node.js總結(一)
阿新 • • 發佈:2018-12-25
一.什麼是node.js?
簡單的說就是執行在伺服器端的js.(而普通js是執行在瀏覽器端的)
安裝地址:https://nodejs.org/zh-cn/
二.在node.js中執行js方法
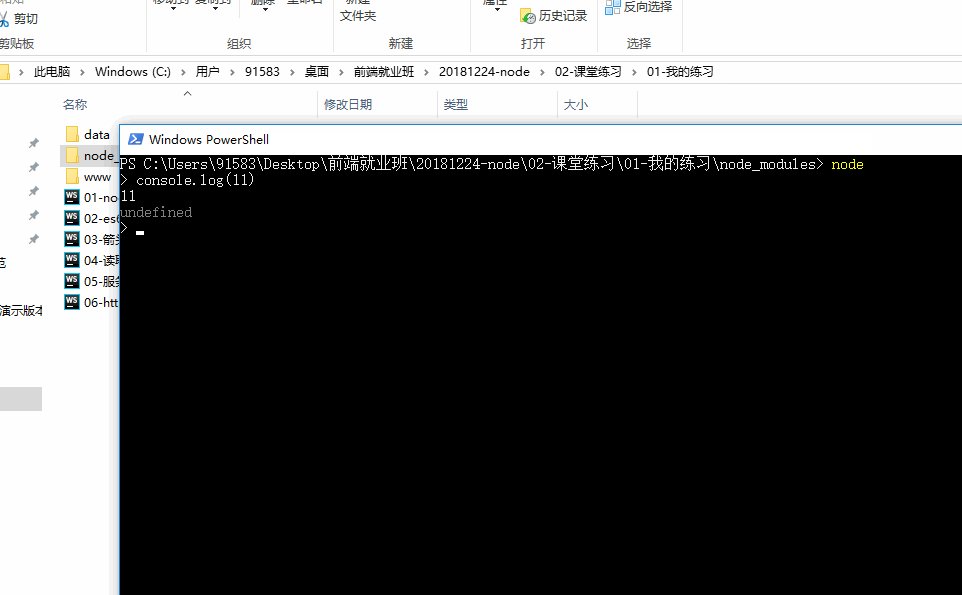
1.在REPL中執行(什麼是REPL?完整英文read eval print loop,就是讀,解析,列印,迴圈))
步驟:
a.輸入node指令
b.進入一個可以執行js程式碼的環境
c.輸入js程式碼
d.回車立刻執行
演示操作如下:(解釋後面有undefined的原因,因為它會自動接著列印函式的返回值,如果函式裡面沒有寫return返回值,就會有undefined)
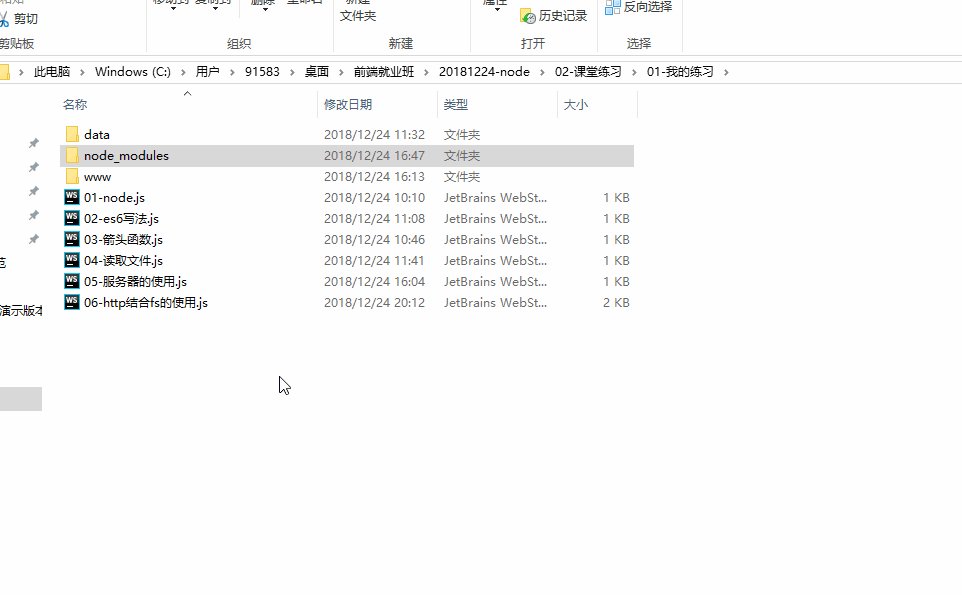
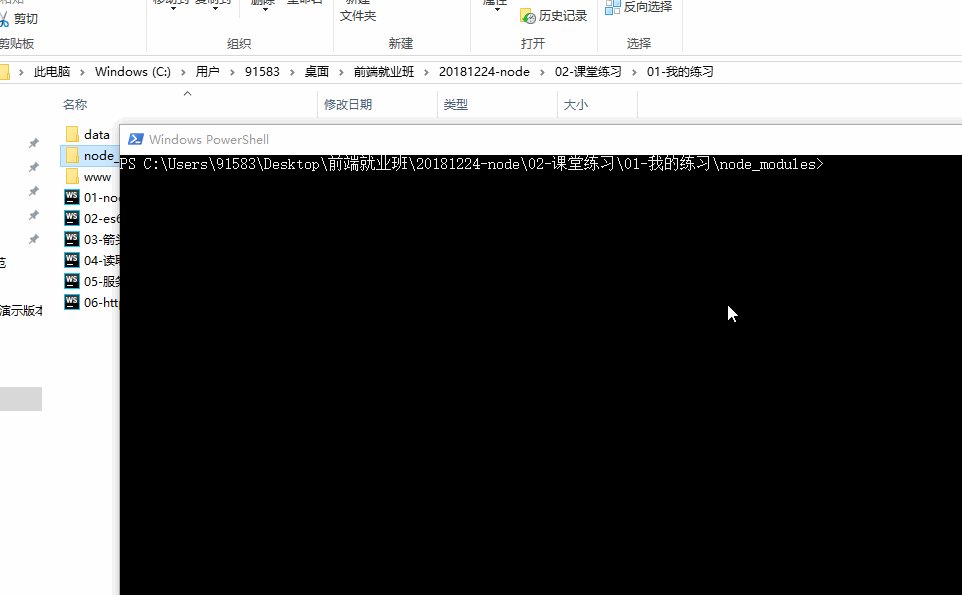
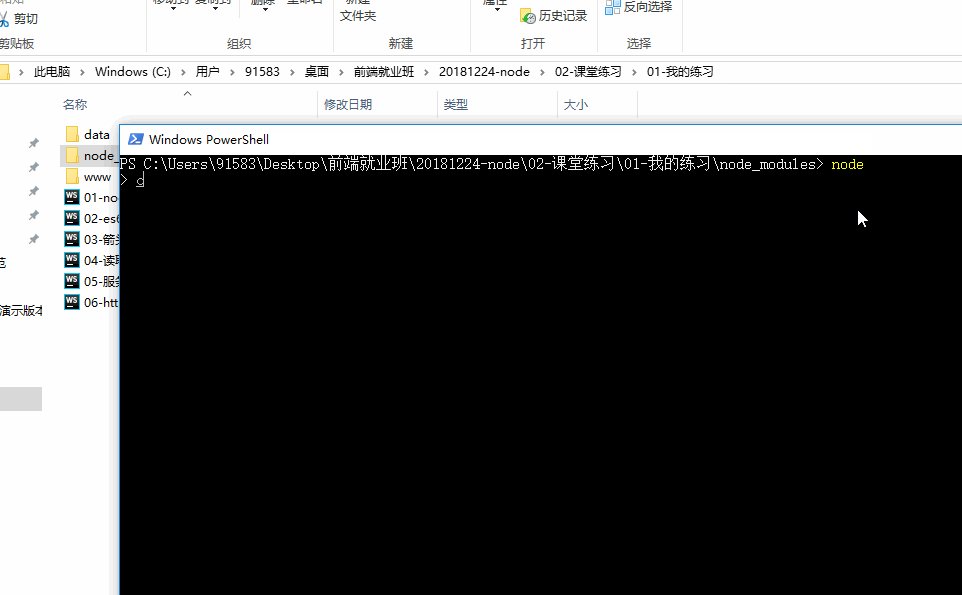
