子元素absolute定位時父元素有無relative的區別
原文:https://blog.csdn.net/Efficiency9/article/details/72630347
.father{ width: 200px; height: 200px; background-color: red; margin:0 auto; /*position: relative;*/ } .son{ width: 50px; height: 50px; background-color: yellow; position: absolute; top: 10px; left: 10px; }
<div id="father">
<div class="son"></div>
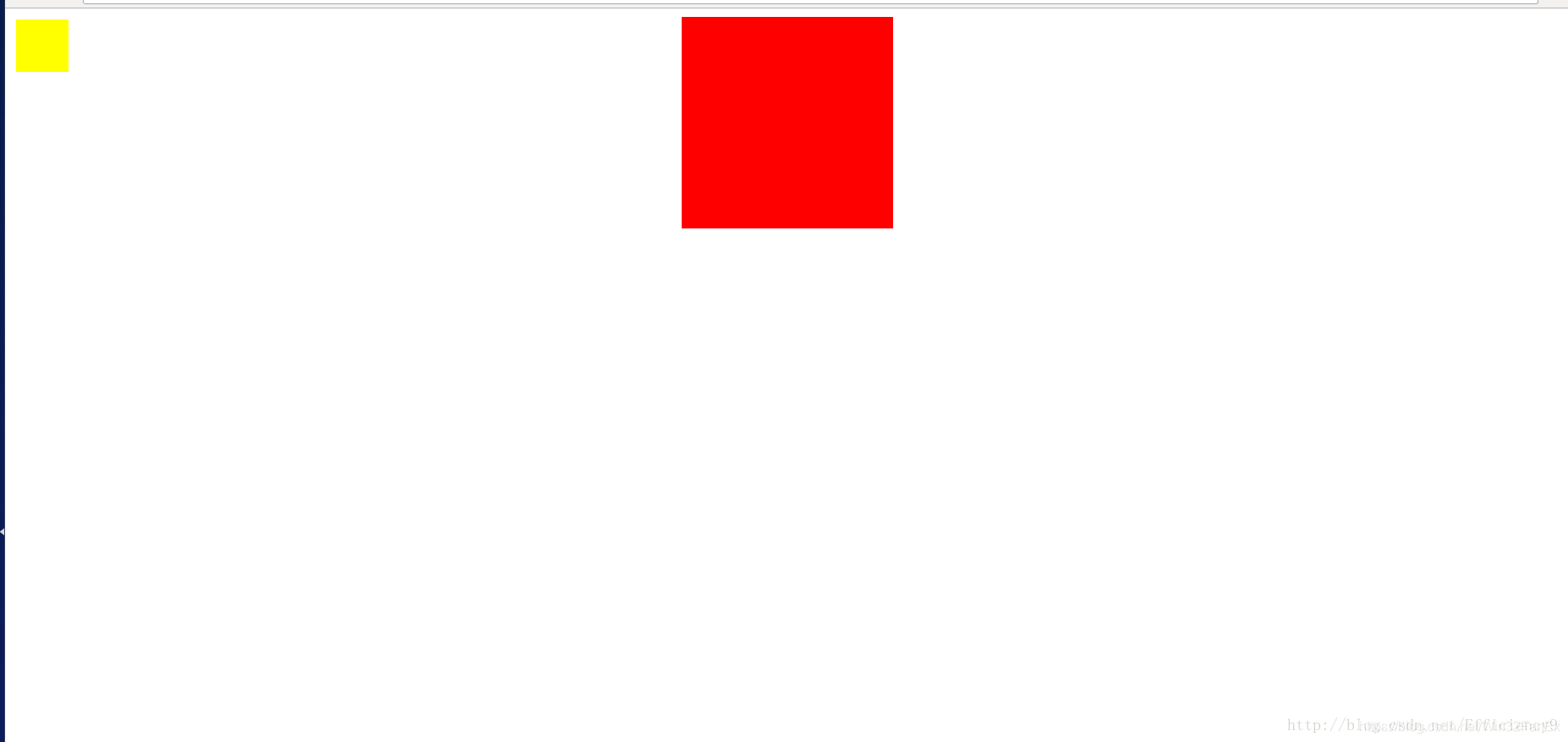
</div>父元素沒有relative:

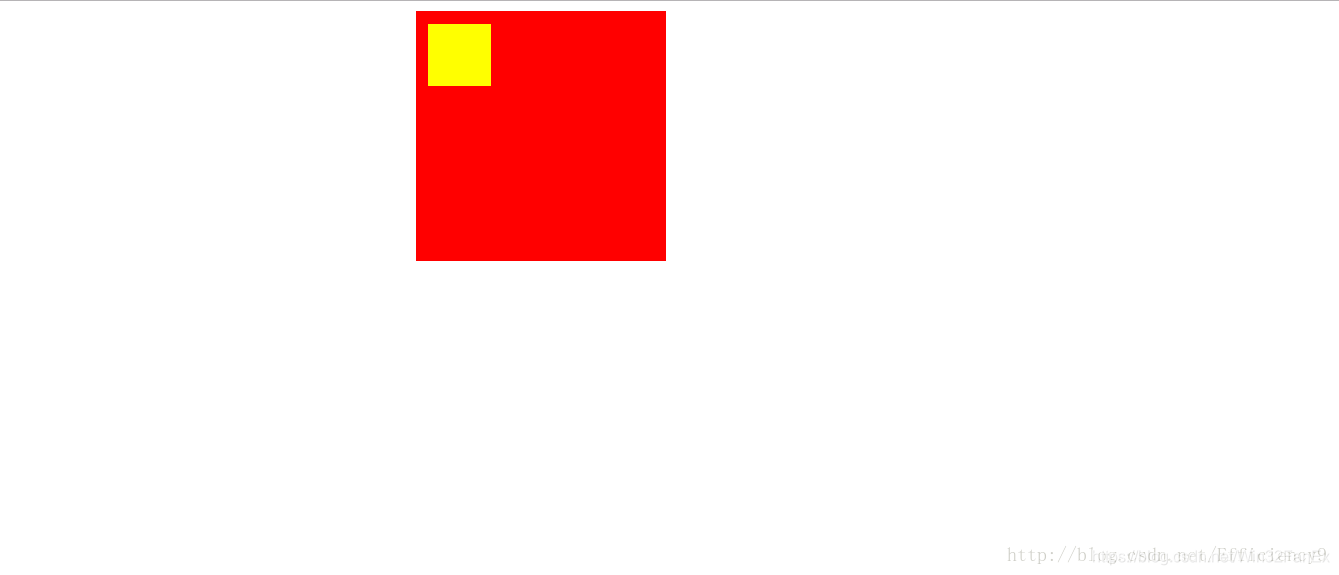
父元素有relative:

相關推薦
子元素absolute定位時父元素有無relative的區別
原文:https://blog.csdn.net/Efficiency9/article/details/72630347 .father{ width: 200px; height: 200px; background-c
html事件-子元素事件不觸發父元素事件
result toggle 調用 col ati chang dom out bin <div class="list-row" onclick="showChatDialog(‘dy‘,‘100000001‘,true);"> <img cl
【css】子元素浮動到了父元素外,父元素沒有隨子元素自適應高度,如何解決?
正常情況 如果子元素沒有設定浮動(float),父元素的高度會隨著子元素高度的改變而改變的。 設定浮動以後 父元素的高度不會隨著子元素的高度而變化。 例如:在一個ul中定義若干個li,並設定float='left' <!DOCTYPE html> <html lang="en"&g
css:子元素設定margin-top父元素會跟著移動(margin塌陷)
程式碼如下: 效果如圖: 這種情況成為margin塌陷:父子元素的margin-top屬性,會共用值最大的那個。所以父元素公用了子元素的margin-top值,自然也就跟著移動了。 解決方法:bfc 觸發bfc的方法有以下幾種: position:absolute; disp
index的妙用---判斷子元素是否是在父元素的偶數個孩子(奇數個)
