Git+Gitlab+Ansible劇本實現一鍵部署動態網站(二)--技術流ken
專案前言
之前已經寫了一篇關於git和ansible的部落格《Git+Gitlab+Ansible劇本實現一鍵部署Nginx--技術流ken》。關於git,gitliab,ansible在我以往的部落格中都已經詳細介紹,這裡就不再贅述。
上一篇部署的nginx是一個靜態的網站,本篇部落格將使用這三個工具部署一個動態網站。
本專案將使用wordpress為例。
專案需求
需求一.、使用gitlab建立專案
需求二、 使用ansible的roles實現一鍵化部署wordpress
每次部署需要備份之前的網站資料
使用roles
使用templates
指令碼對網站監控檢測
需求三、 完成之後專案上傳至gitlab
專案部署環境
centos7
Gitlab伺服器: 10.220.5.137
Ansible伺服器: 10.220.5.138
wordpress伺服器1: 10.220.5.139
防火牆以及selinux關閉狀態
建立gitlab專案
使用gitlab建立一個專案
相信大家對這個已經很熟悉了,所以我就不再詳細演示該過程
第一步:開啟瀏覽器建立專案
這裡我建立了一個wordpress的專案

上傳安裝包到遠端倉庫
上傳wordpress到gitlab
第一步:建立目錄
[[email protected] ~]# mdkir /k [[email protected]~]# cd /k
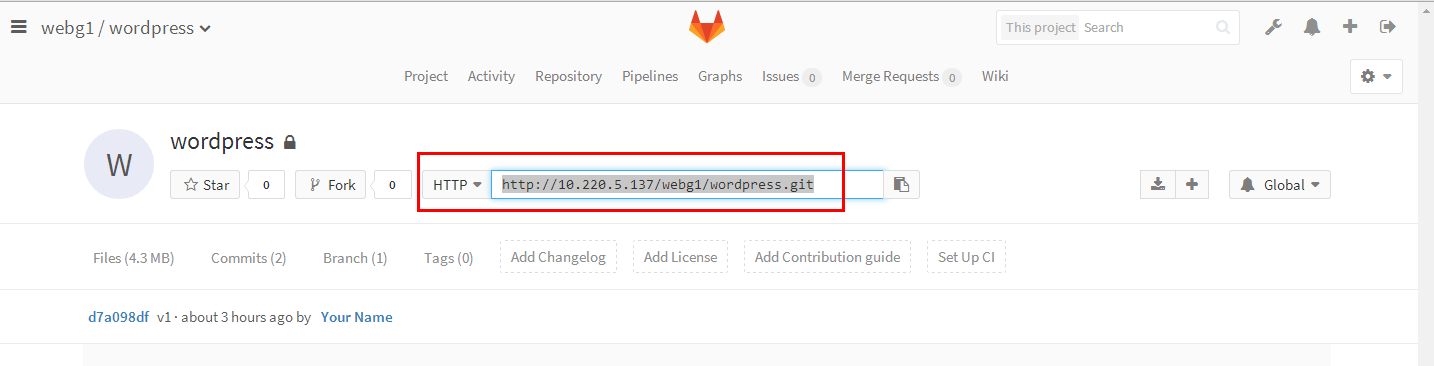
第二步:找到遠端倉庫的位置

第三步:下載遠端倉庫專案
[[email protected] k]# git clone http://10.220.5.137/webg1/wordpress.git Cloning into 'wordpress'... Username for 'http://10.220.5.137': root Password for 'http://[email protected]': remote: Counting objects: 1045, done. remote: Compressing objects: 100% (957/957), done. remote: Total 1045 (delta 68), reused 1042 (delta 68) Receiving objects: 100% (1045/1045), 4.14 MiB | 0 bytes/s, done. Resolving deltas: 100% (68/68), done. [[email protected] k]#
第四步:上傳本地安裝包至遠端目錄
[[email protected] k]# git add wordpress [[email protected] k]# git commit -m "v1" [[email protected] k]# git push
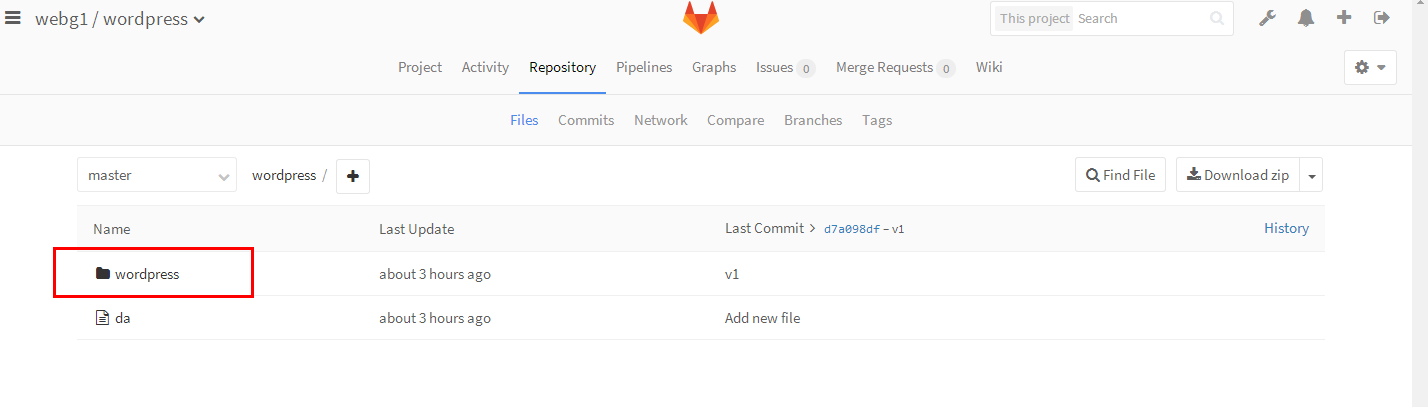
第五步:web端檢視

編寫ansible劇本
上一篇部落格已經詳細講解了有關roles的使用,這裡我們依然是使用roles來完成該專案
第一步:建立相關目錄
在ansible伺服器端操作
[[email protected] ~]# mkdir /project/roles/wordpress/{vars,tasks,files,templates} -pv
第二步:編寫templates模版
[[email protected] ~]# cp /etc/httpd/conf/httpd.conf /project/roles/wordpress/templates/httpd.conf.j2 [[email protected] ~]# grep -v -E '^#|^$| +#' /project/roles/wordpress/templates/httpd.conf.j2 ServerRoot "/etc/httpd" Listen {{ port }} #定義成變數 Include conf.modules.d/*.conf User {{ user }} #定義成變數 Group apache ServerAdmin [email protected] ServerName {{ ansible_eth0.ipv4.address }} #引用內建變數 DocumentRoot {{ root }} #定義成變數
第三步:編輯hosts配置檔案
[[email protected] project]# vim /etc/ansible/hosts [devser] 10.220.5.139
第四步:編寫測試檔案
[[email protected] project]# vim roles/wordpress/files/index.php <?php phpinfo(); ?>
第五步:編寫網站健康監測指令碼
[[email protected] project]# cd roles/wordpress/files/ [[email protected] files]# ls [[email protected] files]# vim check.sh [[email protected] files]# cat check.sh #!/bin/bash URL=$1 PORT=$2 curl -I http://$1:$2/index.php | grep "200 OK" &>/dev/null if [ $? -eq 0 ];then echo "$1 status is ok" else echo "$1 status is not ok" fi
第六步:編寫tasks下的檔案
[[email protected] wordpress]# cat tasks/main.yml ######## 安裝 httpd php mysql ############### - name: install httpd yum: name=httpd state=present - name: install mysql yum: name=mariadb-server state=present - name: install php shell: yum install php php-mysql -y ######## 配置httpd ######################### - name: make configrantion file template: src=httpd.conf.j2 dest=/etc/httpd/conf/httpd.conf - name: install test page copy: src=index.php dest={{ root }} ######## 啟動服務 #################### - name: start httpd service: name=httpd state=restarted - name: start mysql service: name=mariadb state=restarted ######### 檢查部署結果是否正常 ########## - name: make health check shell: sh roles/wordpress/files/check.sh {{ ansible_eth0.ipv4.address }} {{ port }} delegate_to: localhost register: health_status - debug: msg="{{ health_status.stdout }}" ########## 從gitlab拉取程式碼 ################# - name: backup old files shell: mv {{ root }} {{ backup_to }} - name: close ssl authtication shell: git config --global http.sslVerify false - name: git clone wordpress from gitlab git: "repo=http://{{ gitlab_user }}:{{ gitlab_pass }}@10.220.5.137/webg1/wordpress.git dest={{ root }} version=master"
第七步:編寫vars下的檔案
[[email protected] ~] # cat /project/roles/wordpress/vars/main.yml port: 82 user: apache root: /var/www gitlab_user: root gitlab_pass: 12345678
第八步:編輯劇本
劇本一定要和roles在同一個目錄之中
執行劇本的時候也要在roles同級目錄下執行
[[email protected] ~]# vim /project/wordpress.yaml - hosts: all vars: backup_to: "{{ root }}_{{ ansible_date_time.epoch }}" roles: - wordpress
第九步:一鍵部署wordpress
[[email protected] ~]# cd /project/ [[email protected] project]# ansible-playbook -i wordpress.yaml
第十步:檢視執行過程
可以發現沒有報錯
第一個警告是提示我們port這個我們定義的變數是保留變數
第二個警告是提示我們應當使用yum來安裝軟體,我們是使用了shell
這兩個警告都可以忽略
[[email protected] project]# ansible-playbook dev.yaml [WARNING]: Found variable using reserved name: port PLAY [all] ************************************************************************************ TASK [Gathering Facts] ************************************************************************ ok: [10.220.5.139] TASK [wordpress : install httpd] ************************************************************** ok: [10.220.5.139] TASK [wordpress : install mysql] ************************************************************** ok: [10.220.5.139] TASK [wordpress : install php] **************************************************************** [WARNING]: Consider using the yum module rather than running yum. If you need to use command because yum is insufficient you can add warn=False to this command task or set command_warnings=False in ansible.cfg to get rid of this message. changed: [10.220.5.139] TASK [wordpress : make configrantion file] **************************************************** ok: [10.220.5.139] TASK [wordpress : install test page] ********************************************************** changed: [10.220.5.139] TASK [wordpress : start httpd] **************************************************************** changed: [10.220.5.139] TASK [wordpress : start mysql] **************************************************************** ok: [10.220.5.139] TASK [wordpress : make health check] ********************************************************** changed: [10.220.5.139 -> localhost] TASK [wordpress : debug] ********************************************************************** ok: [10.220.5.139] => { "msg": "10.220.5.139 status is ok" } TASK [wordpress : backup old files] *********************************************************** changed: [10.220.5.139] TASK [wordpress : close ssl authtication] ***************************************************** changed: [10.220.5.139] TASK [wordpress : git clone wordpress from gitlab] ******************************************** changed: [10.220.5.139] PLAY RECAP ************************************************************************************ 10.220.5.139 : ok=13 changed=7 unreachable=0 failed=0
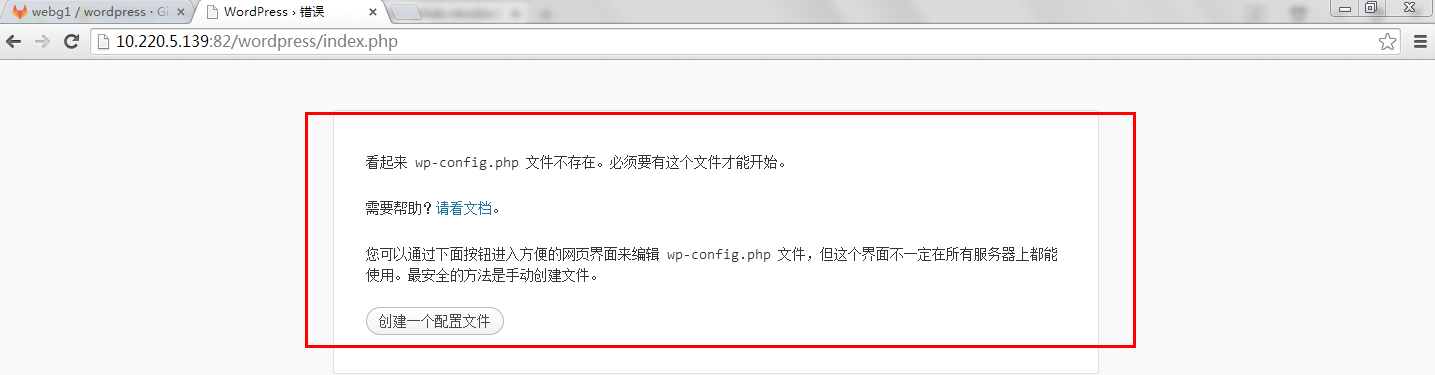
第十一步:瀏覽器查查
訪問成功!
接下來就可以進行資料庫的配置了

第十二步:配置資料庫
因為資料很重要,建議不要寫在劇本,還是自己手動設定吧!
第一步:建立庫和使用者
[[email protected] ~]# mysql -uroot -p123 Welcome to the MariaDB monitor. Commands end with ; or \g. Your MariaDB connection id is 4 Server version: 5.5.60-MariaDB MariaDB Server Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. MariaDB [(none)]> create database wordpress; Query OK, 1 row affected (0.02 sec) MariaDB [(none)]> grant all on wordpress.* to [email protected]'localhost' identified by '123'; Query OK, 0 rows affected (0.03 sec) MariaDB [(none)]> flush privileges; Query OK, 0 rows affected (0.02 sec) MariaDB [(none)]> exit Bye
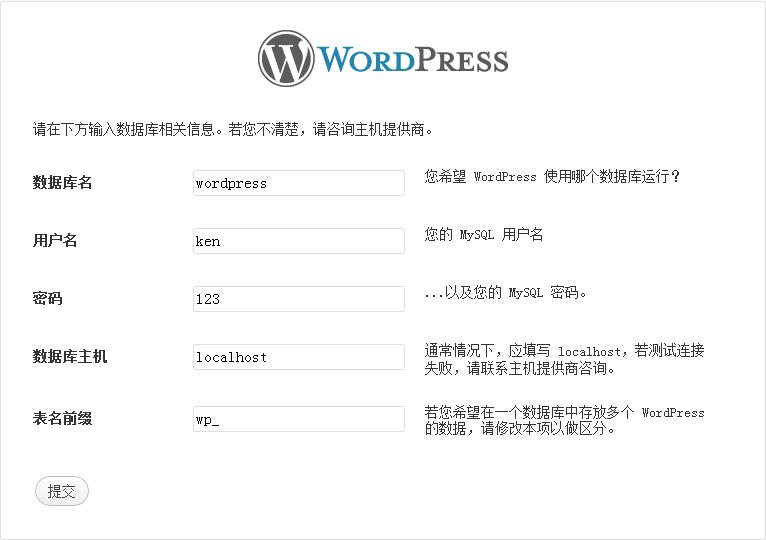
第二步:瀏覽器訪問
填寫你剛才建立資料庫的資訊
點選提交即可

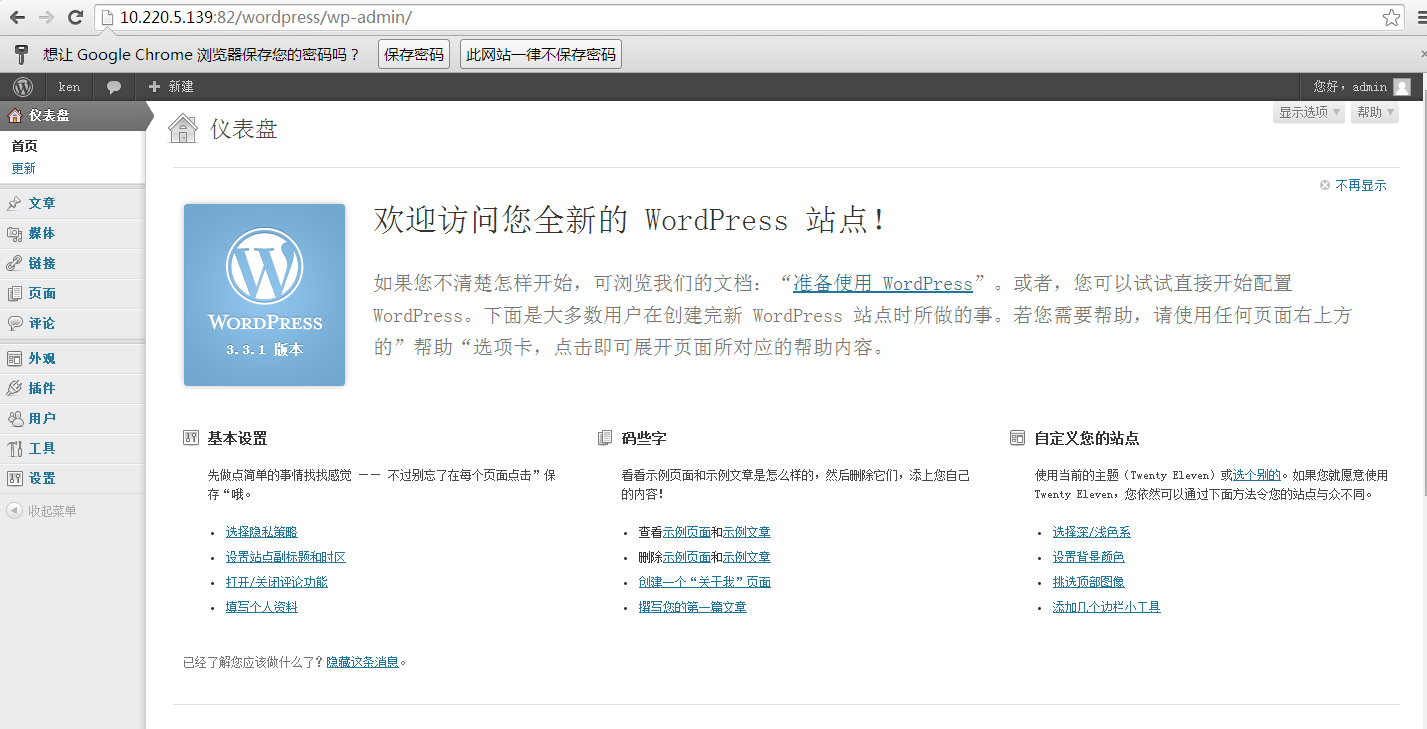
第三步:網站部署成功

程式碼提交
第一步:建立目錄
[[email protected] project]# mkdir /ke [[email protected] project]# cd /ke
第二步:下載倉庫
[[email protected] ke]# git clone http://10.220.5.137/webg1/wordpress.git
[[email protected] ke]# cd wordpress/
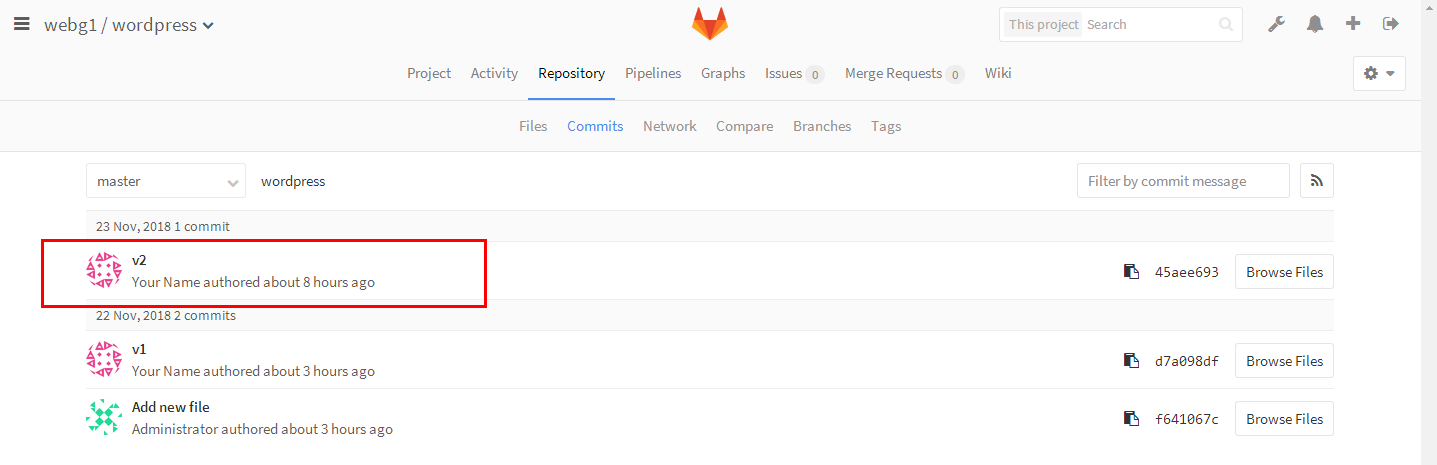
第三步:程式碼提交
[[email protected] wordpress]# cp /project -a ./ [[email protected] wordpress]# git add project [[email protected] wordpress]# git commit -m "v2" [[email protected] wordpress]# git push
第四步:web端檢視
可以發現v2的版本已經被提交上來了