Element-UI更換主題
參考:vue-基於elementui換膚[自定義主題]
實踐:
需求1.後期維護主題色不更換:
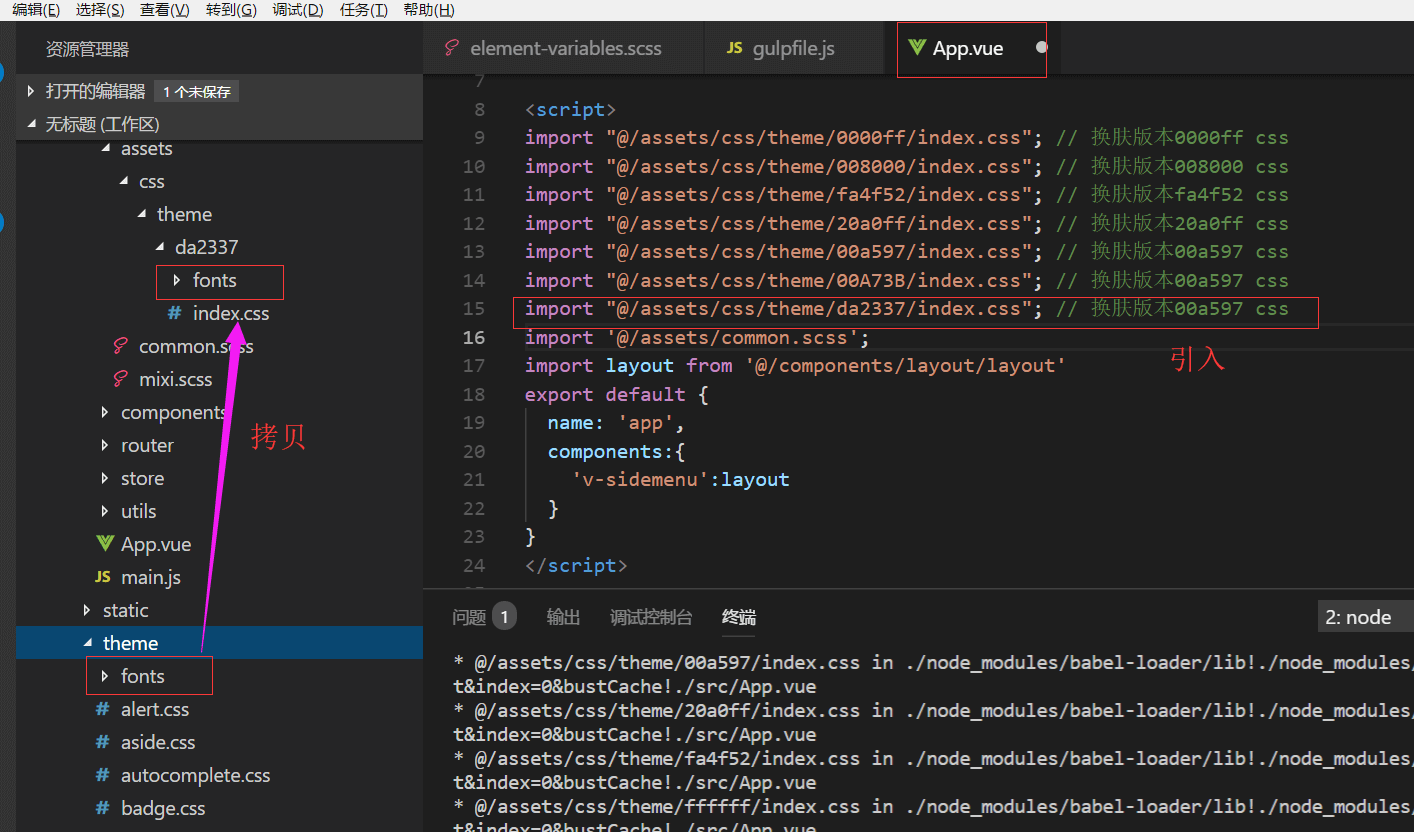
直接線上主題生成工具下載,在APP.VUE引入;

需求2.後期維護主題色頻繁更換:
需要兩個工具:
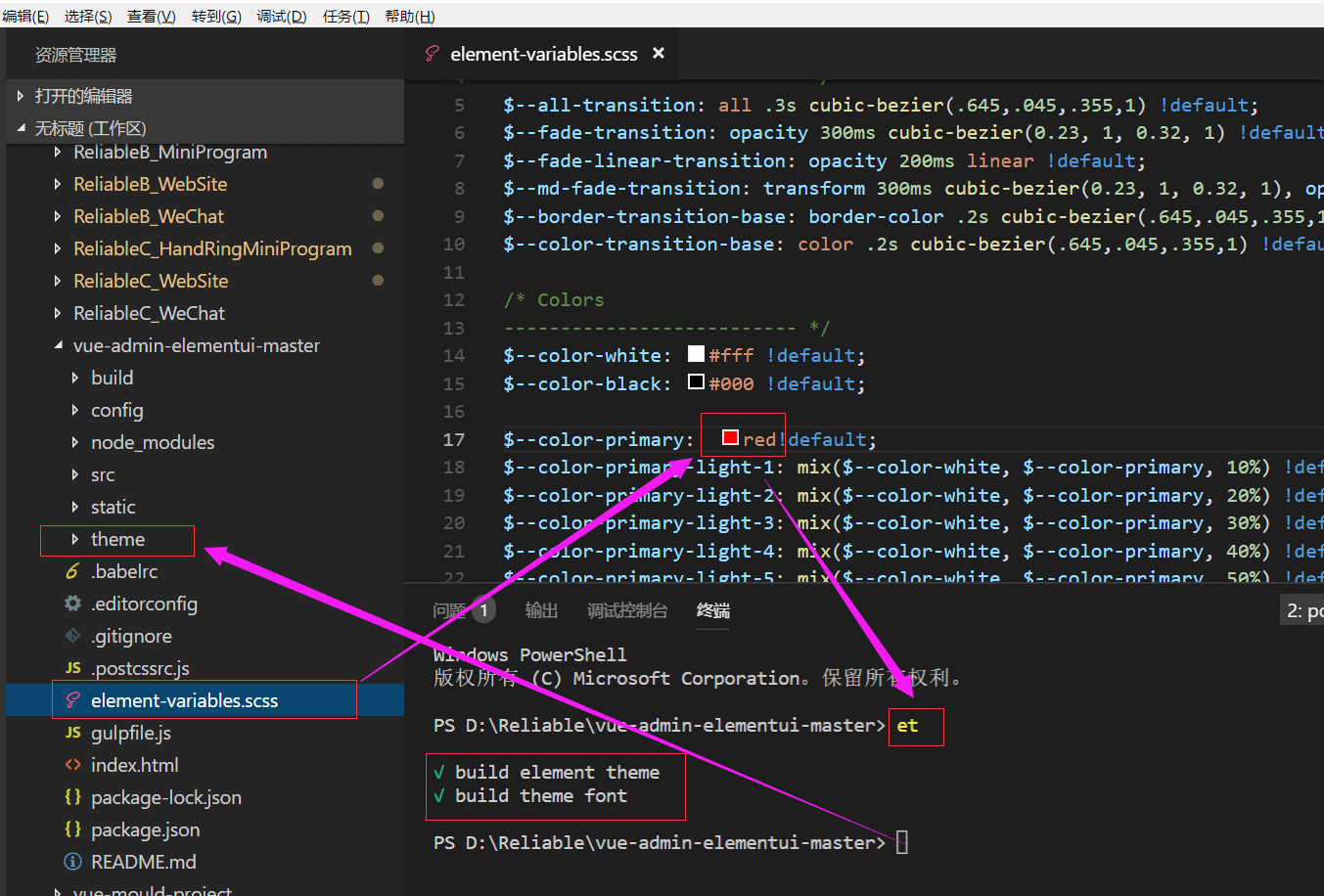
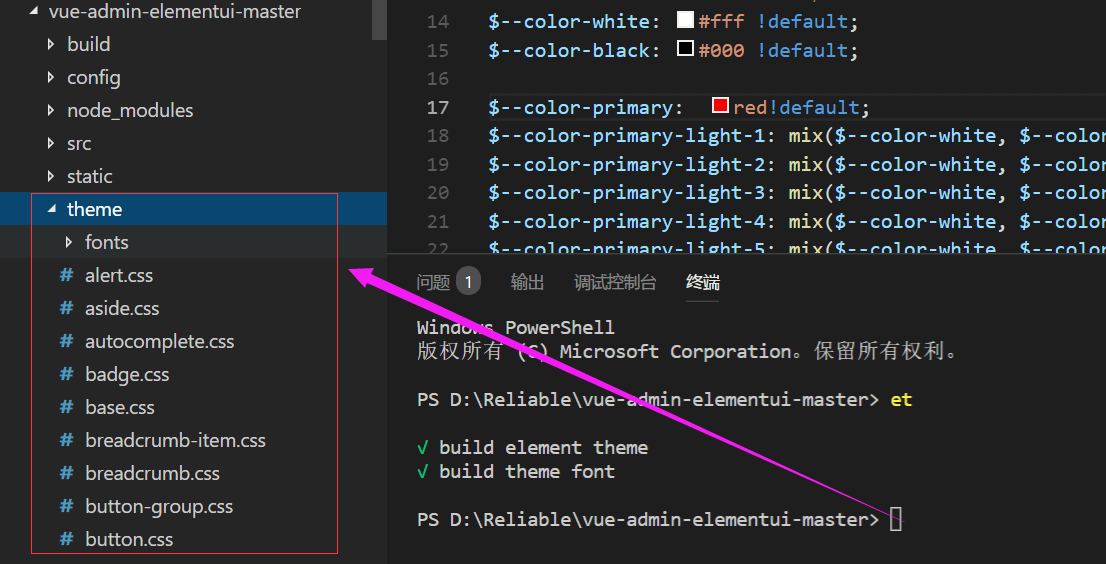
步驟1.element-variables.scss 可以設定自定義主題(按鈕顏色需求、根字型大小等),輸入指令:et 後,
會下載設定的自定義主題:theme;( 也可以,直接線上下載,放入theme資料夾)


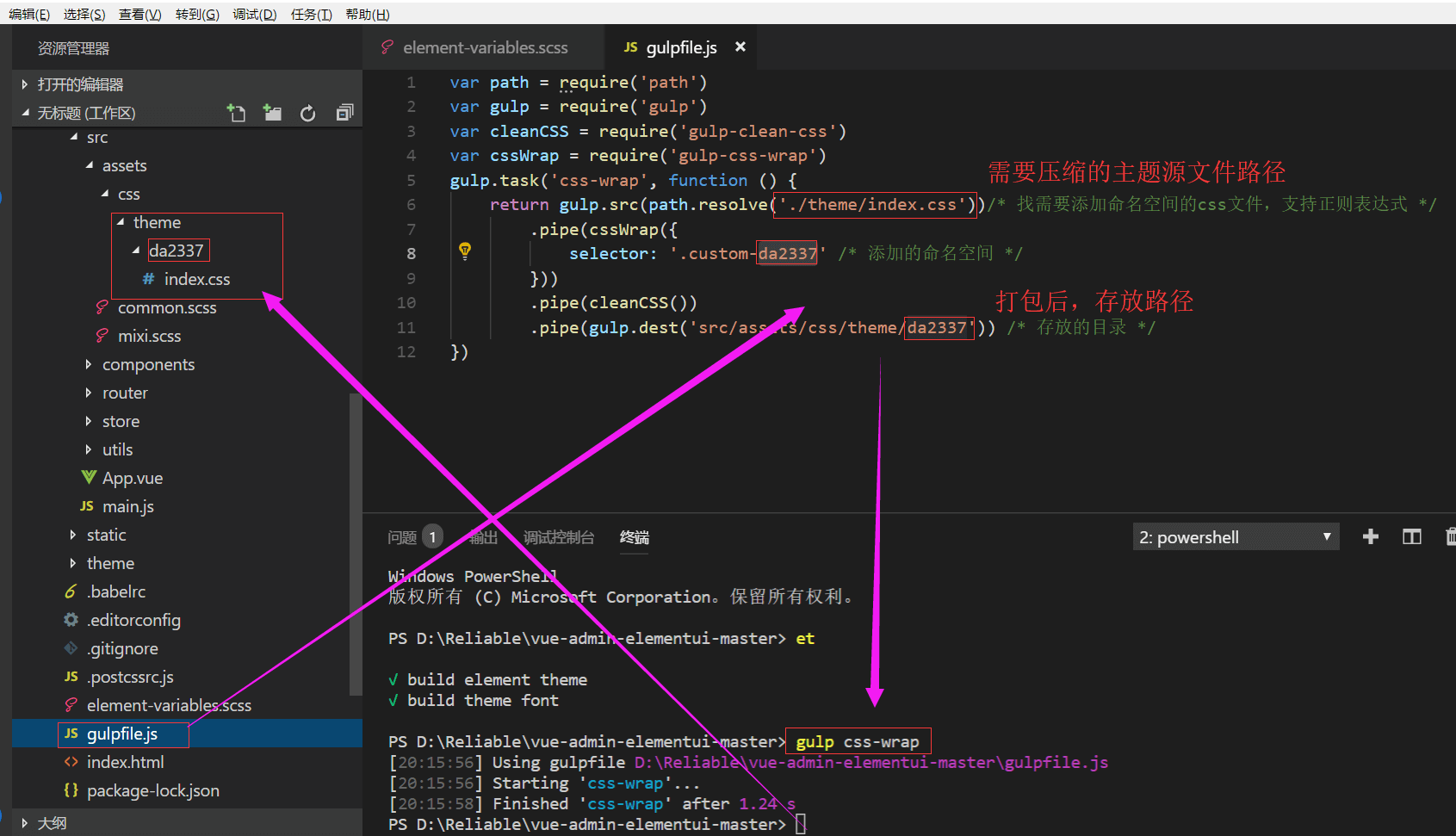
步驟2. gulpfile.js 把上述的theme檔案主題,輸入指令:gulp css-wrap 壓縮打包成規定的檔案,方便後期動態替換主題色;



相關推薦
Element-UI更換主題
參考:vue-基於elementui換膚[自定義主題] 實踐: 需求1.後期維護主題色不更換: 直接線上主題生成工具下載,在APP.VUE引入; 需求2.後期維護主題色頻繁更換: 需要兩個工具: &
自定義element-ui主題,修改樣式
改版 引入 一個 css template div 應用 根據 得到 項目需求 之前項目中引用的select選框有bug,所以需要改動,考慮到還有許多需求,果斷將餓了麽組件全移過來 安裝element-ui2.0.1版本 安裝完之後,我就將element-ui的組件應用上,