今天遇到一個這樣的情況: 要求是當滑鼠離開每行的第二個輸入框時,呼叫addOne函式,獲取本行第二個資料,對下行第一個資料加1 當滑鼠離開每行的第一個輸入框時,呼叫addOne函式,獲取上行第二個資料,對本行第一個資料加1 大概就是根據$(this)是否是第二個輸入框來
CSS ---子元素鋪滿整個父元素
應用背景有時候需要咋們的內容容器鋪滿整個頁面,如在pad上訪問時,希望它完全鋪滿,而且外圍還不出現滾動條,以至於讓它看起來像桌面App一樣如下所示".fileTreeContainer"雖然為div設定了"wdth:100%;height:100%",但是卻只有寬度有效,其高
關於子元素全部浮動導致父元素沒有具體高
父元素新增float overflow:hidden 在最後新增一個塊級子元素或者偽類:clear:both 最後一個子元素clear:both,即不把前面的兄弟元素當成脫離文件流的浮動元素,然後最後一個子元素為快級元素的話,橫向佔滿父元素,再有前面兄弟元
CSS 子元素 maigin-top 讓父元素同樣有效果處理
父元素的盒子包含一個子元素盒子,給子元素盒子一個垂直外邊距margin-top,父元素盒子也會往下走margin-top的值,而子元素和父元素的邊距則沒有發生變化 解決方法: 1、修改父元素的高度,增加padding-top樣式模擬(padding-top:1px;常用
深入理解子元素的width與父元素的width關係
深入理解父元素與子元素的width關係 對於這一部分內容,如果理解準確,可以更容易控制佈局,節省不必要的程式碼,這裡將簡單研究。 第一部分:父子元素都是內聯元素 程式碼演示如下: <!DOCTYPE html> <html> <he
清除子元素margin導致的父元素邊距異常
<html> <head> <style> *{margin:0;padding:0} .box { background-color:gray;
42)子類繼承 有參父類 和無參父類
.com 調用父類 () 類繼承 cout include src 分享圖片 重載 1) 子類繼承有參的父類,那麽 必須在子類的 構造函數的初始化列表那裏,給父類賦值,比如說 父類 Student 的構造函數 是 Student(int age ,s
父級overflow為scroll時,絕對定位的子元素會被隱藏或一起滾動
需求:父級邊框固定,裡面的內容滾動 由於是圖片邊框,於是我把邊框的上下部分單獨切圖,中間重複部分平鋪 想要的效果圖: 一開始的寫法: html: <div class="paradise-wrap"> <div cl
css設置時父元素隨子元素margin值移動
