css基礎---第一篇
阿新 • • 發佈:2018-11-21
CSS 層疊樣式表 ,英文全稱 Cascading Style Sheets,主要用來渲染HTML,使網頁變得美觀!
一.HTML文件和CSS樣式關聯方式
1. 外部樣式表 link標記:為了成功地載入一個外部樣式表,link必須放到head元素中
<link rel="stylesheet" type="text/css" href="css.css" media="all" />2. style元素包含樣式表
<style type="text/css">
p{color:red;}
</style>3. @import指令 : 出現在style容器中
<style type="text/css"> @import url(css.css); </style>
4. 內聯樣式,即在HTML標籤內部通過style屬性設定一個內聯樣式。 例如:將p標籤中字型顏色設為紅色
<p style="color:red;">這樣一來,較老的瀏覽器不僅會將style標記完全忽略,還會忽略宣告,因為HTML註釋不會顯示出來。與此同時,能理解CSS的瀏覽器仍能正常地讀取樣式表。<style type="text/css"><!-- --></style>
二、選擇器: 1.元素選擇器:即HTML標籤選擇器,例如:p,div,span等等 2.通配選擇器*:一般清空瀏覽器預設樣式使用: *{margin:0;padding:0;} 3.類選擇器使用符號. ,ID選擇器使用符號# 4.屬性選擇器: 簡單屬性選擇 h1[class], 根據具體屬性值選擇 planet[moons='1'], 根據部分屬性值選擇 [foo^='bar']foo屬性值以bar開頭,[foo$='bar']foo屬性值以bar結尾,[foo*='bar']foo屬性值中包含子串bar 特定屬性選擇型別:[att|='val'] 例如:[lang|='en'] 5.使用文件結構 後代選擇器:空格 選擇子元素:> 選擇相鄰兄弟元素:+ 6.偽類和偽元素 靜態偽類: :link 指示作為超連結並指向一個為訪問地址的所有錨。注意,有些瀏覽器可能會不正確地將:link解釋為指向任何超連結。 :visited指示作為已訪問地址超連結的所有錨
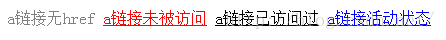
<a>a連結無href</a>
<a href="1">a連結未被訪問</a>
<a href="#">a連結已訪問過</a>
<a href="2">a連結活動狀態</a>
自行設定樣式後,在觀察效果
a{color:gray;}
a:link{color:red;}
a:visited{color:black;}
a:active{color:blue;}
由此可以看出 :link用於指向訪問地址的連結,:visited用於已訪問過的地址連結,:active用於活動狀態的地址連結 儘管:link和:visited非常有用,但是它們是靜態的,第一次顯示之後,一般不會再改變文字樣式。
動態偽類:可以應用到任何元素 :focus 指示當前擁有輸入焦點的元素 :hover 指示滑鼠指標停留在哪個元素上 :active 指示被使用者輸入啟用的元素 (注意:偽類的順序很重要,link-visited-focus-hover-active)
選擇第一個子元素 :first-child (注:IE6之前不支援:first-child) 最常見的錯誤是認為p:first-child之類的選擇器是選擇p元素的第一個子元素。
<a>a1</a>
<a>a2</a>
<a>a3</a>a:first-child{color:red;} 選擇的是第一個a標籤
選擇的是第一個a標籤
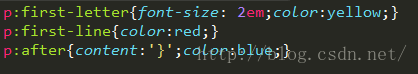
設定首字母樣式:first-letter 設定第一行的樣式:first-line 設定之前和之後元素的樣式:before,:after


效果圖如下:

