Openwrt系統中luci學習
阿新 • • 發佈:2018-11-22
1.Luci採用的是MCV框架,即是model,controller,view.在燒錄了編譯了luci的openwrt系統中,可以找到lua/luci陌路下的MCV三個目錄.其中model是抽象層,可以通過cbi開發基於框架下的介面;controller是控制層;而view則是介面層用來存放htm檔案,自己設計的介面.
2.在開發中有幾種模式,一是修改原有的系統介面,這個我沒有修改,因為原有的已經很perfect了
二是單獨的建立新的cbi檔案開發新的web頁面,例子:
在controller/admin目錄下建立一個test.lua檔案
module("luci.controller.admin.test", package.seeall) function index() entry({"admin", "test"}, alias("admin", "test", "test"), _("TEST"), 30).index = true entry({"admin", "test", "test"}, cbi("admin_test/test"), _("test"), 1) end ~
在model/cbi/下建立資料夾admin_test,並在資料夾下放test.lua檔案
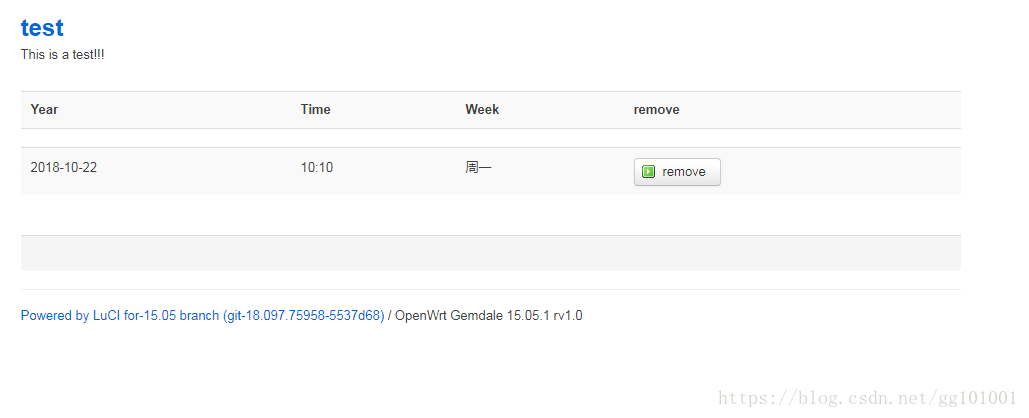
-- Copyright 2008 Steven Barth <[email protected]> -- Copyright 2008 Jo-Philipp Wich <[email protected]> -- Licensed to the public under the Apache License 2.0.0 f = SimpleForm("Test", translate("test"), translate("This is a test!!!")) --將框架提供的reset和submit按鈕去掉 f.reset = false f.submit = false --軟體延時n秒 function sleep(n) local t0 = os.clock() while os.clock()-t0 <= n do end end test = {{year="2018-10-22",time="10:10",week="週一"}} t = f:section(Table,test) t:option(DummyValue, "year", translate("Year")) t:option(DummyValue, "time", translate("Time")) t:option(DummyValue, "week", translate("Week")) scan = t:option(Button, "_remove", translate("remove")) --inputstyle:remove,reload,reset scan.inputstyle = "apply" function scan.write(self, section) luci.sys.exec("rm -rf /tmp/luci*") end return f
三是通過建立view下的htm檔案實現介面互動,以輸入路徑刪除檔案為例子:
建立controller/admin/devConfig.lua
module("luci.controller.admin.devConfig", package.seeall) local fs = require "nixio.fs" function index() entry({"admin", "devConfig"}, alias("admin", "devConfig", "devConfig"), _("Device Configure"), 30).index = true --回撥函式 entry({"admin", "devConfig", "devConfig"}, call("action_devConfig"), _("DeviceScan"), 1) end function action_devConfig() --載入htm檔案 luci.template.render("admin_devConfig/devConfig", {}) --讀取輸入框的內容 local name = luci.http.formvalue("name") if name then if luci.http.formvalue("delete") then local str = string.format("rm -rf %s",name) if fs.access(name) then luci.sys.exec(str) end end end end
建立view/admin_devConfig/devConfig.htm
<%#
Copyright 2008 Steven Barth <[email protected]>
Copyright 2008 Jo-Philipp Wich <[email protected]>
Licensed to the public under the Apache License 2.0.1
-%>
<%+header%>
<h2><a id="content" name="content"><%:Scan Device%></a></h2>
<ul class="cbi-tabmenu">
<li class="cbi-tab"><a href="#"><%:Actions%></a></li>
</ul>
<fieldset class="cbi-section">
<fieldset class="cbi-section">
<legend><%:Delete%></legend>
<form method="post" action="<%=REQUEST_URI%>" enctype="multipart/form-data">
<div class="cbi-section-node">
<div class="cbi-value-field">
<label class="cbi-value-title" for="archive"><%:deletename%>:</label>
--name欄位很重要,用於控制模組呼叫訪問的
<input type="text" name="name" id="name" />
<input type="submit" class="cbi-button cbi-input-apply" name="delete" value="<%:Delete%>" />
</div>
</div>
</form>
</fieldset>
</fieldset>
<%+footer%>
四是cbi與htm的混合使用,下期再學習吧