vue3.0和2.0的區別及專案的搭建
阿新 • • 發佈:2018-11-22
- 3.0 新加入了 TypeScript 以及 PWA 的支援
- 部分命令發生了變化:
- 下載安裝 npm install -g [email protected]
- 刪除了vue list
- 建立專案 vue create
- 啟動專案 npm run serve
- 預設專案目錄結構也發生了變化:
- 移除了配置檔案目錄,
config和build資料夾 - 移除了
static資料夾,新增public資料夾,並且index.html移動到public中 - 在
src資料夾中新增了views資料夾,用於分類 檢視元件 和 公共元件
- 移除了配置檔案目錄,
- 專案搭建
- 第一步安裝
-
npm install -g [email protected]第二步建立專案檔案
-
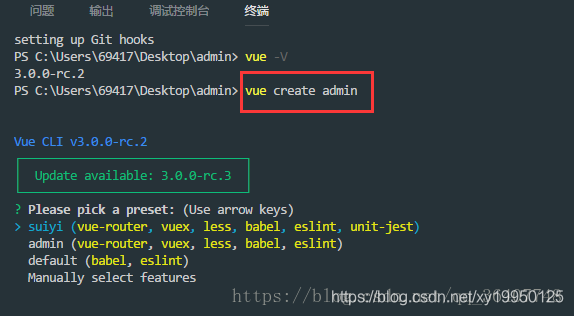
vue create project //專案的名稱第三部 選擇快捷式安裝配置
-

-
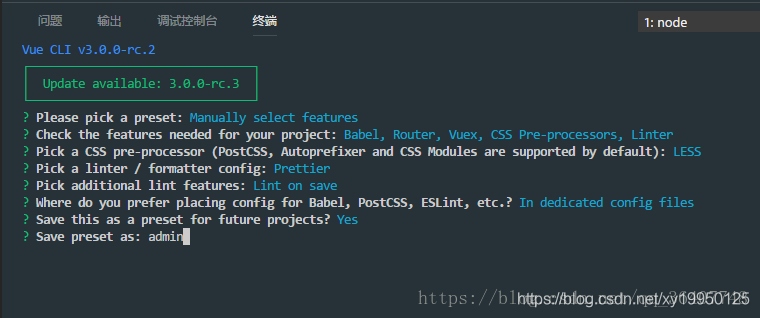
這裡如果你是第一次用3.0版本的話,是沒有前兩個的,而只有最後兩個,這裡是 讓你選的,第一個是預設配置,一般選第二個,自己配置,這裡選擇最後一個
-
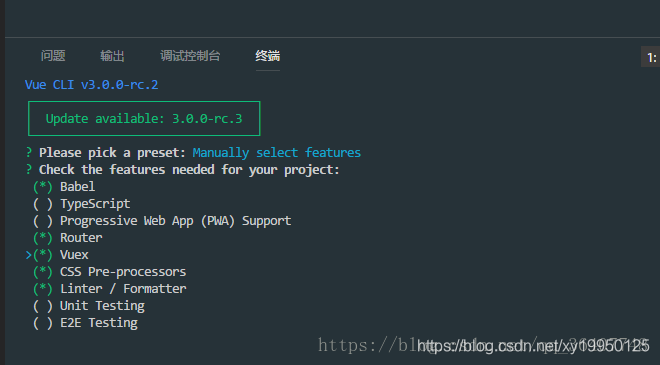
第四步選擇安裝依賴
-

-
當你選擇後會出現上面圖上的東西,這裡你可以自由選擇用哪些配置,按上下鍵 選擇哪一個,按空格鍵確定,所有的都選擇好後,按enter鍵進行下一步
-
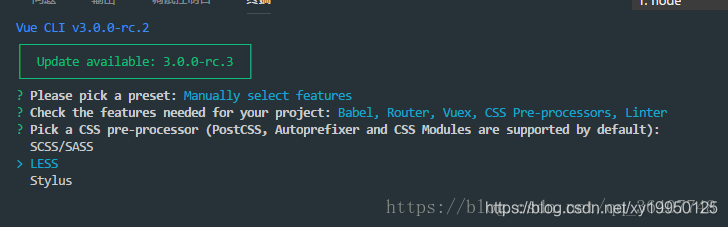
第五步 選擇css預處理
-

-
less和sass可以自行選擇
-
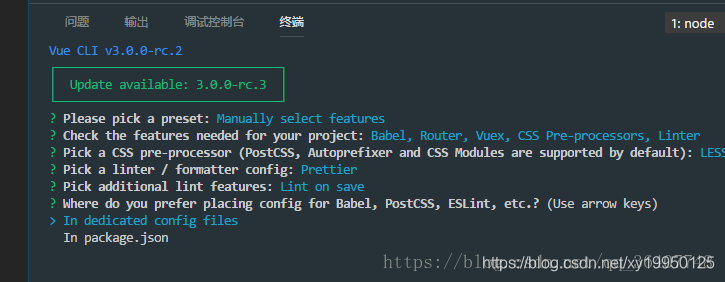
第六步 選擇自動化程式碼格式化檢測
-

-
第七步是否儲存剛才的配置,選擇確定後你下次再建立新專案 就有你以前選擇的配置了,不用重新再配置一遍了
-

-
第八步配置檔案放哪
-

-
第一個是放在單獨的檔案配置
-
第二個是放在package.json檔案裡
-
第九步是否將以上這些將此儲存為未來專案的預配置
-

-
第十步 回車下載
-
第十一步啟動專案
-
npm run serve
