asp.net core合併壓縮資原始檔(轉載)
阿新 • • 發佈:2018-11-22
在asp.net core中使用BuildBundlerMinifier合併壓縮資原始檔
在asp.net mvc中可以使用Bundle來壓縮合並css,js 不知道的見:http://www.cnblogs.com/morang/p/7207176.html
在asp.net core中則可以使用BuildBundlerMinifier來進行css,js的壓縮合並
新建一個core專案可以看到一個根目錄下面有一個bundleconfig.json配置檔案,看名字大概也猜到了幾分,點開json檔案中的連結,果然就是它~
官方文件地址:https://docs.microsoft.com/zh-cn/aspnet/core/client-side/bundling-and-minification
好的。接下來跟著文件試試看
在vs中下載安裝擴充套件

使用NuGet安裝 BuildBundlerMinifier
- 使用命令dotnet add package BuildBundlerMinifier 或者 NuGet包管理器安裝完畢
- 重新生成專案
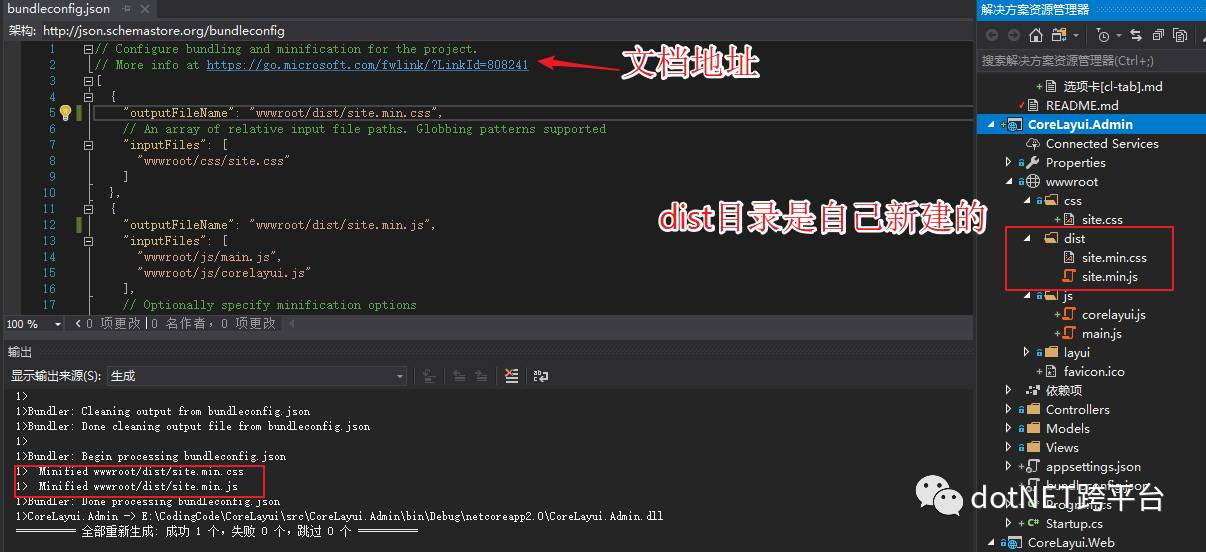
- yes,成功,整個配置檔案的配置一看就能明白:結合圖看配置就知道是將inputFiles配置的條目資源壓縮合併成outputFileName的資源

[
{
// 要輸出的捆綁檔名稱。 可以包含中的相對路徑bundleconfig.json檔案。 必填
"outputFileName": "wwwroot/build/xxx.xxx.com/min.css",
// 要將捆綁在一起的檔案的陣列。 這些是配置檔案的相對路徑。 可選,* 空值會在空的輸出檔案。 組合支援模式。
"inputFiles": [
"wwwroot/bootstrap/bootstrap.css"
]
},
{
"outputFileName": "wwwroot/build/xxx.xxx.com/min.js",
"inputFiles": [
"wwwroot/jquery/jquery.min.js",
"wwwroot/knockout/knockout-3.4.2.js"
],
// "輸出型別縮減選項。
// "可選,預設值-minify": { "enabled": true },
"minify": {
