application/x-www-urlencoded與multipart/form-data
學習ajax時,學到了GET與POST兩種HTTP方法,於是去W3C看了二者的區別,裡面提到了二者的編碼型別不同,就在網上查閱了相關資料, 在這裡把我查閱到的相關結果記錄在此,方便以後學習,詳細瞭解一下application/x-www-form-urlencoded和multipart/form-data的區別以及用法。
一、表單
在Form元素的語法中,EncType表明提交資料的格式 用 Enctype 屬性指定將資料回發到伺服器時瀏覽器使用的編碼型別。 例如: application/x-www-form-urlencoded: 窗體資料被編碼為名稱/值(鍵值對)對。這是標準的編碼格式。 multipart/form-data: 窗體資料被編碼為一條訊息,頁上的每個控制元件對應訊息中的一個部分,這個一般檔案上傳時用。 text/plain: 窗體資料以純文字形式進行編碼,其中不含任何控制元件或格式字元。
二、常用的編碼方式
form的enctype屬性為編碼方式,常用有兩種:application/x-www-form-urlencoded和multipart/form-data,預設為application/x-www-form-urlencoded。
1.x-www-form-urlencoded
當action為get時候,瀏覽器用x-www-form-urlencoded的編碼方式把form資料轉換成一個字串(name1=value1&name2=value2…),然後把這個字串append到url後面,用?分割,載入這個新的url。
2.multipart/form-data
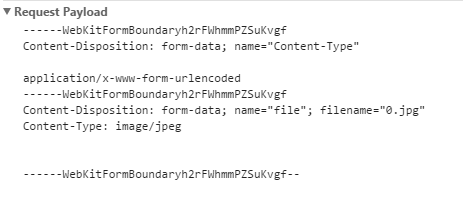
當action為post時候,瀏覽器把form資料封裝到http body中,然後傳送到server。 如果沒有type=file的控制元件,用預設的application/x-www-form-urlencoded就可以了。 但是如果有type=file的話,就要用到multipart/form-data了。瀏覽器會把整個表單以控制元件為單位分割,併為每個部分加上Content-Disposition(form-data或者file),Content-Type(預設為text/plain),name(控制元件name)等資訊,並加上分割符(boundary)。
每一段------WebKitFormBoundaryh2rFWhmmPZSuKvgf--為對應一部分訊息
enctype="multipart/form-data"是上傳二進位制資料;它告訴我們傳輸的資料要用到多媒體傳輸協議,由於多媒體傳輸的都是大量的資料,所以規定上傳檔案必須是post方法,<input>的type屬性必須是file。form裡面的input的值以2進位制的方式傳過去,所以request就得不到值了。傳輸到你的servlet裡是二進位制資料,包括那個title,所以你用request.getParameter("title")是得不到值的,必須把資料再換為String的。而struts2裡就可以了,因為它自動給你轉換了。