Android SwipeRefreshLayout官方下拉重新整理控制元件介紹(與知乎Android客戶端下拉重新整理一樣!!)
轉載出處:http://blog.csdn.net/lmj623565791/article/details/24521483
//沒少看鴻洋老師的視訊,一如既往,鴻洋老師講解的淺顯易懂!
下面App基本都有下拉重新整理的功能,以前基本都使用XListView或者自己寫一個下拉重新整理,近期Google提供了一個官方的下拉重新整理控制元件SwipeRefreshLayout,我感覺還不錯啊,見慣了傳統的下拉重新整理,這個反而給人耳目一新的感覺(貌似知乎的APP已經使用這種下拉重新整理了)。
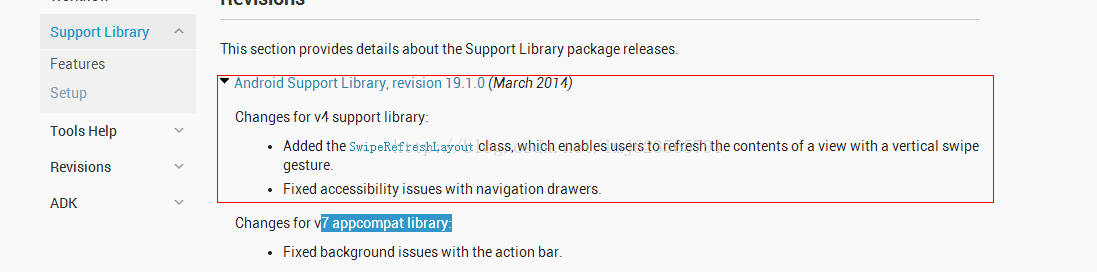
Google也在官方網站給出了V4的相容包:
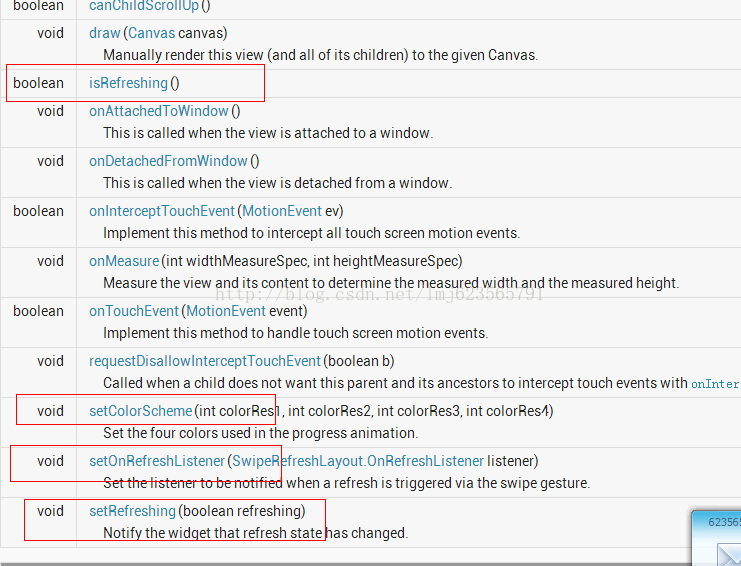
順便看一眼API唄:
和XlistView差不多,還是很方便使用的,大概就這4個常用的方法,下面貼個簡單的例子。
1、佈局檔案:
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <android.support.v4.widget.SwipeRefreshLayout
- android:id="@+id/id_swipe_ly"
-
android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ListView
- android:id="@+id/id_listview"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- </ListView>
- </android.support.v4.widget.SwipeRefreshLayout>
-
</RelativeLayout>
題主用的AndroidStudio 1.5,果然和知乎一樣酷啊!!