"enabled": true,
"renameLocals": true
},
// 指示是否生成捆綁的檔案的源對映的標誌。 可選,預設-false
"sourceMap": true,
// "指示是否將生成的檔案新增到專案檔案的標誌。" "可選,預設-false",
"includeInProject": true
// 用於儲存生成的原始碼對映檔案的根路徑。
//"sourceMapRootPath": ""
}
]引數說明
-outputFileName:要輸出的壓縮檔案的相對路徑。 -必填 -inputFiles:要輸出的壓縮檔案的相對路徑。 - 可選,為空則輸出空檔案
- 空值會在空的輸出檔案。 支援組合模式 - 組合模式 例子:"inputFiles": ["wwwroot/**/*(*.css|!(*.min.css)"] 將獲取所有 CSS 檔案,不包括縮減的檔案模式。 -minify:壓縮選項的配置 - 預設啟用壓縮,更多配置見BundlerMinifier-Wiki - 可選 -includeInProject:將生成的檔案新增到專案檔案 (預設的檔案中也沒有這個選項) - 文件寫的是 預設false,在vs中轉到定義檢視是true 。囧,預設是沒有這個引數的 -sourceMaps:生成捆綁的檔案的源對映 -預設false 根據不同環境使用不同的css/js
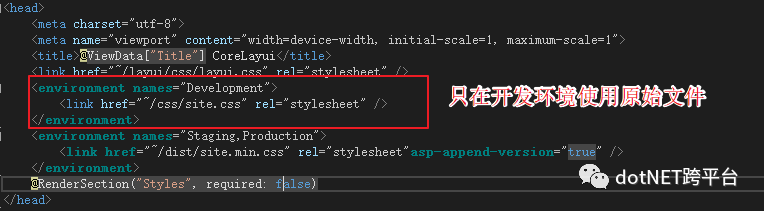
使用新增的environment標籤去根據不同的環境引入不同的css檔案
 ok,可以的,那麼問題來了
ok,可以的,那麼問題來了
asp.net core的Development,Staging,Production這幾個環境變數在哪裡配置呢? 三個環境分別對應 開發 測試 生成,詳情見文件(劃重點):https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/environments
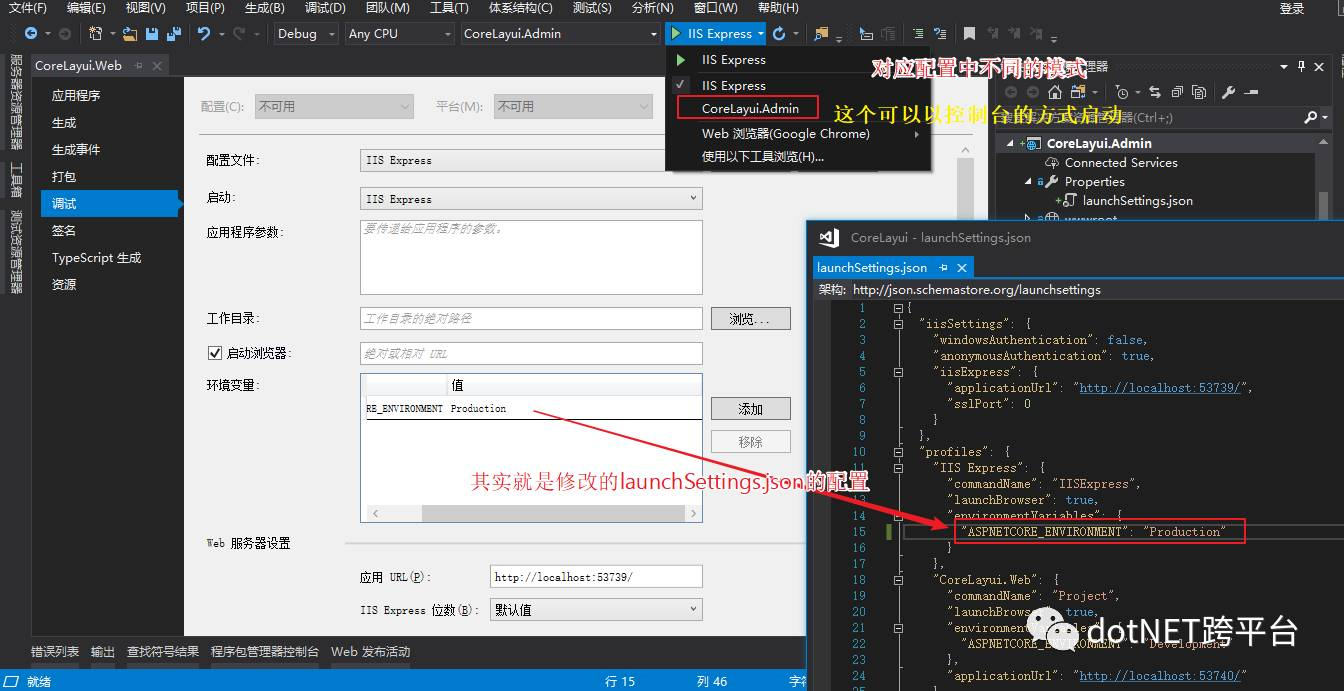
簡單描述之:專案右鍵->屬性->除錯->環境變數->>>一張圖說明
 然後發現原來除錯資訊什麼的都是放到launchSettings.json中~
然後發現原來除錯資訊什麼的都是放到launchSettings.json中~
將環境變數ASPNETCORE_ENVIRONMENT的值修改為Production後,執行起來,總算完成了
