使用Intersection Observer API構建無限滾動元件
阿新 • • 發佈:2018-11-21
observerInfiniteScroll.vue
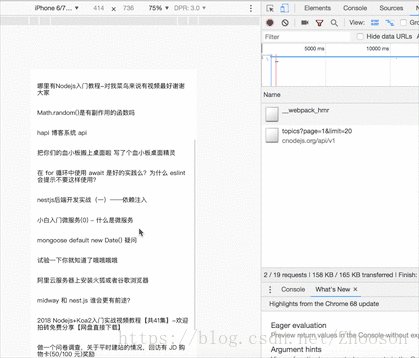
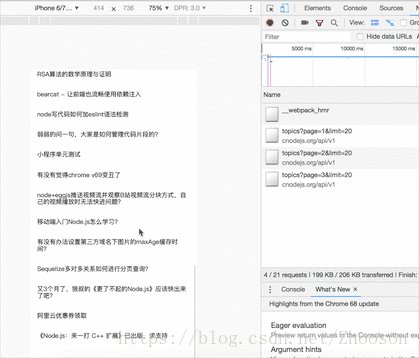
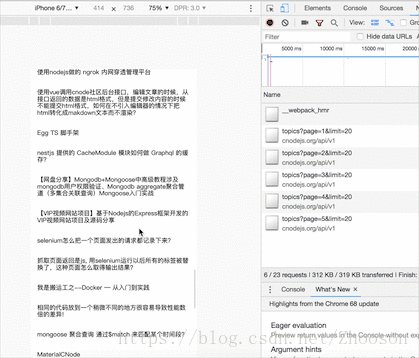
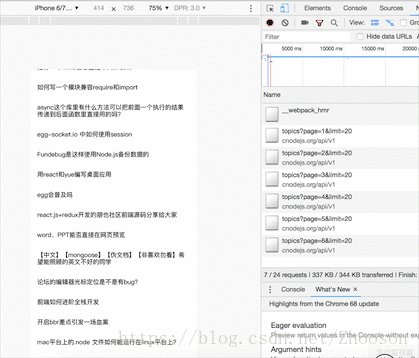
在這裡插入程式碼片 <template> <div> <ul> <li class="list-item" v-for="item in items" :key="item.id">{{item.title}}</li> </ul> <Observer @intersect="intersected" /> </div> </template> <script> import Observer from 'src/components/observer/observer'; import axios from 'axios'; export default { data: () => ({ page: 1, items: [] }), components: { Observer, }, methods: { async intersected() { await axios .get('https://cnodejs.org/api/v1/topics', { params: { page: this.page, limit: 20, }, }) .then(res => { this.page++; this.items = [...this.items, ...res.data.data]; }); }, }, }; </script> <style lang="scss"> .list-item { padding: 0.3rem; } </style>
- observer.vue
<template> <div class="observer" /> </template> <script> export default { props: ['options'], data: () => ({ observer: null }), mounted() { const options = this.options || {}; this.observer = new IntersectionObserver(([entry]) => { if (entry && entry.isIntersecting) { this.$emit('intersect'); } }, options); this.observer.observe(this.$el); }, destroyed() { this.observer.disconnect(); }, }; </script>
參考文章 : http://www.w3cplus.com/vue/build-an-infinite-scroll-component-using-intersection-observer-api.html