2、MainActivty:package com.example.ollydebug.swiperefreshlayoutpractice;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.widget.SwipeRefreshLayout;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener {
private static final int REFRESH_COMPLETE = 0X110;
private SwipeRefreshLayout mrefreshLayout;
private ListView mlistView;
private ArrayAdapter<String>mAdapter;
private List<String> mDatas = new ArrayList<String>(Arrays.asList("Java","PHP","Swift","JavaScript","C++","C#"));
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
switch (msg.what){
case REFRESH_COMPLETE:
mDatas.addAll(Arrays.asList("Mysql", "Ajax", "知乎", "掟上今日子的備忘錄"));
mAdapter.notifyDataSetChanged();
mrefreshLayout.setRefreshing(false);
break;
}
}
};
@SuppressLint("InlinedApi")
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mlistView = (ListView)findViewById(R.id.ListView);
mrefreshLayout = (SwipeRefreshLayout)findViewById(R.id.id_swipe_ly);
mrefreshLayout.setOnRefreshListener(this);
mrefreshLayout.setColorSchemeColors(
getResources().getColor(android.R.color.holo_blue_bright),
getResources().getColor(android.R.color.holo_green_light),
getResources().getColor(android.R.color.holo_orange_light),
getResources().getColor(android.R.color.holo_red_light));
mAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, mDatas);
mlistView.setAdapter(mAdapter);
}
@Override
public void onRefresh() {
mHandler.sendEmptyMessageAtTime(REFRESH_COMPLETE,1000);
}
}
好了,結束,我感覺效果挺好看的,不妨試試。
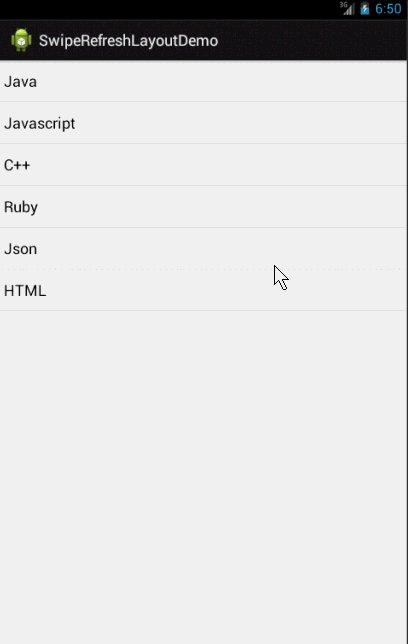
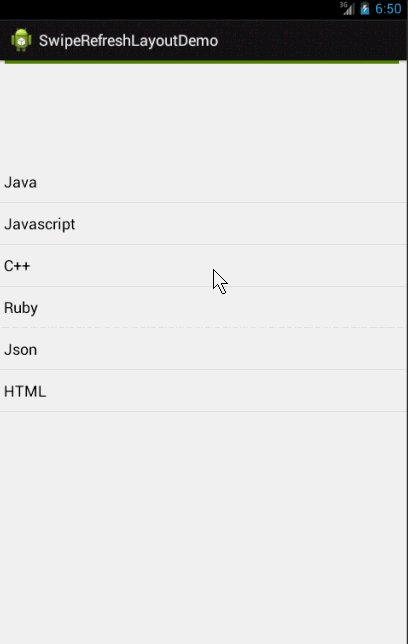
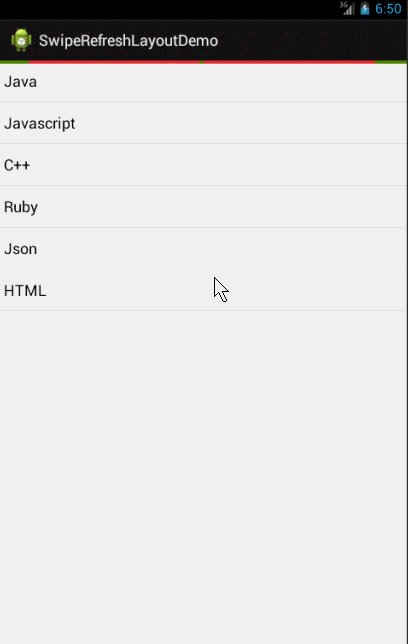
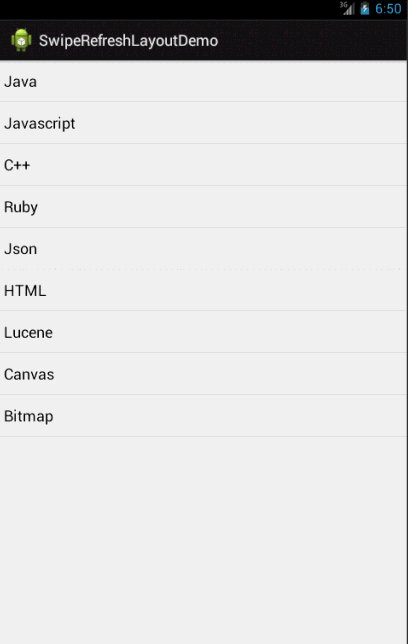
效果圖:
ok ~
但是博主我的是~~(果然和知乎一樣!哈哈)

相關推薦
Android SwipeRefreshLayout官方下拉重新整理控制元件介紹(與知乎Android客戶端下拉重新整理一樣!!)