float -h overflow pad 方法 htm 絕對定位 padding mar 父元素的盒子包含一個子元素盒子,給子元素盒子一個垂直外邊距margin-top,父元素盒子也會往下走margin-top的值,而子元素和父元素的邊距則沒有發生變化。 HTML,CSS
父元素給定背景,子元素添加內容時背景改變了,怎嘛解決?
end clas round 問題 add bsp -- class mar <div class="mui-scroll agree-main"> //用agree-main加了背景色 <div class="mui-content" sty
設定絕對定位對於子元素繼承父元素的高度的影響
筆者在寫網頁時,發現一個問題,當一個父元素沒有設定高度,而全靠子元素1撐起高度時,此時子元素2就無法繼承父元素的100%高度,程式碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset
子類absolute相對父類不同position的定位
在學習前端的時候遇到過一個問題: 當子類position為absolute時,父類的position 不同時子類會怎麼定位. 直接上圖好理解~ 灰色框框為祖父元素 position:relative 紅色框框為父元素 position: absolute/relative/inh
父容器div內的子元素div為float時,父元素無法撐開(或高度自適應)的解決方式以及css中position和float的介紹
先簡單給出父元素無法高度自適應時的解決方案: 第一種:在父容器上設定 overflow:auto或者hidden可以讓它自動包含子元素,從而具有了實際的height值。 第二種:在子元素的最下面加上一個 空元素,並且設定clear:both,但
用百分比佈局時,子元素那些屬性值取決於父元素的高那些屬性取決於寬
前言 我們先想個問題,帶著問題看這篇文章可能會理解的更好一點:百分比佈局時,子元素豎向的屬性值都是取決於父元素的高嗎? 慢慢向下看 取決於父元素高度的:[max/min-]height、top、bottom 等;後兩者是在有position屬
絕對定位:子元素進行了絕對定位會不會跳出父級元素。
絕對定位(position:absolute) 根據前天所學,給某個元素進行絕對定位後,如果沒有相近的擁有定位屬性的父級元素,那麼它就定位就是跟據整個document來定位,而且脫離
【問題】父套子時,子元素的外邊距傳遞給父元素解決辦法
css charset wid 阻止 nbsp tab gree back margin 使用空的<table>標簽可以隔離父子元素的外邊距,阻止外邊距的重疊(直接添加會產生 無用標簽,要在CSS中添加屬性) 1 <!DOCTYPE htm
