初學node.js有感一
Node.js感悟
一、前言
很久以前就對node.js十分的好奇和感興趣,因為種種原因沒能去深入的認識瞭解和學習掌握這門技術,最近正好要做一些專案,其中就用到了node.js中的一些東西,所以藉著使用的時間來對node.js進行一些剖析,每一種語言都有自己的理念和設計初衷,但是萬變不離其宗,最終還是要歸結到編譯和執行,對於一門新的語言,我們不要急著去記憶語法,最好的方式就是通過問題的形式去不斷的積累經驗,自然而然的那些語法,特殊思想就漸漸地熟能生巧了,萬事開頭難,任何東西到了一定的程度之後都是殊途同歸的,本人也學習了很多語言,解釋性語言和執行性語言遇到的也比較多,對於node.js在這裡就將我自己的學習過程和經驗記錄下來,一方面是為了以後的查閱和學習,另一方面是為廣大的IT界網友的知識庫中增磚添瓦,好了,閒言休談,直入主題!
二、node.js的性質、優缺點和適用範圍
Node.js是一個專注於實現高效能Web伺服器優化的專家,幾經探索,幾經挫折後,遇到V8而誕生的專案。Node.js是一個讓JavaScript執行在伺服器端的開發平臺,它讓JavaScript的觸角伸到了伺服器端,可以與PHP、JSP、Python、Ruby平起平坐。但Node似乎有點不同:Node.js不是一種獨立的語言,與PHP、JSP、Python、Perl、Ruby的“既是語言,也是平臺”不同,Node.js的使用JavaScript進行程式設計,執行在JavaScript引擎上(V8)。與PHP、JSP等相比(PHP、JSP、.net都需要執行在伺服器程式上,Apache、Naginx、Tomcat、IIS。),Node.js跳過了Apache、Naginx、IIS等HTTP伺服器,它自己不用建設在任何伺服器軟體之上。Node.js的許多設計理念與經典架構(LAMP = Linux + Apache + MySQL + PHP)有著很大的不同,可以提供強大的伸縮能力。Node.js沒有web容器。Node.js自身哲學,是花最小的硬體成本,追求更高的併發,更高的處理效能。
單執行緒:在Java、PHP或者.net等伺服器端語言中,會為每一個客戶端連線建立一個新的執行緒,而每個執行緒需要耗費大約2MB記憶體,理論上一個8GB記憶體的伺服器可以同時連線的最大使用者數為4000個左右。要讓Web應用程式支援更多的使用者,就需要增加伺服器的數量,而Web應用程式的硬體成本當然就上升了。Node.js不為每個客戶連線建立一個新的執行緒,而僅僅使用一個執行緒。當有使用者連線了,就觸發一個內部事件,通過非阻塞I/O、事件驅動機制,讓Node.js程式巨集觀上也是並行的。使用Node.js,一個8GB記憶體的伺服器,可以同時處理超過4萬用戶的連線。另外,單執行緒的帶來的好處,還有作業系統完全不再有執行緒建立、銷燬的時間開銷。
非阻塞I/O:因為CPU的效率是遠遠高於I/O裝置的執行效率的,如果讓CPU去等待I/O的執行,將會極大地浪費時間,降低效能,比如在訪問資料庫或者讀檔案的時候,在傳統的單執行緒處理機制中,在執行了訪問資料庫或檔案程式碼之後,整個執行緒都將暫停下來(阻塞I/O),等待資料庫或者檔案系統返回結果才能執行後面的程式碼。I/O阻塞了程式碼的執行極大地降低了程式的執行效率。由於Node.js中採用了非阻塞型I/O機制,因此在執行了訪問資料庫或檔案的程式碼之後,將立即轉而執行其他程式碼,把返回結果的處理程式碼放在回撥函式中,從而提高了程式的執行效率。當某個I/O執行完畢時,將以事件的形式通知執行I/O操作的執行緒,執行緒執行這個事件的回撥函式。為了處理非同步I/O,執行緒必須有事件迴圈,不斷的檢查有沒有未處理的事件,依次予以處理。阻塞模式下,一個執行緒只能處理一項任務,要想提高吞吐量必須通過多執行緒。而非阻塞模式下,一個執行緒永遠在執行計算操作,這個執行緒的CPU核心利用率永遠是100%。所以,這是一種特別有哲理的解決方案:與其人多,但是好多人閒著;還不如一個人玩命,往死裡幹活兒。
事件驅動:在Node中,客戶端請求建立連線,提交資料等行為,會觸發相應的事件。在Node中,在一個時刻,只能執行一個事件回撥函式,但是在執行一個事件回撥函式的中途,可以轉而處理其他事件,然後返回繼續執行原事件的回撥函式,這種處理機制,稱為“事件環”機制。Node.js底層是C++(V8也是C++寫的),底層程式碼中,近半數都用於事件佇列、回撥函式佇列的構建。
優缺點:因為單執行緒,在處理大規模併發的任務中還是會顯得力不從心的,比如在CPU密集型事務中就會遇到瓶頸,另外就是node.js是沒有web容器的,程式碼直接沒有根目錄的說法,在一定程度上為程式設計師增加了程式碼量,但也提高了靈活性,為高階路由帶來了極大的方便,在node.js中回撥函式會有很深的層次,為程式碼的閱讀多多少少造成了一定的障礙。善於處理非同步事件(callback),處理同步事務中需要額外的負擔。
適用範圍:當應用程式需要處理大量併發的I/O,而在向客戶端發出響應之前,應用程式內部並不需要進行非常複雜的處理的時候,Node.js非常適合。Node.js也非常適合與web socket配合,開發長連線的實時互動應用程式。比如:使用者表單收集、考試系統、聊天室、圖文直播、提供JSON的API(為前臺Angular使用)。
三、部署環境
node.js類似於Java,和Java的虛擬機器原理有點相似可以在Linux和Windows機器上執行,但是程式設計的方式和細微之處還是有差異的,這裡主要從Windows的環境中來理解,因為本質上還是語言的設計思想是我們的著重點和興趣點!
1,下載node.js
這是非常簡單的一件事情,可以在https://nodejs.org/en/download/上方便的下載適合自己電腦的版本,這裡我們使用Windows平臺。
2,安裝node.js
只需雙擊即可完成安裝,在這裡建議不要將路徑放到C盤,這是一種安裝軟體的共識。並且在安裝的過程中,安裝嚮導已經幫我們完成了環境變數的註冊,我們可以通過環境變數來檢視,這點很淺顯,不必再說。
3,下載sublime
因為node.js非常的輕量級,差不多10MB左右,原生的環境是沒有GUI的,我們可以先在文字編輯器中編寫程式碼,在這裡當然是推薦sublime了,當然notebook也不錯~~
四、編寫簡單的程式——hello,world!
//require表示引包,引包就是引用自己的一個特殊功能
var http = require("http");
//建立伺服器,引數是一個回撥函式,表示如果有請求進來,要做什麼
var server = http.createServer(function(req,res){
//req表示請求,request; res表示響應,response
//設定HTTP頭部,狀態碼是200,檔案型別是html,字符集是utf8
res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});
res.end("hello,world!");
});
//執行伺服器,監聽3000埠(埠號可以任改)
server.listen(3000,"127.0.0.1");編寫了.js的程式,執行的時候就要通過node.js來運行了,首先在CMD中切換到編寫程式的目錄下,當然也可以不用。然後用node XXX.js即可啟動服務。然後在瀏覽器中(建議用Firefox)輸入相應的監聽IP地址加上埠號,這裡的埠號使用比較大一點的就可以,因為是迴環測試,所以使用127.0.0.1來作為測試IP。


這樣一個簡單的程式就執行成功了,回顧一下,我們其實是用node.js搭建了一個伺服器,然後來監聽埠的訪問事件,最後做出相應的迴應,這樣一個簡單的例子其實是非常有用的,畢竟我們的伺服器已經可以工作了,但是這樣也有許多缺陷,比如我們關閉CMD之後服務就關閉了,比如我們執行一次程式需要的過程十分繁瑣,這些都會在以後得到解決!