element 顏色選擇器 實現更換主題顏色
<template> <div> <span v-html="styleInner"></span> <el-color-picker v-model="themeC
(9)launcher3 之 外部 更換主題Theme APP demo 實現原理以及demo
解壓 work ace fontsize 思路 con 鎖屏 解壓文件夾 更新 先說下我的思路: luancher3裏面更換圖標的邏輯例如以下: 先從APP資源包裏查詢--數據庫查詢--其它地方查詢ICON 因此,我們僅僅須要把 從數據庫獲取ICON 代碼提前到 從A
在vue項目中快速使用element UI
github 項目開發 clas spa component style 單獨使用 修改 單獨 推薦使用npm安裝 1.安裝:npm install element-ui -S 2.整體引入: 在你項目的main.js中寫入: import ElementU
在vue中使用Element-UI
them scrip card sheet css ren -c cnblogs eight Element-UI是一套基於Vue2.0的UI組件庫,http://element.eleme.io/#/zh-CN/component/carousel 首先npm insta
Element-UI安裝和項目開發
內容 技術 bpa them 文件 需要 沒有 run tps 方法一:引入CDN 使用起來最簡單的方法,直接引入CDN就可以工作了 <!-- 引入樣式 --> <link rel="stylesheet" href="https:/
如何在vue2.0項目中引用element-ui和echart.js
theme efault all -s post index 大牛 麻煩 原因 1 項目中怎樣添加elment-ui 和 echart.js 1.1直接在packjson 裏面的 dependencies 配置 "element-ui": "^1.3.3",
Element-UI 框架使用引入css
clas lib npm fault 修改 theme blog cnblogs ebp 1、使用webpack-simple 初始化一個項目 2、安裝element-ui cnpm i element-ui -D 3、引入main.js 文件 import Elem
vue使用element-ui的el-input監聽不了鍵盤事件解決
運行 string 封裝 應該 login ring 執行 -i 隱藏 vue使用element-ui的el-input監聽不了鍵盤事件,原因應該是element-ui自身封裝了一層div在input標簽外面,把原來的事件隱藏了,所以如下代碼運行是無響應的: <el-
vue2 + element-ui + axios 開源項目推薦
str img ace out 演示 技術 rest 處理 com About 此項目是 vue2 + element-ui + axios 構建的後臺管理系統,自適應多種屏幕大小,所有數據都是mock server處理的,所以只需下載即可運行,非常方便就可以替換自己的re
