CSS3基礎第一篇(圓角,陰影,漸變,選擇器)
1.border-radius:1px 2px 3px 2px;
/*新增圓角 四個半徑值分別是左上角、右上角、右下角和左下角,順時針 */
2.box-shadow:0px 0px 12px 5px #33CC00 inset;
/*新增陰影 引數分別是 X軸偏移量 Y軸偏移量 【陰影模糊半徑】 【陰影擴充套件半徑】[陰影顏色] [投影方式]*/
a.陰影模糊半徑與陰影擴充套件半徑的區別
陰影模糊半徑:此引數可選,其值只能是為正值,如果其值為0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴充套件半徑:此引數可選,其值可以是正負值,如果值為正,則整個陰影都延展擴大,反之值為負值時,則縮小;
b.X軸偏移量和Y軸偏移量值可以設定為負數
box-shadow: X軸偏移量 Y軸偏移量 [陰影模糊半徑] [陰影擴充套件半徑] [陰影顏色] [投影方式];
X軸偏移量為負數:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}
效果圖:
Y軸偏移量為負數:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px -4px 6px #666;
}
效果圖:
3.border-image:url(xx.jpg) 10px 20px no-repeat;/*為邊框應用圖片*/
4.顏色之RBGA
RGB是一種色彩標準,是由紅(R)、綠(G)、藍(B)的變化以及相互疊加來得到各式各樣的顏色。RGBA是在RGB的基礎上增加了控制alpha透明度的引數。
語法:
color:rgba(R,G,B,A)
以上R、G、B三個引數,正整數值的取值範圍為:0 - 255。百分數值的取值範圍為:0.0% - 100.0%。超出範圍的數值將被截至其最接近的取值極限。並非所有瀏覽器都支援使用百分數值。A為透明度引數,取值在0~1之間,不可為負值。
程式碼示例:
background-color:rgba(100,120,60,0.5);
5.漸變色彩
CSS3 Gradient 分為線性漸變與徑向漸變;

引數:
第一個引數:指定漸變方向,可以用“角度”的關鍵詞或“英文”來表示:
第一個引數省略時,預設為“180deg”,等同於“to bottom”。
第二個和第三個引數,表示顏色的起始點和結束點,可以有多個顏色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果圖:
6.text-overflow與word-wrapa.text-overflow 用來設定是否使用一個省略號來標示物件文字的溢位
語法:

text-overflow只是用來說明文字溢位時用什麼方式顯示,要實現溢位時實現省略號的效果,還需定義:
1.強制文字在一行內顯示
2.溢位內容問隱藏
程式碼如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
b.word-wrap也可以用來設定文字行為,當前行超過指定容器的邊界時是否斷開轉行

normal為瀏覽器預設值,break-word設定在長單詞或 URL地址內部進行換行,此屬性不常用,用瀏覽器預設值即可。
7.嵌入字型@font-face
語法:
@font-face {
font-family : 字型名稱;
src : 字型檔案在伺服器上的相對或絕對路徑;
}
這樣設定之後,就可以像使用普通字型一樣在(font-*)中設定字型樣式。
比如:
p {
font-size :12px;
font-family : "My Font";/*必須項,設定@font-face中font-family同樣的值*/
}
8.文字陰影text-shadow
用於設定文字的陰影效果
語法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示陰影的水平偏移距離,其值為正值時陰影向右偏移,反之向左偏移;
Y-Offset:是指陰影的垂直偏移距離,如果其值是正值時,陰影向下偏移,反之向上偏移;
Blur:是指陰影的模糊程度,其值不能是負值,如果值越大,陰影越模糊,反之陰影越清晰,如果不需要陰影模糊可以將Blur值設定為0;
Color:是指陰影的顏色,其可以使用rgba色。
比如,我們可以用下面程式碼實現設定陰影效果。
text-shadow: 0 1px 1px #fff;
9.background-origin
設定背景圖片的原始初始位置
語法:
background-origin : border-box | padding-box | content-box;
引數分別表示背景圖片是從邊框,還是內邊距(預設值),或者是內容區域開始顯示。
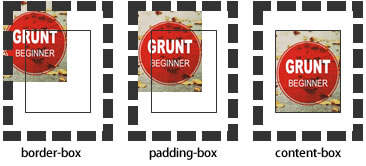
效果如下:

