ueditor編輯器的使用
阿新 • • 發佈:2018-11-21
本文介紹如何引入ueditor,並拿到文字框的值
一 首選引入js檔案
如
<script type="text/javascript" charset="utf-8" src="../ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset 二 載入編輯器
<input type="button" name="chakan" value="chakan" onclick="aaa()"/>
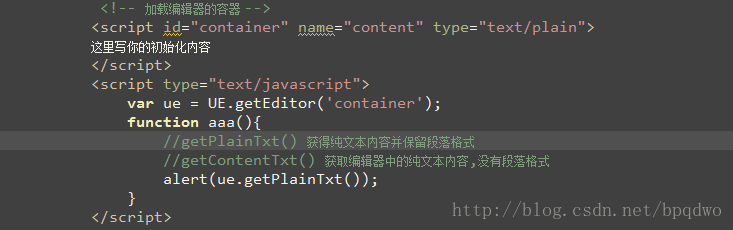
<!-- 載入編輯器的容器 -->
<script id="container" name="content" type="text/plain">
這裡寫你的初始化內容
效果圖(獲得純文字內容 有段落格式)