字型圖示、文字、背景色的css漸變
阿新 • • 發佈:2018-11-21
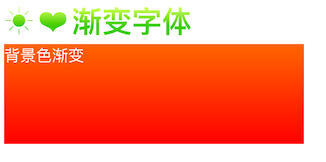
預覽效果 :

<style> .type i{ background: -webkit-linear-gradient(-90deg, #caff55 20%, #45cd00 60%); /*背景漸變色*/ -webkit-background-clip: text; /* 規定背景的繪製區域為文字區域*/ -webkit-text-fill-color: transparent; /* 文字填充顏色(這裡一定要設定 transparent,不然會覆蓋底部的背景色)*/ font-style: normal; font-size:30px; font-weight:bold; } .box{ width:300px; height:100px; color:#fff; background: -webkit-linear-gradient(-90deg, #ff6600 0%, #ff0000 100%); background: -moz-linear-gradient(-90deg, #ff6600 0%, #ff0000 100%); background: -o-linear-gradient(-90deg, #ff6600 0%, #ff0000 100%); background: -ms-linear-gradient(-90deg, #ff6600 0%, #ff0000 100%); background: linear-gradient(-90deg, #ff6600 0%, #ff0000 100%); } </style> <div class="type"> <i class="iconfont icon-remen fs26">☀</i> <i class="iconfont icon-remen fs26">❤</i> <i class="iconfont icon-remen fs26">漸變字型</i> </div> <div class="box"> 背景色漸變</div>
