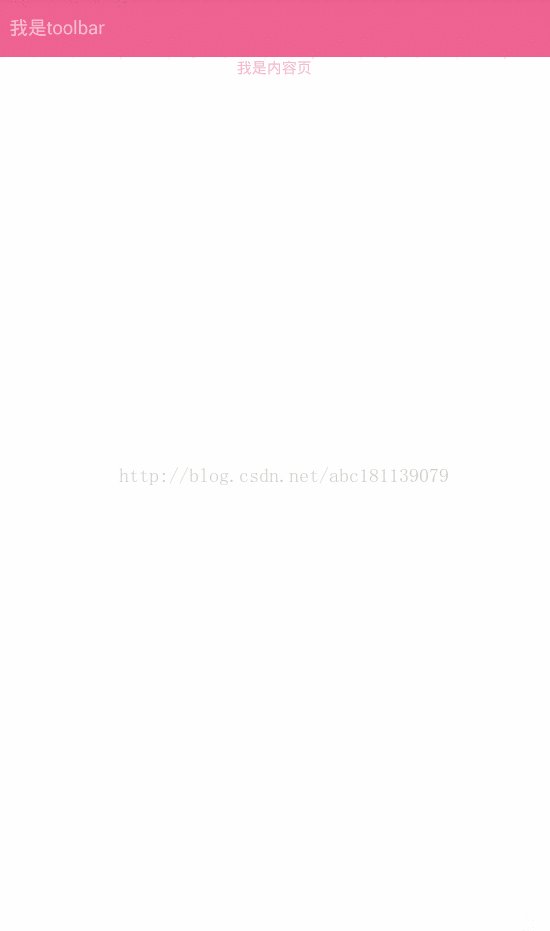
大致效果如下

import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private NavigationView Navi_View;
private ImageView mImage;
//很多api
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawtwo);
initView();
}
private void initView() {
mDrawerLayout = findViewById(R.id.Drawer_Layout);
Navi_View = (NavigationView) findViewById(R.id.Navi_View);
//從NavigationView裡面獲取頭佈局
View view = Navi_View.getHeaderView(0);
mImage = view.findViewById(R.id.Head_Image);
//頭部點選事件
mImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "睡覺覺", Toast.LENGTH_SHORT).show();
}
});
//這個是選單的點選事件
Navi_View.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.item_One:
Toast.makeText(MainActivity.this, "itemOne", Toast.LENGTH_SHORT).show();
mDrawerLayout.closeDrawers();
break;
case R.id.item_Two:
Toast.makeText(MainActivity.this, "itemTwo", Toast.LENGTH_SHORT).show();
mDrawerLayout.closeDrawers();
break;
case R.id.item_Three:
Toast.makeText(MainActivity.this, "itemThree", Toast.LENGTH_SHORT).show();
mDrawerLayout.closeDrawers();
break;
}
return false;
}
});
}
}