轉載出處:http://blog.csdn.net/lmj623565791/article/details/24521483 //沒少看鴻洋老師的視訊,一如既往,鴻洋老師講解的淺顯易懂! 下面App基本都有下拉重新整理的功能,以前基本都使用XListView或者自己
Android SwipeRefreshLayout 官方下拉重新整理控制元件介紹
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/24521483下面App基本都有下拉重新整理的功能,以前基本都使用XListView或者自己寫一個下拉重新整理,近期Google提供了一個官方的下拉重新整理控制
Android——谷歌官方下拉重新整理控制元件SwipeRefreshLayout
前言: 如今谷歌推出了更官方的下拉重新整理控制元件, 這無疑是對安卓開發人員來說是個好訊息,很方便的使用這個SwipeRefreshLayout控制元件實現下拉重新整理功能。Android4.0以下的版本需要用到 android-support-v4.jar
自個兒寫Android的下拉重新整理/上拉載入控制元件
前段時間自己寫了一個能夠“通用”的,支援下拉重新整理和上拉載入的自定義控制元件。可能現如今這已經不新鮮了,但有興趣的朋友還是可以一起來看看的。 與通常的View配合使用(比如ImageView) 與ListView配合使用 與Recycl
android自定義下拉重新整理和上拉載入控制元件
import android.content.Context; import android.graphics.Point; import android.support.v4.view.MotionEventCompat; import android.support.v4.view.NestedScro
自定義下拉重新整理上拉載入控制元件(SwipeRefreshLayout + recyclerView)
感覺還可以的star下謝謝! 效果圖:(效果圖迴圈播放後,總感覺有些詭異!, 可能是gif截的點不對, 在手機上看效果正常的) 我就不講程式碼是如何實現的了。說下實現了什麼內容: 支援自動下拉重新整理 //設定自動下拉重新整理,切記要
Android studio 原生自帶下拉載入控制元件SwipeRefreshLayout使用介紹
SwipeRefreshLayout是官方出的一款下拉載入的控制元件放在擴充套件包V4包中用法相當簡單下面我們就一步一步的來實現它吧 首先是佈局如下 <?xml version="1.0" encoding="utf-8"?> <LinearLayo
Android仿蘋果版QQ下拉重新整理實現(一) ——打造簡單平滑的通用下拉重新整理控制元件
前言: 因為公司人員變動原因,導致了博主四個月沒有動安卓,一直在做IOS開發,如今接近年前,終於可以花一定的時間放在安卓上了.好了,廢話不多說,今天我們要帶來的效果是蘋果版本的QQ下拉重新整理.首先看一下目標效果以及demo效果: 因為此效果實現的步驟較多,所
Android第六次——(高階控制元件下拉框與搜尋框)
1. 高階控制元件與低階控制元件區別 是否使用介面卡 2. 介面卡種類和作用 2.1 種類 陣列介面卡 ArrayAdapter new ArrayAdapter<String>(this,R.layout.actv_sty
[Swift通天遁地]二、表格表單-(4)使用系統自帶的下拉重新整理控制元件,製作表格的下拉重新整理效果
本文將演示如何使用系統自帶的下拉重新整理控制元件,製作表格的下拉重新整理效果。 在專案導航區,開啟檢視控制器的程式碼檔案【ViewController.swift】 現在開始編寫程式碼,實現表格的下拉重新整理功能。 1 import UIKit 2 3 //使當前的檢視控制器類,遵循表
仿美團下拉重新整理控制元件(二)
