WPF圖片模糊的解決之路
設計稿轉為xaml後,設計師開始review UI了,發現圖片都模糊了。
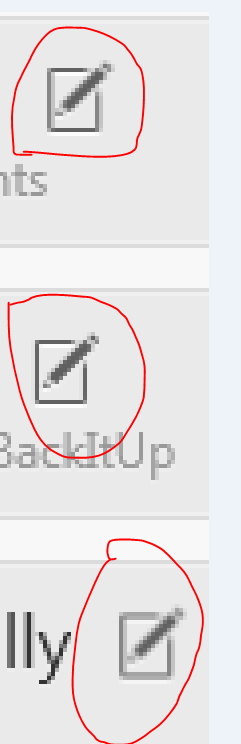
這一張很神奇,三個圖片都是同一張,中間的那個最清楚,上面的這個左右兩邊清楚,下面的那個四個邊都不清楚。

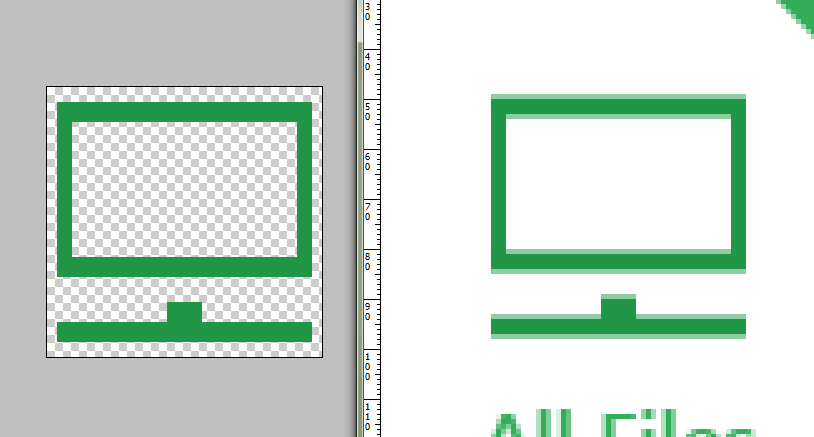
這一張,右邊是原圖,左邊是模糊的圖,同比放大的。

於是開始查原因:
1. 檢查圖片,png, DPI=72,Stretch="None",原圖尺寸和xaml裡面寫的尺寸一致。
如果替換為大尺寸的原圖,使用時,size寫的小一點,同比例縮小,沒問題。
2. 第一反應是畫素對齊,SnapsToDevicePixels="True", 搞上去,沒用。
3. 把圖片拷貝到空白的專案裡面,發現有的圖片模糊,有的不模糊。佈局複雜一點,模糊的概率大。
4. 改變專案中的xaml 佈局,神奇的出現了,左右兩個邊清晰了,上下還是模糊的,換個地方,上下左右都模糊。
左邊是原圖,右邊是WPF的圖。

神奇啊,估計是佈局的問題。
Grid裡面放了這些圖片,如果畫素裡面有小數點,可能會出現這種情況。但是沒想到那個可愛的屬性啊。
5.開始在Image上下功夫,發現了這個屬性, RenderOptions.BitmapScalingMode,裡面幾個列舉值,一個一個試。
Unspecified使用預設點陣圖縮放模式,即 Linear。
LowQuality使用雙線性點陣圖縮放,雖然速度比 HighQuality 快,但輸出質量較低。 LowQuality 模式與 Linear 模式相同。
HighQuality使用高質量點陣圖縮放,雖然速度比 LowQuality 模式慢,但輸出質量更高。 HighQuality 模式與 Fant 模式相同。
Linear使用線性點陣圖縮放,雖然速度比 HighQuality 模式快,但輸出質量較低。
Fant使用超高質量 Fant 點陣圖縮放,雖然速度比所有其他點陣圖縮放模式都慢,但輸出質量更高。
NearestNeighbor使用最近鄰域點陣圖縮放,當使用軟體光柵器時,該縮放提供優於 LowQuality 模式的效能。 該模式常用於放大點陣圖。
MSDN:http://msdn.microsoft.com/zh-cn/library/system.windows.media.bitmapscalingmode(v=vs.100).aspx
當我試到最後一個時,奇蹟發生了,圖片居然不模糊了!上面那些問題都不存在了。
6. 小小的興奮之後,發現圓圓的圖片出問題了,鋸齒明顯:

這麼簡單的圖片居然鋸齒了.....
7.於是開始了各種猜想,別的同事也在一起看。
有的提議用Rectangle+ImageBrush,我覺得替換工作量有點大。
有同事說 用UseLayoutRounding="True", 這個試了之後,問題馬上解決了。
MSDN查了,發現解釋和我們碰到的情況一樣:
獲取或設定一個值,該值確定物件及其視覺化子樹的呈現是否應使用將呈現與整畫素對齊的舍入行為。
msdn:http://msdn.microsoft.com/zh-cn/library/system.windows.uielement.uselayoutrounding(v=VS.95).aspx
目的就是為了把不足一個畫素的,設為一個畫素。
