vue中的錯誤提示
1. Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "content" found in
避免直接修改道具,因為當父元件重新呈現時,值將被覆蓋。相反,使用基於道具值的資料或計算屬性。道具突變:“內容”在裡面
原因:子元件中接收到父元件傳入的值,直接對該值進行修改,vue中傳值是單向流的,不允許子元件對父元件的值進行修改,這樣防止造成不必要的麻煩
解決:對父元件傳入的值,子元件進行clone使用

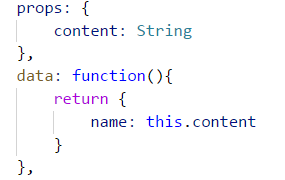
父元件傳入的是content值,子元件通過data函式,將content值賦值給name,這樣就可以對name進行修改操作了。
相關推薦
在vue中解決提示警告 for迴圈報錯的方法
警告 1.出現這個警告問題的時候 我們可以去main.js中在頭部新增這句話: ? 1
Vue全域性錯誤提示的一點思考
我在寫程式碼的時候,很討厭寫異常路徑的各種解決辦法,最好的一直都是走happy path。 在寫Vue的時候,網路請求部分往往需要處理成功部分,失敗部分,不管成功還是失敗都要執行的部分。js有關鍵字async和await,可以解決部分非同步回撥的問題,當然也就無法像之前xx.then()
Vue中錯誤圖片的處理
在一個Vue的PC專案中,要求給錯誤圖片不要讓它顯示醜陋的圖片,就要給圖片寫一個失敗後的預設圖片, 在這裡寫了兩種方法, 第一種方法,也就是百度到的最多的程式碼,就是給一張圖片一個預設值。 第二種問題,如果頁面中有很多地方都存在這個東西,那麼在不同的頁面中寫很對是很麻煩的。 就
vue中的錯誤提示
1. Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed p
vue .eslintrc.js程式碼風格規範中的錯誤提示
Errors: 1.http://eslint.org/docs/rules/eol-last 文件末尾要換行 ; Errors: 1 http://eslint.org/docs/rules
在xshell中使用Linux語言打開錯誤提示
圖片 display linux 原因 inux cal star 本地 pla 上線項目到服務器後, 有時候有的功能跟本地調試的不一樣,這時候就需要設置打開display_errors = On; 首先,cd .. 進入上一級,ll 羅列當前目錄,跟home當前目錄的有這
關於web.xml中<web-app>錯誤提示的解決辦法
gpo must pan listen traints ppi schema pin try 在Java Web 編程時,需要配置web.xml,但有時會出現如下錯誤提示: The content of element type "web-app" must match "
錯誤提示:未處理的“System.NullReferenceException”類型的異常出現在 system.data.dll 中。 其他信息: 未將對象引用設置到對象的實例。
錯誤 reference tar RM 問題 一個 ext ID dll 這種情況的發生一般有3種情況:1.代碼中有一個對象沒有初始化。例如Form A=new Form();2.連接數據庫的問題。連接和打開連接的語句。3.T-SQL語句不正確,引起在訪問數據庫時有問題。錯
vue中提示$index is not defined
pid defined AC 信息 AI 直接 otto 通過 sdn 今天學習Vue中遇到了一個報錯信息:$index is not defined,是我寫了個for循環在HTML中,然後是因為版本的問題 下面是解決方法: 原來的是 v-for="person
WPF 中TextBox 增加輸入檢測,錯誤提示
textbox eight 代碼 alt 自帶 align 信息保存 http validate 先來總結下實現錯誤提示功能的幾個要點 1:binding 的ValidationRules 2 :Validation.ErrorTemplate 首先我們在界面添加一個T
Log4Net 常見錯誤提示(不斷更新中)
onf conf 錯誤 提示 無法識別 bsp hand 更新 con 1. 無法識別log4中的節點,如:<section>等 解決辦法:在configrition中直接申明log4 <configSections><!--必須為第一個節點-
Java檔案中有關錯誤提示的解決方法
1.用eclipse執行Java檔案報錯Error occurred during initialization of boot layer 2.編譯時遇到 Resource leak: 'input' is never closed 3.在編譯Ja
laravel5.4中驗證與錯誤提示設定
1.對於互動提交資料,驗證如: #驗證 $this->validate(\request(),[ 'title' => 'required|string|min:3|max:20', 'content' => 'requ
vue中npm install 錯誤(安裝chromedriver失敗)
1.npm 安裝chromedriver時出現錯誤 npm ERR! [email protected] install: node install.js 2.進入專案,使用命令:npm install chromedriver --chromedriver_cdnur
Type of the default value for 'searches' prop must be a function 如何解決vue中報出的這種錯誤
https://google.com/#q=vue%2Frequire-valid-default-prop Type of the default value for 'searches' prop must be a function src/base/s
Flink中scala提示錯誤——could not find implicit value for evidence parameter of type org.apa
Flink第一個簡單的demo ,wordCount 該問題參考引用如下: https://blog.csdn.net/dax1n/article/details/70211035 自身程式碼中問題: package cetc.flink import org.apa
android開發時,xml檔案中總是提示某一個錯誤,修改後仍然提示。
哎,剛開始學android開發,開發環境好不容易搭建好,自己寫程式碼的時候難免犯錯,特別是xml編寫時如果出現了程式碼錯誤,錯誤提示會一直存在,即使修改了也存在,關掉專案重新開啟也存在,關掉Eclipse 重新啟動還存在。。。。糾結了 有沒有
vue中遇見的一系列錯誤及解決辦法
總結在vue中遇見的一系列錯誤並給出解決方法,持續更新... 在vue檔案中寫了script標籤對而不宣告export default {} 將會報此錯誤,如: <template> </template> <script> &l
vue中引入本地swf檔案時出現的路徑錯誤問題
這幾天改一個老的政府專案。裡面用到了flash動畫,這個之前沒有接觸過,以為路徑就和普通的圖片引入一樣。 就這樣寫了: 但是這樣發現一個問題,就是在頁面上確實會顯示讓你啟用flash控制元件,但是點開後會發現一片空白。 一開始我以為是swf檔案的問題,但是在一個簡單的
Webstrom 中寫Vue沒有程式碼提示如何解決?
1. 如果你的Webstorm是2017版的,請更新到最新的2018,2018版本的webstorm自帶了vue外掛 找到 Help > About,檢視你的Webstorm版本 2. 如果你的寫vue時沒有vue語法提示,比如<router-link><router-link/&g