如果想學習更多進階知識,可以關注我的微信公眾號:Android小菜。也可以直接掃描二維碼關注:轉載本專欄文章,請註明出處,尊重原創 。文章部落格地址:道龍的部落格本篇是實現仿美團下拉重新整理控制元件的第二篇,第一篇見:仿美團下拉重新整理控制元件(一)文字最終實現效果如下:由於
一個簡單好用的下拉重新整理、上拉載入控制元件
*本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家釋出 有更新: 最新的庫版本為1.0.2(相容舊版本,舊版本是1.0.0),完整的庫地址: compile'com.zt.maven.widget:refreshview:1.0.2
自定義下拉重新整理控制元件-仿美團重新整理效果
概述 下拉重新整理是平時專案中最常用的功能,今天要說的就是如何自定義下拉重新整理控制元件。 第三方重新整理控制元件也比較多,例如Android-PullToRefresh,XListView等,但是這些控制元件自定義重新整理頭部不那麼容易擴充套件,它
在visual studio 2017下用xamarin for android 做個簡單的註冊頁面,包含單選控制元件,多選控制元件和下拉選單控制元件
照著牛腩老師的視訊,自己做了個註冊頁面,實現了簡單的單選控制元件、多選控制元件、下拉選單控制元件的使用,由於日曆控制元件太醜,就不模仿了,下面就是reg.axml的佈局效果,後面是程式碼。 , <?xml version="1.0" encoding="utf-8"?
第三方控制元件:上拉載入、下拉重新整理控制元件
使用: (1)匯入第三方外掛庫 Android-PullToRefresh-master.zip (2) 在佈局檔案中使用第三方外掛 com.handmark.pulltorefresh.library.PullToRefreshListView (3) 自定
下拉重新整理控制元件包裹下的ListView側滑出選單的實現
package com.moopoo.widget; import android.content.Context; import android.support.v4.widget.SwipeRefreshLayout; import android.util.AttributeSet; import
一個很強大的下拉重新整理控制元件
Ultra Pull To Refresh 這是現在已經停止維護的下拉重新整理專案的替代方案。繼承於ViewGroup可以包含任何View。功能比SwipeRefreshLayout強大。 使用起來非常簡單。良好的設計,如果你想定製自己的UI樣式,非常簡單,就像給
Android [Camera 原始碼] 元資料和控制元件(Metadata and Controls) Google官方文件(四)
Google原始碼網地址連結:https://source.android.com/devices/camera 該Google Camera的文件為系列文章,文章列表: overview Camera3 HAL Subsystem Metadata and Con
bootstrap-select 下拉框控制元件
其是bootstrap下的控制元件,所以要引入bootstrap相關css與js以及jquery,並引入自己的 <link rel="stylesheet" href="{% static 'yd/bootstrap-select.min.css' %}">
Android實現ViewPager廣告輪播控制元件在不同解析度的螢幕下高度自適應
這篇文章首先我自己感覺,有點兒個人化的味道~為什麼這麼說? 因為很遺憾,我這裡實現 “ ViewPager寬度鋪滿、高度自適應 ” 的方法又和網上其他的不太一樣。雖然我依然是隻寫了幾句程式碼來實現這個要求,依然沒有用什麼自定義元件~可是這次和之前不一樣,這次不是簡單