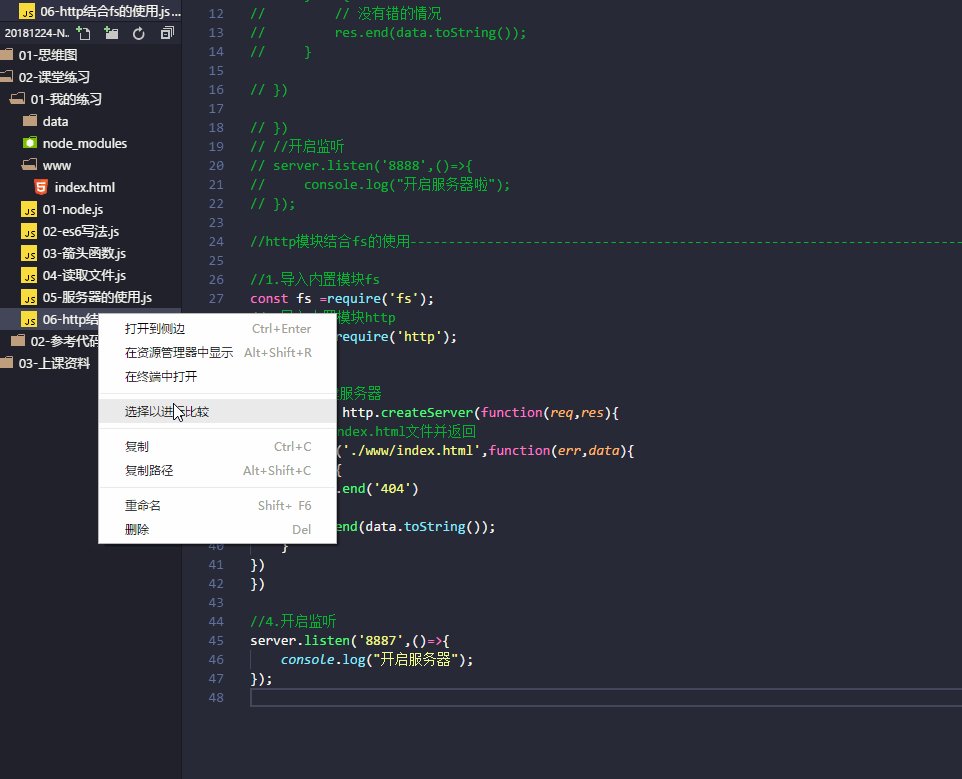
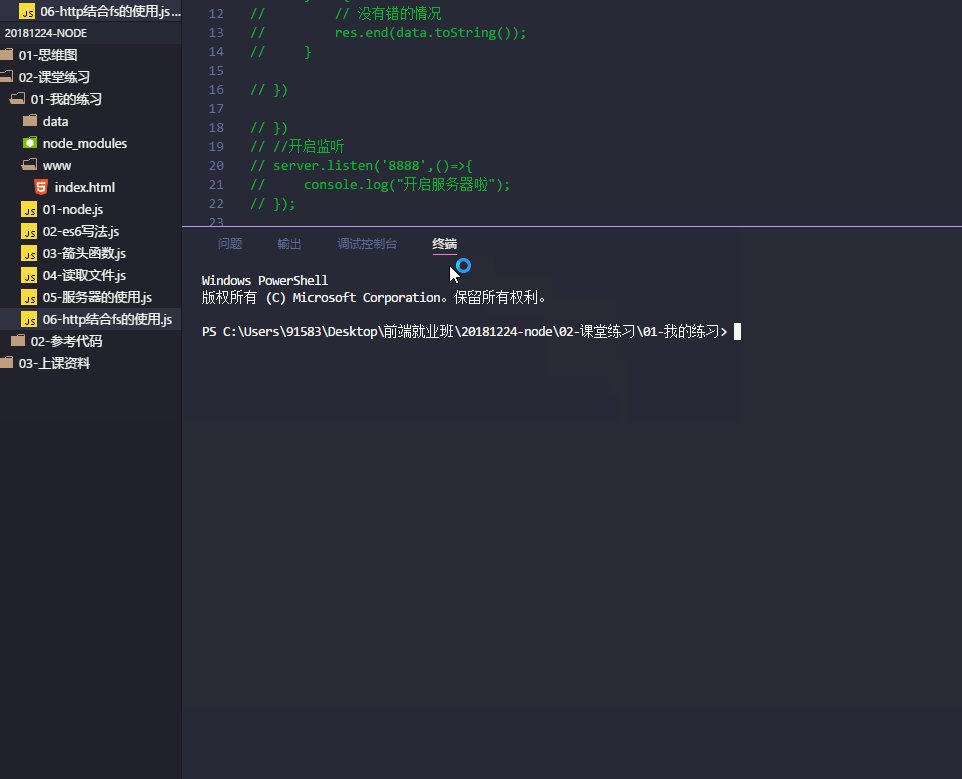
2.在vscode終端中編譯js檔案;
演示如下:
三.node.js模組
1.內建模組:
a.裝了node 就有;
b.只需要引入即可;
比如: fs (可以讀寫檔案,而瀏覽器沒有這一項功能),http(可以建立伺服器).
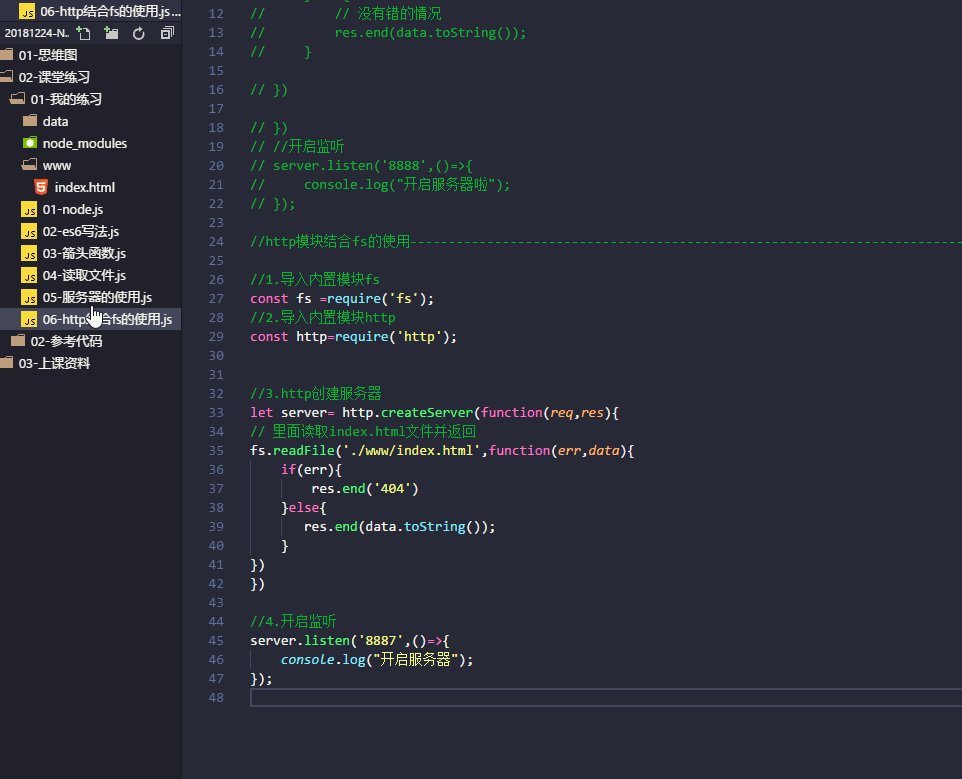
演示程式碼:
//http模組結合fs的使用---------------------------------------------------------------------------------------------------------
//1.匯入內建模組fs
const fs =require('fs');
//2.匯入內建模組http
const http=require('http');
//3.http建立伺服器 2.第三方模組:
a.需要安裝才有;
b.查詢第三方模組網站: https://www.npmjs.com/
c.比如:
cnpm(英文全稱china node package manager,是國內用它來安裝 node的第三方模組 速度回快很多 穩定);
nodemon(自動檢測檔案更改);
mysql(操縱mysql資料庫);
演示程式碼:
// 匯入模組
let mysql = require('mysql');
// 建立資料庫連線
let connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database : 'letao'//資料庫名
});
// 連線資料庫
connection.connect();
// 執行資料庫語句
connection.query(' select * from user', function (error, results, fields) {//裡面是資料庫語句
if (error) throw error;//如果異常就丟擲異常
console.log(results);
});
// 關閉資料庫
connection.end();
crawler(爬蟲,爬取其它網站的資料);
演示程式碼:
// 匯入模組
const Crawler = require("crawler");
//匯入fs
const fs=require('fs');
// 例項化
const c = new Crawler({
// 最大的連線數
maxConnections : 10,
//回撥函式,即爬到了之後
callback : function (error, res, done) {
if(error){
console.log(error);
}else{
var $ = res.$;
// $ is Cheerio by default
//a lean implementation of core jQuery designed specifically for the server
//如果能爬到資料,我們可以用類似jQ的語法進行解析
console.log($("title").text());
// 將獲取到的內容存到變數裡
let str=$('title').text();
//把變數寫入到2.txt的檔案中(沒有檔名的話會自動建立)
fs.writeFile('./data/2.txt',str,function(err){
})
}
done();
}
});
// Queue just one URL, with default callback
c.queue('http://www.jd.com');
四.ECMAScript 6語法(即es6)
1.變數的宣告:
let變數的特點:不會變數提升;有塊級作用域.
const常量的特點:宣告之後無法修改;不會變數提升;有塊級作用域;
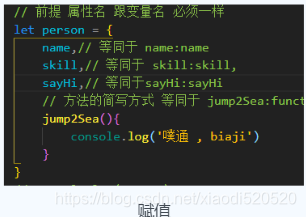
2.物件的簡單賦值

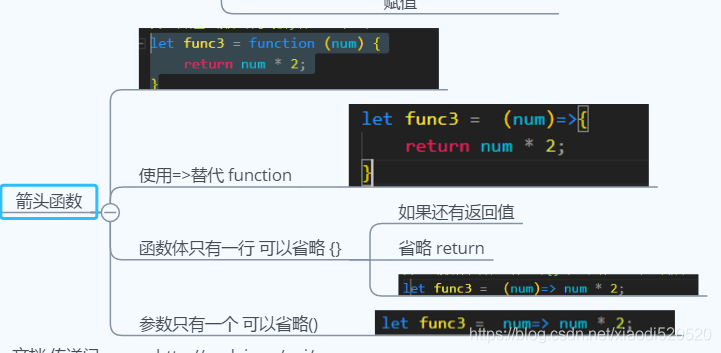
3.箭頭函式