element-ui中upload組件如何傳遞文件及其他參數
根據 接收 define restful 傳值 all time missing 屬性 最近項目用到了vuethink,裏面集成了element-ui,之前一直用的是bootstrap框架,對js也是一知半解,然後也用過vue.js,但也是學的不通透的,然後就各種入坑。 下
Element-UI使用基本介紹
down tty start 服務 頁面 web this not clas Element-Ul是餓了麽前端團隊推出的一款基於Vue.js 2.0 的桌面端UI框架,手機端有對應框架是Mint UI 。 開發環境 1.安裝webpack npm install -g
關於 Vue.js+Element-UI 日期控件 日期範圍選擇
alt logs 插件 code after ast () details cxf 理想效果 : 也就是說前面時間框的時間能選的範圍應該小於等於後面的時間框; 後面時間框能選的範圍應該大於等於前面的時間框; 示例代碼 : 頁面: <el-form-item
Element-ui Theme淺析
運行 論壇 nav 配置 瀏覽器支持 sgi 書寫 int() ant 本文轉載於:征途源碼論壇(www.zhengtuwl.com)-----一個專註精品源碼下載的平臺 一、淺析 1.采用BEM方式管理類名 B:block,模塊,一個塊是一個獨立的實體,塊可以包含其它
element-ui的不穩定性