注意:在node.js中必須使用res.end()函式來返回,不然的話瀏覽器會認為伺服器還沒有結束本次的資料傳輸,而一直進入忙等狀態,這點值得警醒,另外,require和C語言中的include很像,都是匯入相應的包。
五、node.js沒有web容器,訪問的檔案路徑和url可能關係不大
1 //require表示引包,引包就是引用自己的一個特殊功能
2 var http = require("http");
3 var fs = require("fs");
4
5 //建立伺服器,引數是一個回撥函式,表示如果有請求進來,要做什麼
6 var server = http.createServer(function(req,res){
7 if(req.url == "/fang"){
8 fs.readFile("./test/xixi.html",function(err,data){
9 //req表示請求,request; res表示響應,response
10 //設定HTTP頭部,狀態碼是200,檔案型別是html,字符集是utf8
11 res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});
12 res.end(data);
13 });
14 }else if(req.url == "/yuan"){
15 fs.readFile("./test/haha.html",function(err,data){
16 //req表示請求,request; res表示響應,response
17 //設定HTTP頭部,狀態碼是200,檔案型別是html,字符集是utf8
18 res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});
19 res.end(data);
20 });
21 }else if(req.url == "/1.jpg"){
22 fs.readFile("./test/0.jpg",function(err,data){
23 //req表示請求,request; res表示響應,response
24 //設定HTTP頭部,狀態碼是200,檔案型別是html,字符集是utf8
25 res.writeHead(200,{"Content-type":"image/jpg"});
26 res.end(data);
27 });
28 }else if(req.url == "/bbbbbb.css"){
29 fs.readFile("./test/aaaaaa.css",function(err,data){
30 //req表示請求,request; res表示響應,response
31 //設定HTTP頭部,狀態碼是200,檔案型別是html,字符集是utf8
32 res.writeHead(200,{"Content-type":"text/css"});
33 res.end(data);
34 });
35 }else{
36 res.writeHead(404,{"Content-type":"text/html;charset=UTF-8"});
37 res.end("沒有這個頁面呦");
38 }
39 });
40
41 //執行伺服器,監聽3000埠(埠號可以任改)
42 server.listen(3000,"127.0.0.1");上面的程式碼就是說明這樣的一種情況,當用戶輸入了URL之後進行處理的時候,node.js可以對URL進行解析並且按照自己設定好的路徑來根據相應的欄位找到可能是有著好幾個資料夾下的一個檔案,這個檔案的檔名可能與url中的欄位完全不同,也就是說可以把欄位看做一個地址(指標),指向相應的檔案所在的物理位置!
1 if(req.url == "/fang"){
2 fs.readFile("./test/xixi.html",function(err,data){
3 //req表示請求,request; res表示響應,response
4 //設定HTTP頭部,狀態碼是200,檔案型別是html,字符集是utf8
5 res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});
6 res.end(data);
7 });
8 }比如上面的程式碼,明明URL是IP+/fang,可是在返回資料的時候將當前目錄下的test資料夾下的xixi.html檔案作為返回物件。為網站的路由設計提供了極大的便利。
六、對URL解析
6.1、解析URL案例
1 var http = require("http");
2 var url = require("url");
3
4 var server = http.createServer(function(req,res){
5 //url.parse()可以將一個完整的URL地址,分為很多部分:
6 //host、port、pathname、path、query
7 var pathname = url.parse(req.url).pathname;
8 //url.parse()如果第二個引數是true,那麼就可以將所有的查詢變為物件
9 //就可以直接打點得到這個引數
10 var query = url.parse(req.url,true).query;
11 //直接打點得到這個引數
12 var age = query.age;
13 console.log("pathname:" + pathname);
14 console.log("age:" + age);
15 res.end();
16 });
17 server.listen(3000,"127.0.0.1");
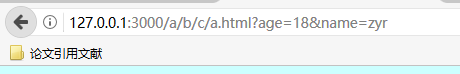
執行結果:


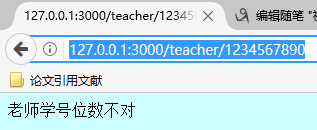
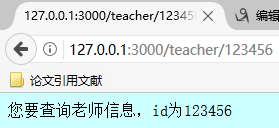
6.2、通過正則表示式來解析URL並設計路由
eg:通過輸入的資訊的不同選擇跳轉到不同的介面
1 var http = require("http");
2
3 var server = http.createServer(function(req,res){
4 //得到url
5 var userurl = req.url;
6
7 res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"})
