Echarts 的 使用 ? 如何 接收後臺資料
阿新 • • 發佈:2018-11-22
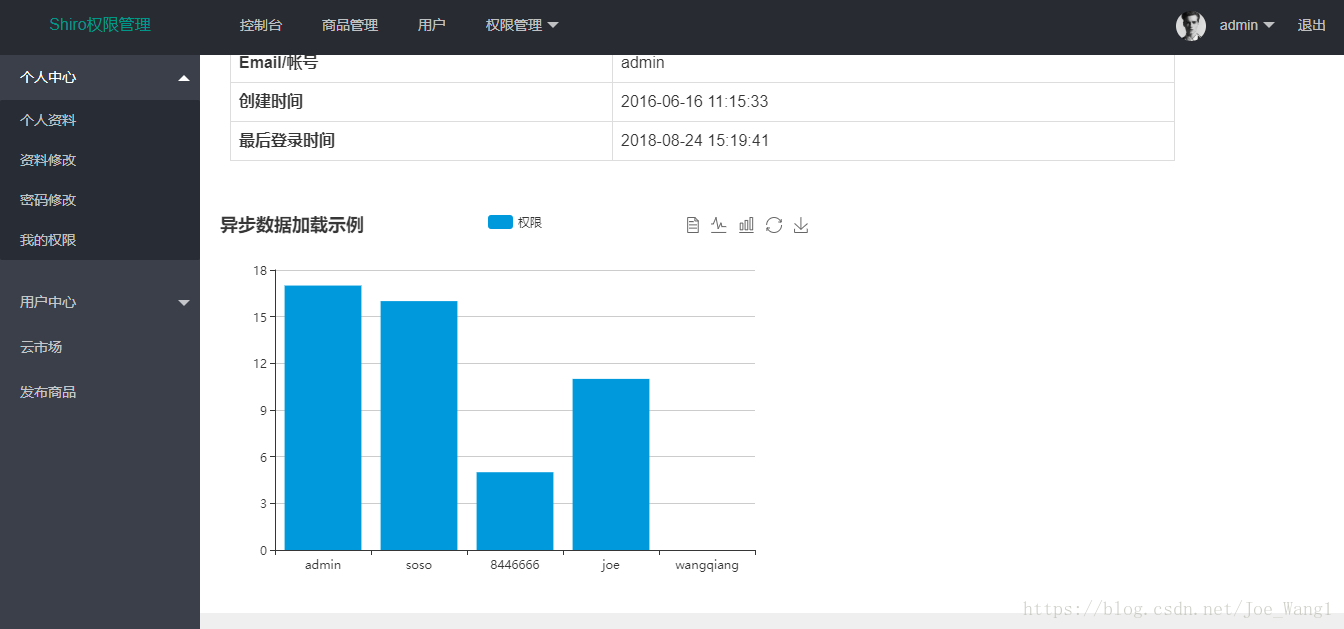
效果:
後臺 原始碼:
/** * Created by joe強 on 2018/8/24 10:18 */ @Controller @RequestMapping("/echarts") @Scope(value = "prototype") public class EchartsController { @Autowired EchartsService echartsService; @RequestMapping("/getEchartsDate.action") @ResponseBody public JSONObject getJson() { //實體類 EchartsVo echartsVo = new EchartsVo(); //集合 List<Integer> data = new ArrayList<>(); //從資料庫獲取所有的使用者名稱 List<String> categories = echartsService.getNickname(); for (String name : categories) { //根據使用者名稱來獲取對應的許可權數 Integer count = echartsService.getPermission(name); //放入集合中 data.add(count); } //放到實體類中 echartsVo.setCategories(categories); echartsVo.setData(data); //轉換為Json資料 return JSONObject.fromObject(echartsVo); } }
前臺 接收:
<%-- Created by IntelliJ IDEA. User: joe強 Date: 2018/8/24 Time: 11:11 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="/js/common/echarts/echarts.common.min.js"></script> <!-- 引入Jquery --> <script src="/js/common/bootstrap/js/jquery/2.0.0/jquery.min.js"></script> </head> <body> <!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); // 指定圖表的配置項和資料 myChart.setOption({ //樹狀圖顏色 color: ['#3398DB'], title: { text: '非同步資料載入示例' }, //切換展示模式 tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: '#999' } } }, toolbox: { feature: { dataView: {show: true, readOnly: false}, magicType: {show: true, type: ['line', 'bar']}, restore: {show: true}, saveAsImage: {show: true} } }, legend: { data: ['許可權'] }, xAxis: { data: [] }, yAxis: {}, series: [{ name: '許可權', type: 'bar', data: [] }] }); // 非同步載入資料 $.get('/echarts/getEchartsDate.action').done(function (data) { // 填入資料 myChart.setOption({ xAxis: { //獲取資料 data: data.categories }, series: [{ // 根據名字對應到相應的系列 name: '許可權', data: data.data }] }); }); </script> </body> </html>