webpack 安裝使用簡例
阿新 • • 發佈:2018-11-22
1. 新建專案資料夾,如 webpack-demo
2. cd 到安裝專案根目錄,即進入webpack-demo資料夾,命令列工具輸入“npm install webpack webpack-cli --save-dev” ,回車安裝webpack。
3. 在wenpack-demo資料夾中新建一個entry.js檔案作為webpack的入口檔案,並隨便輸入一段js程式碼。
4. 在webpack-demo資料夾新建 webpack 配置檔案 webpack,config.js,並輸入如下程式碼:
var path = require('path');
module.exports={
mode: "development",
entry: './entry.js', //注意:這裡不可省略“./”,否則會報錯找不到entry.js,即便它就位於當前目錄也不可
此時的專案檔案目錄如下:

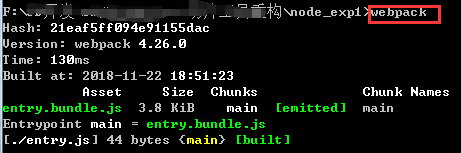
5. 命令列中輸入命令 “webpack” ,驗證是否可行,結果如下。