8 //substr函式來判斷此時的開頭
9 if(userurl.substr(0,9) == "/student/"){
10 var studentid = userurl.substr(9);
11 console.log(studentid);
12 if(/^\d{10}$/.test(studentid)){
13 res.end("您要查詢學生資訊,id為" + studentid);
14 }else{
15 res.end("學生學號位數不對");
16 }
17 }else if(userurl.substr(0,9) == "/teacher/"){
18 var teacherid = userurl.substr(9);
19 if(/^\d{6}$/.test(teacherid)){
20 res.end("您要查詢老師資訊,id為" + teacherid);
21 }else{
22 res.end("老師學號位數不對");
23 }
24 }else{
25 res.end("請檢查url");
26 }
27 });
28
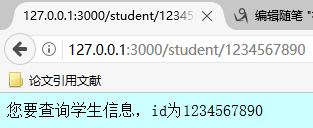
29 server.listen(3000,"127.0.0.1");測試結果:



![]()
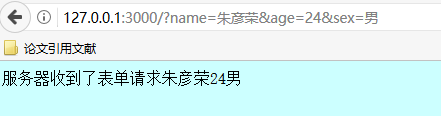
七、表單提交
伺服器程式碼:
1 var http = require("http");
2 var url = require("url");
3
4 var server = http.createServer(function(req,res){
5 //得到查詢部分,由於寫了true,那麼就是一個物件
6 var queryObj = url.parse(req.url,true).query;
7 var name = queryObj.name;
8 var age = queryObj.age;
9 var sex = queryObj.sex;
10 res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
11 res.end("伺服器收到了表單請求" + name + age + sex);
12 });
13
14 server.listen(3000,"127.0.0.1");瀏覽器程式碼:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8 <form action="http://127.0.0.1:3000/" method="GET">
9 <input type="text" name="name" /> <br />
10 <input type="text" name="age" /> <br />
11 <input type="radio" name="sex" value="男"/> 男
12 <input type="radio" name="sex" value="女"/> 女
13 <br />
14 <input type="submit">
15 </form>
16 </body>
17 </html>

八、事件環機制——多使用者訪問導致的非同步現象
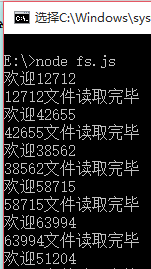
因為node.js是單執行緒的,所以同一時刻有大量使用者在訪問的時候,而且是在做讀檔案的I/O操作的時候,因為非阻塞的性質,此時單執行緒回去處理其他事情,也就是去處理其他使用者的請求,等檔案讀取完畢了,再通過外設來以事件的形式通知CPU響應並處理!下圖的執行結果並沒有反應該性質,是因為自己的手速怎麼能比得上計算機的處理效率呢,如果多臺電腦(瀏覽器)同時訪問,那肯定會出現次序的混亂的。
1 var http = require("http");
2 var fs = require("fs");
3
4 var server = http.createServer(function(req,res){
5 //不處理小圖示
6 if(req.url == "/favicon.ico"){
7 return;
8 }
9 //給使用者加一個五位數的id
10 var userid = parseInt(Math.random() * 89999) + 10000;
11
12 console.log("歡迎" + userid);
13
14 res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
15 //兩個引數,第一個是完整路徑,當前目錄寫./
16 //第二個引數,就是回撥函式,表示檔案讀取成功之後,做的事情
17 fs.readFile("./1.txt",function(err,data){
18 if(err){
19 throw err;
20 }
21 console.log(userid + "檔案讀取完畢");
22 res.end(data);
23 });
24 });
25
26 server.listen(3000,"127.0.0.1");

九、通過API來建立檔案,並且知道自己讀取的是一個檔案還是資料夾
任務一:簡單的判斷檔案是不是資料夾
1 var http = require("http");
2 var fs = require("fs");
3
4 var server = http.createServer(function(req,res){
5 //不處理小圖示
6 if(req.url == "/favicon.ico"){
7 return;
8 }
9 fs.mkdir("./album");
10 fs.mkdir("./album/aaa");
11 //stat檢測狀態
12 fs.stat("./album/aaa",function(err,data){
13 //檢測這個路徑,是不是一個資料夾
14 console.log(data.isDirectory());
15 });
16 res.end();
17 });
18
19 server.listen(3000,"127.0.0.1");

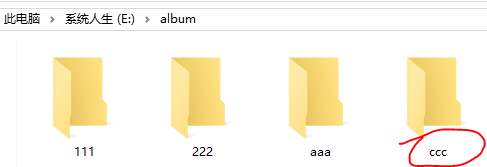
任務二:讀取一個檔案目錄下的所有資料夾並且顯示出來
方法一:思考為什麼會失敗!!!
1 var http = require("http");
2 var fs = require("fs");
3
4 var server = http.createServer(function(req,res){
5 //不處理小圖示
6 if(req.url == "/favicon.ico"){
7 return;
8 }
9 //儲存所有的資料夾
10 var folder = [];
11 //stat檢測狀態
12 fs.readdir("./album",function(err,files){
13 //files是個檔名的陣列,並不是檔案的陣列,表示./album這個資料夾中的所有東西
14 //包括檔案、資料夾
15 for(var i = 0 ; i < files.length ;i++){
16 var thefilename = files[i];
17 //又要進行一次檢測
18 fs.stat("./album/" + thefilename , function(err,stats){
19 //如果他是一個資料夾,那麼輸出它:
20 if(stats.isDirectory()){
21 folder.push(thefilename);
22 }
23 console.log(folder);
24 });
25 }
26 });
27 });
28
29 server.listen(3000,"127.0.0.1");
執行結果:


分析,根據程式碼是呼叫了API將目錄通過陣列的形式讀出來,並且顯示出來,可是為什麼只顯示了資料夾“ccc”,而沒有其他的資料夾呢,到這裡我們就能理解node.js的程式設計精髓之一了,那就是非同步性,讀取資料夾也是一種I/O操作,勢必就要被阻塞,我們是使用for迴圈來讀取的,當呼叫fs.readdir()得到了正確的結果,檔案列表資訊,其中包括了檔案和資料夾之後執行回撥函式,此時我們需要進行篩選操作,這個時候我們需要再次進行一次I/O操作,而for迴圈(CPU)是不等我們的I/O裝置的操作的,這個時候當一個I/O操作剛執行完的時候,得到了aaa是一個資料夾,但是因為在啟動這個I/O操作的過程中,CPU必定已經執行了很多個迴圈了,變數thefilename早已經變成了其他的數值,至於為什麼會變成ccc,那是因為CPU執行的速度太快了,早就跳到了陣列的最後一個,而只有是資料夾才會被記錄,所以不會是其他的檔案,一定是一個資料夾名,同樣的其他兩個資料夾也是當I/o完成的時候thefilename早就變成了ccc了,所以輸出的結果是這個樣子,在這裡我們需要注意一點,這點非常重要,就是在標題八中不同使用者的訪問,雖然次序會變亂,可是最後還是能將歡迎userID和userID讀取完畢一一對應上,也就是說userID這個變數在每一個瀏覽器訪問的時候都是另外開闢了一個新空間,而在一臺電腦上進行的for迴圈,thefilename卻沒有那樣的好運,總是會被替換掉,徹底的替換掉,要不然的話結果將不會是全是“ccc”,也就是說thefilename沒有開闢新的記憶體空間,關於這一點可能涉及到變數的定義範圍,有效範圍,名稱空間,編譯原理的優化和作業系統,計算機網路等相關的學科,值得深究和理解!!!!!!
那麼如何解決這樣的問題呢,我們沒有得到自己想要的東西,這個時候就要用到原子操作了,而node.js裡面使用了iterator迭代器來巧妙地實現了原子操作!!!
