Django - 模板層 - 模板的匯入和繼承 、靜態檔案的使用
阿新 • • 發佈:2018-11-22
目錄
1、元件頁面:作為一個元件,被匯入{% include '模板名字'%}進母板頁面。
2、母版內使用匯入的元件: {% include '元件.html' %}
二、模板的繼承{% block 自定義盒子名 %}{% endblock %}
2、繼承頁面 {% extends '母版頁面名.html' %}
2- 通過static 標籤函式:{% load static %}載入路徑 + {% static "檔案真實路徑進行拼接"%}
3- get_static_prefix標籤:{% load static %} 載入路徑 + {% get_static_prefix %}資料夾/檔案 拼接路徑
一、模板的匯入
目的:將頁面的結構元件化,可根據一個母板增加頁面的靈活性。提高程式碼的複用性和開發效率。
1、元件頁面:作為一個元件,被匯入{% include '模板名字'%}進母板頁面。
<!-- 元件頁面的編寫 component.html--> <div> <div class="panel panel-info"> <div class="panel-heading">這是一個元件</div> <div class="panel-body"> 元件內容:1111111 </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">元件部分2</h3> </div> <div class="panel-body"> 元件部分 </div> </div> </div>2、母版內使用匯入的元件: {% include '元件.html' %}
<!-- 將元件匯入母板頁面:{% include '元件名.html'%} --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/static/utils/bootstrap-3.3.7-dist/css/bootstrap.css"> <title>Title</title> <style> </style> </head> <body> <div class="head"></div> <div class="container-fluid content"> <div class="row"> <div class="col-md-3"> <!-- 匯入元件內容在母版結構中 --> {% include 'component.html' %} </div> <div class="col-md-9"> </div> </div> </div> </body> </html>
二、模板的繼承{% block 自定義盒子名 %}{% endblock %}
目的:在母版內留下自定義盒子,可以在繼承的子元件中進行填充覆蓋,增加的頁面的靈活性。
1、母版內定義盒子(作為框架結構)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/static/utils/bootstrap-3.3.7-dist/css/bootstrap.css"> <title>Title</title> <style> .head { height: 60px; background: #1b6d85; } .content{ margin-top: 10px; } </style> </head> <body> <div class="head"></div> <div class="container-fluid content"> <div class="row"> <div class="col-md-9"> <div class="right_top" style="height: 70px;background: pink"> {% block content_top %} {% endblock %} </div> <div class="right_top" style="height: 70px;background: #3e8f3e"> </div> {% block content %} 我是母版的內容 {% endblock %} </div> </div> </div> </body> </html>2、繼承頁面 {% extends '母版頁面名.html' %}
{% extends 'base.html' %} {% block content %} <p>這是自定義填充的區域</p> <p>這是自定義填充的區域</p> <p>這是自定義填充的區域</p> <p>這是自定義填充的區域</p> {{ block.super }} <p>這是自定義填充的區域</p> <p>這是自定義填充的區域</p> <p>這是自定義填充的區域</p> <p>這是自定義填充的區域</p> {{ block.super }} {% endblock content%} {% block content_top %} 我是模版一內容頭部 {% endblock content_top%}總結:
{% extends %}標籤必須是模板中的第一個標籤。- 母版結構中儘可能多的設定
{% block %}標籤(盒子)。- 子模板不必全部重寫母版中的block
- 為了更好的可讀性,你也可以給你的
{% endblock %}標籤一個 名字{% block content %} ... {% endblock content %}- 不能在一個模版中定義多個相同名字的
block標籤
三、靜態檔案的使用
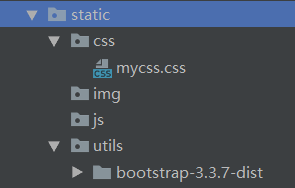
1、靜態檔案的建立
2、模板檔案內使用靜態資料夾內檔案
總結:
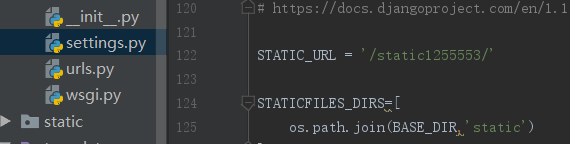
- 使用標籤函式,當修改settings內static路徑時,會自動進行修改
- 使用標籤函式,必須使用{% load static %}載入路徑
1- 通過相對路徑(不靈活,寫死路徑)
<link rel="stylesheet" href="/static/css/mycss.css">2- 通過static 標籤函式:{% load static %}載入路徑 + {% static "檔案真實路徑進行拼接"%}
<!-- 引用img檔案--> {% load static %} <img src="{% static "img/hi.jpg" %}" alt="Hi!" /> <!-- 引用js檔案--> {% load static %} <script src="{% static "mytest.js" %}"></script> <!-- 引用重新命名引用檔案 在他出再次呼叫--> {% load static %} {% static "img/hi.jpg" as myphoto %} <img src="{{ myphoto }}"></img>3- get_static_prefix標籤:{% load static %} 載入路徑 + {% get_static_prefix %}資料夾/檔案 拼接路徑
{% load static %} <img src="{% get_static_prefix %}img/hi.jpg" alt="Hi!" /> <!-- 重新命名get_static_prefix函式進行呼叫 --> {% load static %} {% get_static_prefix as STATIC_PREFIX %} <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /> <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />