分享爬取鏈家地圖找房房價資料的小爬蟲
一、說在前面
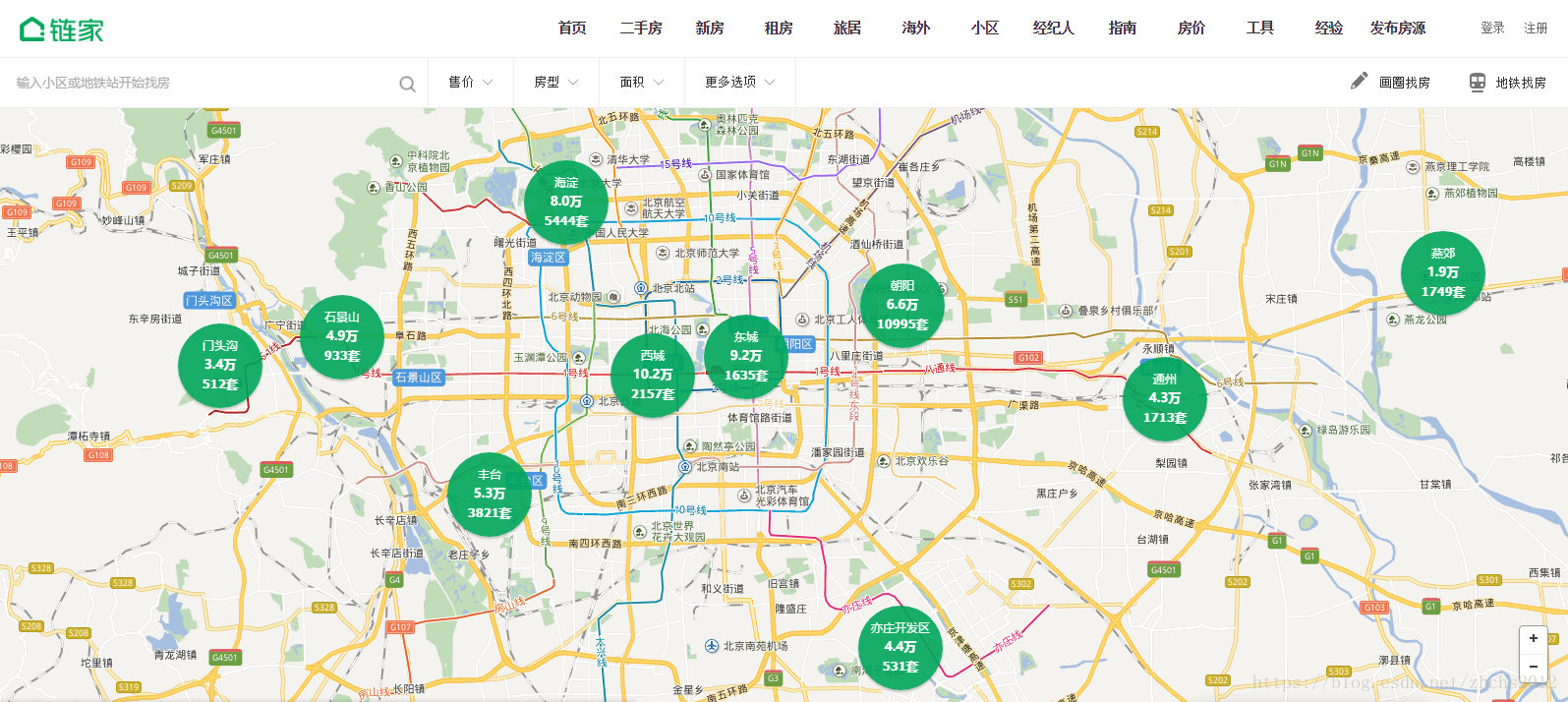
受人所託,爬取鏈家上地圖找房的資料:https://bj.lianjia.com/ditu/。
上面有按區域劃分的二手房均價和在售套數,我們的任務就是抓下這些資料。
二、開幹
2.1失敗一次
老樣子,Chrome 按下F12開啟Chrome DevTools中的Network標籤檢視請求過程,像這種需要更新的資料大概率是通過後臺介面請求返回的,遺憾的是在XHR下並沒有找到介面,小洩氣。
繼續找,在JS下發現了一個可疑的請求:https://ajax.lianjia.com/map/search/ershoufang/

嘻嘻,就是你了。然後就是熟悉的模擬請求過程了,把Headers、Query String Parameters都帶上,一通操作猛如虎之後:
什麼鬼啊,一個簡單的GET請求,模擬了所有請求頭和引數,甚至在瀏覽器裡頭都無法再次請求成功。應該是鏈家做了什麼限制,如果有大牛不小心路過此篇能給予一些指導那是再好不過了。感激不盡,感激不盡。
2.2重新起航
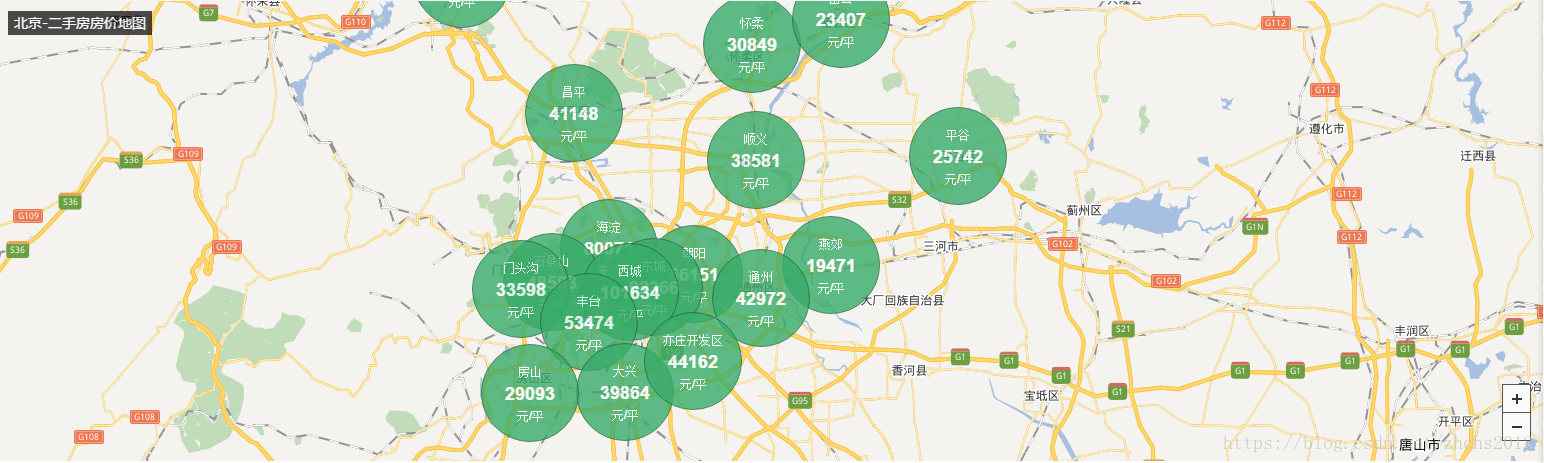
此路不通,只好尋找別的辦法。鏈家的地圖找房功能其實找的是二手房,於是我進入二手房的房價頁面,發現了一個類似的資料展示頁面。https://bj.lianjia.com/fangjia/

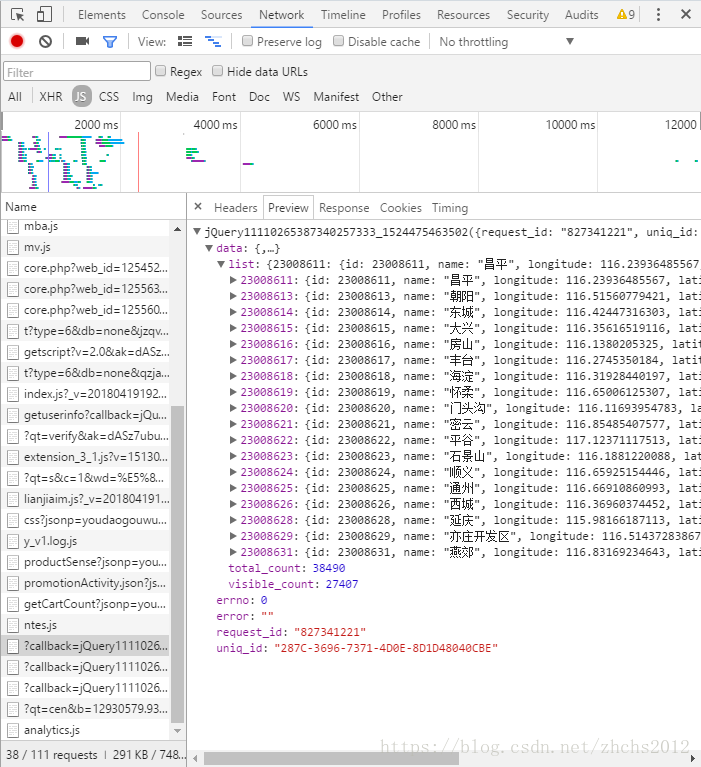
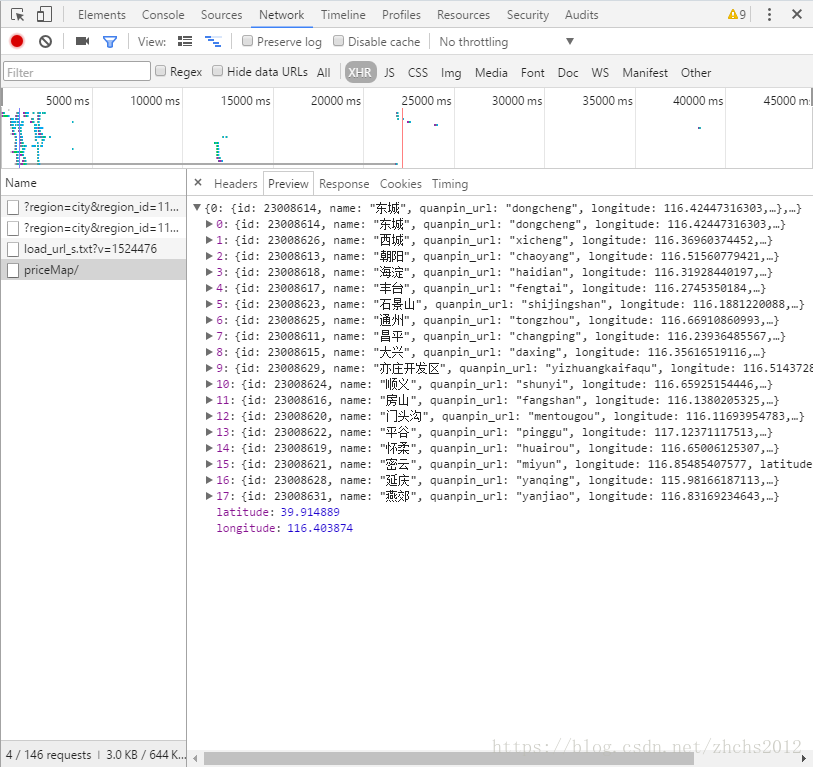
這個頁面就很有意思了,直接擺了一個明晃晃的介面。
Request URL:https://bj.lianjia.com/fangjia/priceMap/
資料也十分地明晃晃:

可惜的是這個介面並不帶套數這個資料,不管了。先爬下來再說。
2.3程式碼簡單解讀
import requests
from bs4 import BeautifulSoup
from datetime import datetime
def get_city_list():
city_list = {}
city_from_url = 'https://m.lianjia.com/city/'
mhtml = requests.get(city_from_url)
mobj = BeautifulSoup(mhtml.content,'lxml')
city_block = mobj.body.section.find_all('div' 先是從一個鏈家移動端的頁面,抓取所有的城市列表和它們在鏈家內部的代號。用這個代號去替換請求中的城市部分,以此實現迴圈所有城市列表抓下所有城市的分割槽域房價資訊。實際應用中發現不是所有城市都有這個地圖找房的介面,主要是一些大城市才有。
因為是自用的小爬蟲,一些報錯處理也十分簡單粗暴,請求過程也沒有設定重試模組,也沒有限制訪問速度應對可能存在的鏈家反爬機制(結果來看,這個介面大概率沒有做反爬),結果也直接寫進了當前目錄的CSV文件。顯然存在許多可以優化的點。whatever,自己用用的小爬蟲就不講究這麼多了啦。
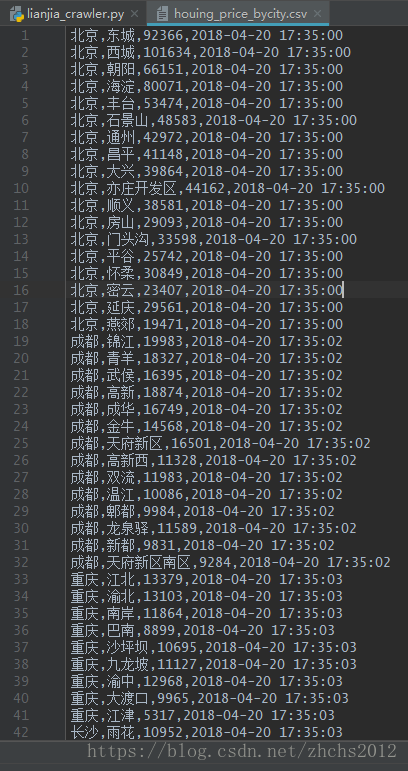
最後爬下來的結果長這樣:
結束
本文到此就結束了,不過細心的小朋友可能會發現好像漏了什麼。
沒錯,一開始鏈家地圖找房的功能裡是有房價和在售套數兩個資料的,現在我們只獲取了其中一個。因為套數這個資料我們在接口裡沒有找到,不過我仍然找到了資料獲取的地方。
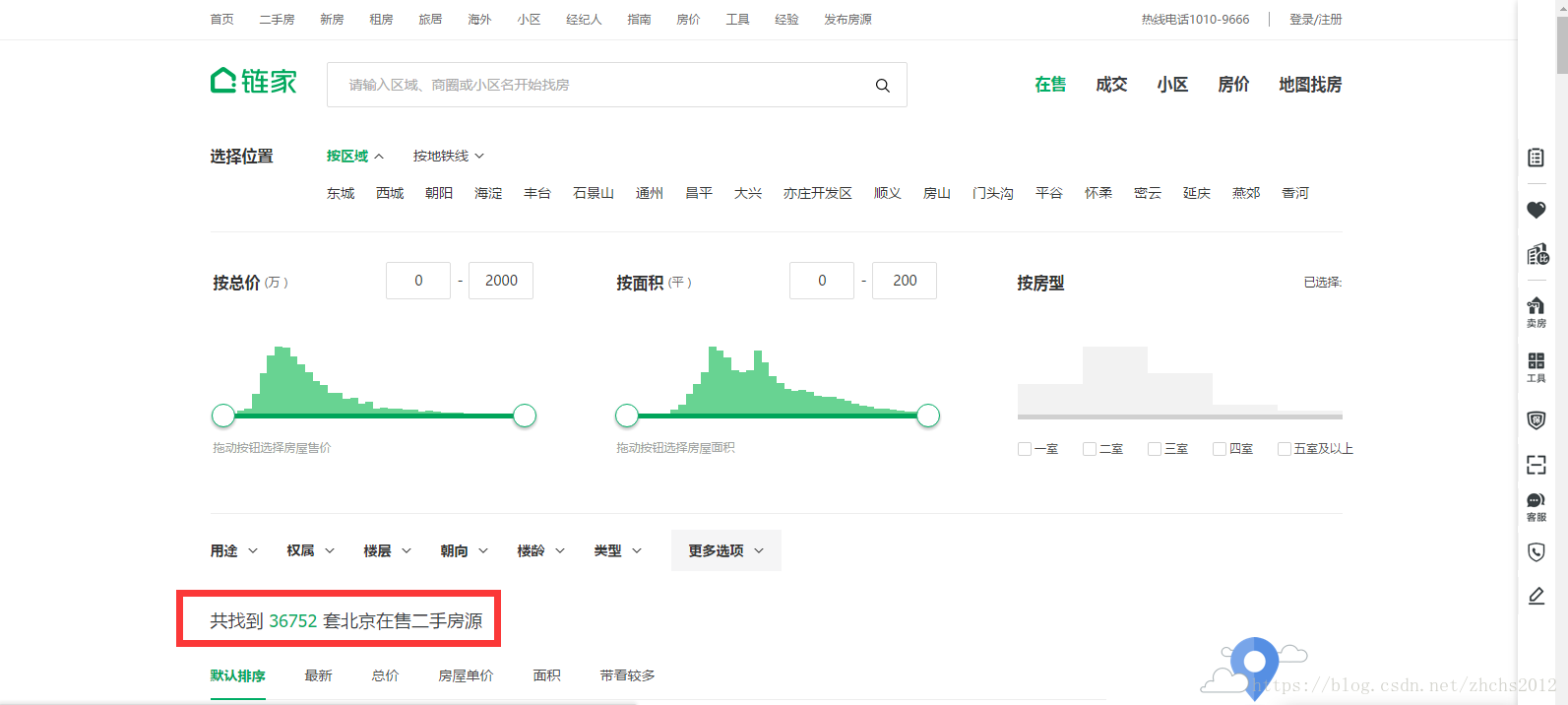
在鏈家-二手房-在售頁面,通過按區域搜尋可以看到這個資料直接展示在頁面上:

這個資料是直接寫在網頁html程式碼裡的,按區域抓下來與之前的房價資料匹配起來即可。我們也由此可知,這個資料更新地不會很勤快,這一步就留給有需要的人去做吧。方法已經給到,實現自然不是什麼難事。
此篇正式終結,88。