JQuery表格頭固定(凍結)外掛-freezeheader
阿新 • • 發佈:2018-11-22
概述
在頁面顯示時,如果一頁顯示的表格內容很多,超過一頁,那麼就會出現滾動條,在滾動檢視下面的記錄時,表頭也滾動到上面,並且隱藏,這樣就無法直觀看到哪列資料的表頭是什麼含義。
解決方法
1.方法1
可以讓表格內容只顯示一頁,不會出現滾動條,通過分頁條,點選下一頁進行檢視
2.方法2
固定表頭,這樣無論內容滾動到哪裡,都可以看到表頭
固定表頭外掛(freezeheader)
下載地址:https://github.com/laertejjunior/freezeheader
使用方法
1.在頁面中引用:
| <script src="/path/ jquery.freezeheader.js"></script> <script src="/path/ jquery.js"></script> |
2.給table設定id屬性
| <table id="tableid" |
3.1表格頭部固定在瀏覽器頂部
$(document).ready(function () {
$("#tableid").freezeHeader();
})3.2設定表格的高度
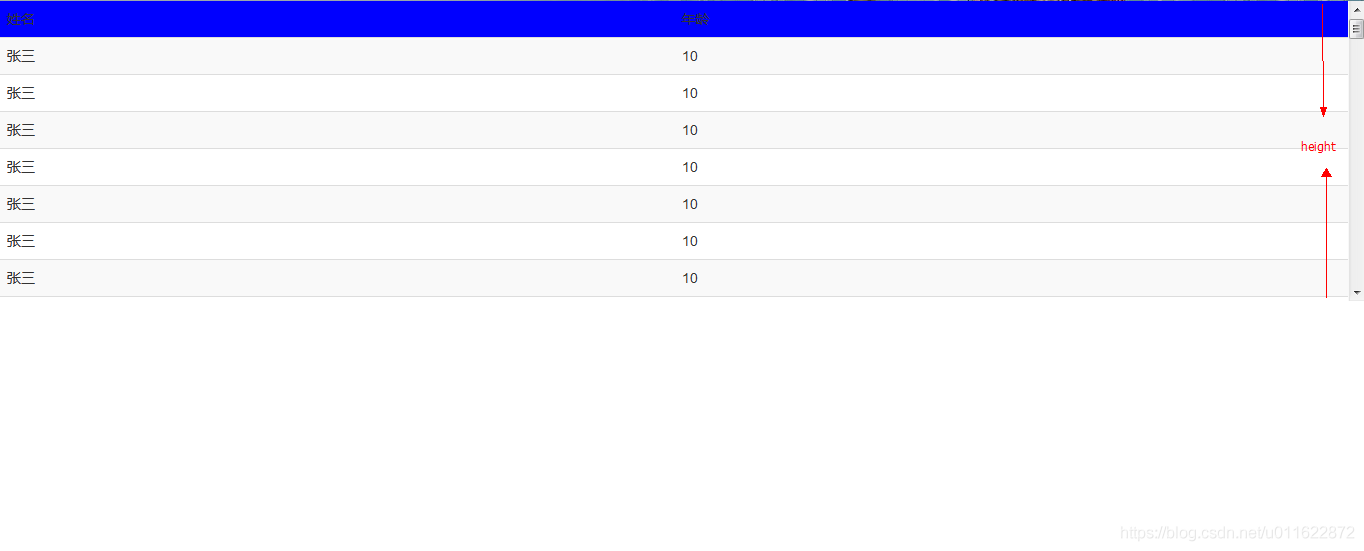
這種情況可以把表格的高度設定為單頁顯示的高度,這樣表頭一直會在頁面內
$(document).ready(function () {
$("#tableid").freezeHeader({ 'height': '300px' });
})
3.3表頭相對頭部的偏移
$(document).ready(function () { $("#tableid")freezeHeader({'offset' : '51px'}) .on("freeze:on", function( event ) { //do something }).on("freeze:off", function( event ) { //do something }); })