日期控件 *** ret second earch 兼容 get 小時 () 傷腦筋的版本升級 element-ui升級到2.0版本了! element-ui作為比較成熟的廣為人知的前端框架,原本滿懷熱情的去學習,也基於element-ui搭建出了一套系統,可是它居然升級了
element-ui upload組件多文件上傳
text bmi video upload span weight orm struct multi 之前有一篇寫的如何同時傳遞form表單及upload組件文件,如果有多個upload文件該如何傳遞呢 上代碼 html 1 <el-form-it
element ui 庫中 表單部分 一個很容易忽略的坑!
mod 希望 如果 pro mode 問題 -m form data 如果在使用element-ui1.4.* 版本中的表單時,發現某些字段綁定不了值,或者checkbox在你綁定後一點就全選了或者全部選,又或者表單驗證時候有些字段沒動靜,那麽十有八九是: 1、el-for
VUE的element-ui的使用
out default 使用 efault com clas temp 引入 sco 我們在自己的網站當中有的時候會用到element-ui的組建 1.如何安裝element-ui的組件 在命令行工具當中輸入cnpm i element-ui -S, 等待安裝 2.如
Element ui級聯地址省市區插件
級聯 text install 官方文檔 img tex str 省市區三級聯動 cnblogs 安裝 npm install element-china-area-data -S 使用 import { provinceAndCityData, regionData