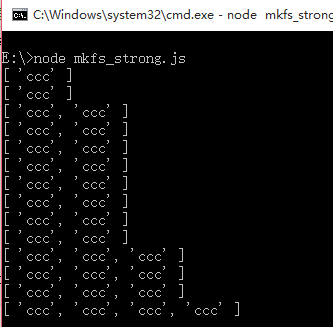
方法二:
1 var http = require("http");
2 var fs = require("fs");
3
4 var server = http.createServer(function(req,res){
5 //不處理收藏夾小圖示
6 if(req.url == "/favicon.ico"){
7 return;
8 }
9 //遍歷album裡面的所有檔案、資料夾
10 fs.readdir("./album/",function(err,files){
11 //files : ["0.jpg","1.jpg" ……,"aaa","bbb"];
12 //files是一個存放檔案(夾)名的陣列
13 //存放資料夾的陣列
14 var folder = [];
15 //迭代器就是強行把非同步的函式,變成同步的函式
16 //1做完了,再做2;2做完了,再做3
17 (function iterator(i){
18 //遍歷結束
19 if(i == files.length){
20 console.log(folder);
21 return;
22 }
23 fs.stat("./album/" + files[i],function(err,stats){
24 //檢測成功之後做的事情
25 if(stats.isDirectory()){
26 //如果是資料夾,那麼放入陣列。不是,什麼也不做。
27 folder.push(files[i]);
28 }
29 iterator(i+1);
30 });
31 })(0);
32 });
33 res.end();
34 });
35
36 server.listen(3000,"127.0.0.1");通過迭代器,遞迴的形式,我們可以很好的讓一個操作完成之後在執行其他的操作,這樣其實就相當於原子操作,要麼一起完成,要麼就不完成,以失敗告終,這樣其中的變數等資料就不用去考慮是不是被覆蓋的情況了!!!!!!如下所示,這次正確輸出結果!!!!!!
執行結果:

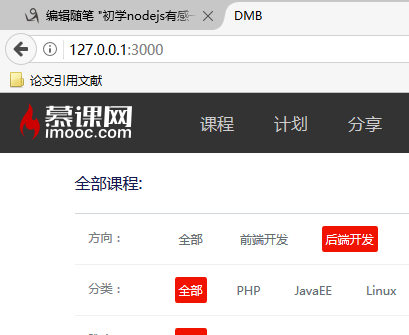
十、對於不同的檔案型別,正確的顯示相應的檔案
在node.js中是沒有web容器的概念的,這樣容器需要完成的很多事情就需要我們自己去完成了,正因為這樣我們需要了解更多的底層的東西!!!
1 var http = require("http");
2 var url = require("url");
3 var fs = require("fs");
4 var path = require("path");
5
6 http.createServer(function(req,res){
7 //得到使用者的路徑
8 var pathname = url.parse(req.url).pathname;
9 //預設首頁
10 if(pathname == "/"){
11 pathname = "index.html";
12 }
13 //拓展名
14 var extname = path.extname(pathname);
15
16 //真的讀取這個檔案
17 fs.readFile("./static/" + pathname,function(err,data){
18 if(err){
19 //如果此檔案不存在,就應該用404返回
20 fs.readFile("./static/404.html",function(err,data){
21 res.writeHead(404,{"Content-type":"text/html;charset=UTF8"});
22 res.end(data);
23 });
24 return;
25 };
26 //MIME型別,就是
27 //網頁檔案: text/html
28 //jpg檔案 : image/jpg
29 var mime = getMime(extname);
30 res.writeHead(200,{"Content-type":mime});
31 res.end(data);
32 });
33
34 }).listen(3000,"127.0.0.1");
35
36 function getMime(extname){
37 switch(extname){
38 case ".html" :
39 return "text/html";
40 break;
41 case ".jpg" :
42 return "image/jpg";
43 break;
44 case ".css":
45 return "text/css";
46 break;
47 }
48 }

其中getMime()就是對不同型別進行處理的函式!!!
十一、總結
總算是寫完了這麼長的文章,很多東西都是要在實踐中去掌握的,特別是技術類的東西,在對node.js的探索中,我們已經慢慢的觸控到了門檻了,在接下來的學習中我們會對node.js有更加深刻的認識和使用!!!