需要注意的是,如果背景不是no-repeat,這個屬性無效,它會從邊框開始顯示。
10.background-clip
用來將背景圖片做適當的裁剪以適應實際需要
語法:
background-clip : border-box | padding-box | content-box | no-clip
引數分別表示從邊框、或內填充,或者內容區域向外裁剪背景。no-clip表示不裁切,和引數border-box顯示同樣的效果。backgroud-clip預設值為border-box。
效果如下圖所示:

設定背景圖的大小,以長度或者百分比顯示,還可以通過cover和contain來對圖片進行伸縮
語法:
background-size: auto | <長度值> | <百分比> | cover | contain
取值說明:
1、auto:預設值,不改變背景圖片的原始高度和寬度;
2、<長度值>:成對出現如200px 50px,將背景圖片寬高依次設定為前面兩個值,當設定一個值時,將其作為圖片寬度值來等比縮放;
3、<百分比>:0%~100%之間的任何值,將背景圖片寬高依次設定為所在元素寬高乘以前面百分比得出的數值,當設定一個值時同上;
4、cover:顧名思義為覆蓋,即將背景圖片等比縮放以填滿整個容器;
5、contain:容納,即將背景圖片等比縮放至某一邊緊貼容器邊緣為止。
12.multiple backgrounds多重背景,也就是css2裡background屬性外加origin,clip,size的疊加,縮寫時為逗號隔開的分組值,用分解寫法時,如果有多個背景圖片,而其他屬性只有一個(例如background-repeat),表明所有背景圖應用該屬性值。
語法縮寫如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的縮寫拆解成以下形式:
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN;
backround-position : position1,position2,...,positionN;
background-size : size1,size2,...,sizeN;
background-attachment : attachment1,attachment2,...,attachmentN;
background-clip : clip1,clip2,...,clipN;
background-origin : origin1,origin2,...,originN;
background-color : color;
注意:
- 用逗號隔開每組 background 的縮寫值;
- 如果有 size 值,需要緊跟 position 並且用 "/" 隔開;
- 如果有多個背景圖片,而其他屬性只有一個(例如 background-repeat 只有一個),表明所有背景圖片應用該屬性值。
- background-color 只能設定一個。

body{
background: #ebebeb;
}
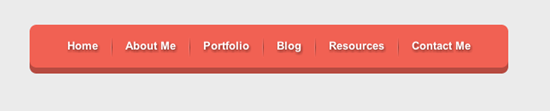
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*製作圓*/
border-radius:10px;
/*製作導航立體風格*/
box-shadow:0px 5px 0 #B64B41;
}
.nav a{
display: inline-block;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.nav a:hover{
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 13px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
background:linear-gradient(to bottom,#dd2926,#a82724,#dd2926) no-repeat right / 1px 15px;/*使用偽元素製作導航列表項分隔線*/
}
/*刪除第一項和最後一項導航分隔線*/
.nav li:last-child{
background:none;
}
.nav a,
.nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">About Me</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Resources</a></li>
<li><a href="">Contact Me</a></li>
</ul>
</body>
</html>
14.CSS3選擇器
1.屬性選擇器
在HTML中,通過各種各樣的屬性可以給元素增加很多附加的資訊。例如,通過id屬性可以將不同div元素進行區分。
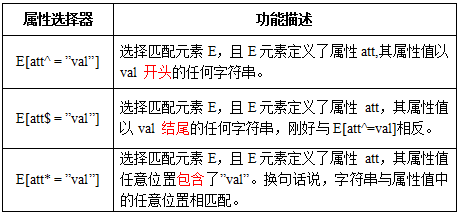
在CSS2中引入了一些屬性選擇器,而CSS3在CSS2的基礎上對屬性選擇器進行了擴充套件,新增了3個屬性選擇器,使得屬性選擇器有了萬用字元的概念,這三個屬性選擇器與CSS2的屬性選擇器共同構成了CSS功能強大的屬性選擇器。如下表所示:
例項展示:
html程式碼:
<a href="xxx.pdf">我連結的是PDF檔案</a>
<a href="#" class="icon">我類名是icon</a>
<a href="#" title="我的title是more">我的title是more</a>
css程式碼
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #fff;
}
a[title*=more]{
background: blue;
color: #fff;
}
結果顯示:
2.結構性偽類選擇器-root
:root選擇器,從字面上我們就可以很清楚的理解是根選擇器,他的意思就是匹配元素E所在文件的根元素。在HTML文件中,根元素始終是<html>。
示例演示:
通過“:root”選擇器設定背景顏色
HTML程式碼:
<div>:root選擇器的演示</div>
CSS程式碼:
:root {
background:orange;
}
演示結果:

“:root”選擇器等同於<html>元素,簡單點說:
:root{background:orange}
html {background:orange;}
得到的效果等同。
建議使用:root方法。
另外在IE9以下還可以藉助“:root”實現hack功能。
3.結構性偽類選擇器-not
:not選擇器稱為否定選擇器,和jQuery中的:not選擇器一模一樣,可以選擇除某個元素之外的所有元素。就拿form元素來說,比如說你想給表單中除submit按鈕之外的input元素新增紅色邊框,CSS程式碼可以寫成:
form {
width: 200px;
margin: 20px auto;
}
div {
margin-bottom: 20px;
}
input:not([type="submit"]){
border:1px solid red;
}
相關HTML程式碼:
<form action="#">
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="John Smith" />
</div>
<div>
<label for="name">Password Input:</label>
<input type="text" name="name" id="name" placeholder="John Smith" />
</div>
<div>
<input type="submit" value="Submit" />
</div>
</form>
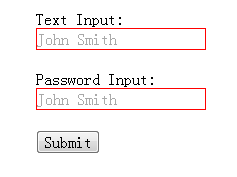
演示結果:

:empty選擇器表示的就是空。用來選擇沒有任何內容的元素,這裡沒有內容指的是一點內容都沒有,哪怕是一個空格。
示例顯示:
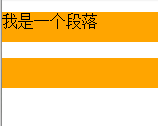
比如說,你的文件中有三個段落p元素,你想把沒有任何內容的P元素隱藏起來。我們就可以使用“:empty”選擇器來控制。
HTML程式碼:
<p>我是一個段落</p>
<p> </p>
<p></p>
CSS程式碼:
p{
background: orange;
min-height: 30px;
}
p:empty {
display: none;
}
演示結果:

5.結構性偽類選擇器-target
:target選擇器稱為目標選擇器用來匹配網頁的URL的某個識別符號的目標元素點選連結顯示隱藏的段落。
HTML程式碼:
<h2><a href="#brand">Brand</a></h2>
<div class="menuSection" id="brand">
content for Brand
</div>
CSS程式碼:
.menuSection{
display: none;
}
:target{/*這裡的:target就是指id="brand"的div物件*/
display:block;
}
演示結果:
分析:
1、具體來說,觸發元素的URL中的標誌符通常會包含一個#號,後面帶有一個標誌符名稱,上面程式碼中是:#brand
2、:target就是用來匹配id為“brand”的元素(id="brand"的元素),上面程式碼中是那個div元素。
多個url(多個target)處理:
就像上面的例子,#brand與後面的id="brand"是對應的,當同一個頁面上有很多的url的時候你可以取不同的名字,只要#號後對的名稱與id=""中的名稱對應就可以了。
如下面例子:
html程式碼:
<h2><a href="#brand">Brand</a></h2>
<div class="menuSection" id="brand">
content for Brand
</div>
<h2><a href="#jake">Brand</a></h2>
<div class="menuSection" id="jake">
content for jake
</div>
<h2><a href="#aron">Brand</a></h2>
<div class="menuSection" id="aron">
content for aron
</div>
css程式碼:
#brand:target {
background: orange;
color: #fff;
}
#jake:target {
background: blue;
color: #fff;
}
#aron:target {
background: red;
color: #fff;
}
上面的程式碼可以對不同的target物件分別設定不的樣式。
6.結構性偽類選擇器-first-child
“:first-child”選擇器表示的是選擇父元素的第一個子元素的元素E。簡單點理解就是選擇元素中的第一個子元素,記住是子元素,而不是後代元素。
示例演示
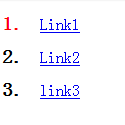
通過“:first-child”選擇器定位列表中的第一個列表項,並將序列號顏色變為紅色。
HTML程式碼:
<ol>
<li><a href="##">Link1</a></li>
<li><a href="##">Link2</a></li>
<li><a href="##">link3</a></li>
</ol>
CSS程式碼:
ol > li{
font-size:20px;
font-weight: bold;
margin-bottom: 10px;
}
ol a {
font-size: 16px;
font-weight: normal;
}
ol > li:first-child{
color: red;
}
演示結果:

7.結構性偽類選擇器——last-child
“:last-child”選擇器與“:first-child”選擇器作用類似,不同的是“:last-child”選擇器選擇的是元素的最後一個子元素。例如,需要改變的是列表中的最後一個“li”的背景色,就可以使用這個選擇器,
ul>li:last-child{background:blue;}
示例演示
在部落格的排版中,每個段落都有15px的margin-bottom,假設不想讓部落格“post”中最後一個段落不需要底部的margin值,可以使用“:last-child”選擇器。
HTML程式碼:
<div class="post">
<p>第一段落</p>
<p>第二段落</p>
<p>第三段落</p>
<p>第四段落</p>
<p>第五段落</p>
</div>
CSS程式碼:
.post {
padding: 10px;
border: 1px solid #ccc;
width: 200px;
margin: 20px auto;
}
.post p {
margin:0 0 15px 0;
}
.post p:last-child {
margin-bottom:0;
}
演示結果:

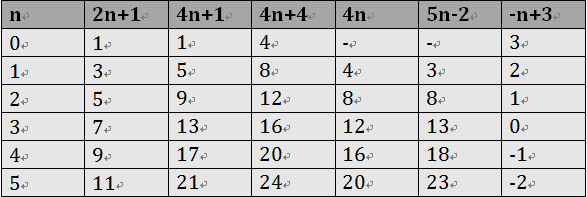
“:nth-child(n)”選擇器用來定位某個父元素的一個或多個特定的子元素。其中“n”是其引數,而且可以是整數值(1,2,3,4),也可以是表示式(2n+1、-n+5)和關鍵詞(odd、even),但引數n的起始值始終是1,而不是0。也就是說,引數n的值為0時,選擇器將選擇不到任何匹配的元素。
經驗與技巧:當“:nth-child(n)”選擇器中的n為一個表示式時,其中n是從0開始計算,當表示式的值為0或小於0的時候,不選擇任何匹配的元素。如下表所示:

案例演示
通過“:nth-child(n)”選擇器,並且引數使用表示式“2n”,將偶數行列表背景色設定為橙色。
HTML程式碼:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
</ol>
CSS程式碼:
ol > li:nth-child(2n){
background: orange;
}
演示結果:
“:nth-last-child(n)”選擇器和前面的“:nth-child(n)”選擇器非常的相似,只是這裡多了一個“last”,所起的作用和“:nth-child(n)”選擇器有所區別,從某父元素的最後一個子元素開始計算,來選擇特定的元素。
案例演示
選擇列表中倒數第五個列表項,將其背景設定為橙色。
HTML程式碼:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
<li>item11</li>
<li>item12</li>
<li>item13</li>
<li>item14</li>
<li>item15</li>
</ol>
CSS程式碼:
ol > li:nth-last-child(5){
background: orange;
}
演示結果:

“:first-of-type”選擇器類似於“:first-child”選擇器,不同之處就是指定了元素的型別,其主要用來定位一個父元素下的某個型別的第一個子元素。
示例演示:
通過“:first-of-type”選擇器,定位div容器中的第一個p元素(p不一定是容器中的第一個子元素),並設定其背景色為橙色。
HTML程式碼:
<div class="wrapper">
<div>我是一個塊元素,我是.wrapper的第一個子元素</div>
<p&