Git+Gitlab+Ansible劇本實現一鍵部署Nginx--技術流ken
前言
專案需求
為了增加專案的難度,特地要求使用role,以及templates來完成該專案。
1. 在gitlab中建立一個專案 nginxinstall
2. 編寫playbook,實現一鍵部署nginx、部署一個靜態測試頁、測試部署結果
要求:
部署nginx
埠:83
執行身份:root
設定併發連線數:2048
主機名:當前節點的主機名
根目錄:/vaw/www/html
其他要求:
部署兩個以上節點
用role
用templates
3. 將寫好的playbook儲存到gitlab倉庫中
專案實現1
為了讓大家更方便閱讀,上述專案我分為三個部分,每個部分完成一個要求,現在開始吧。
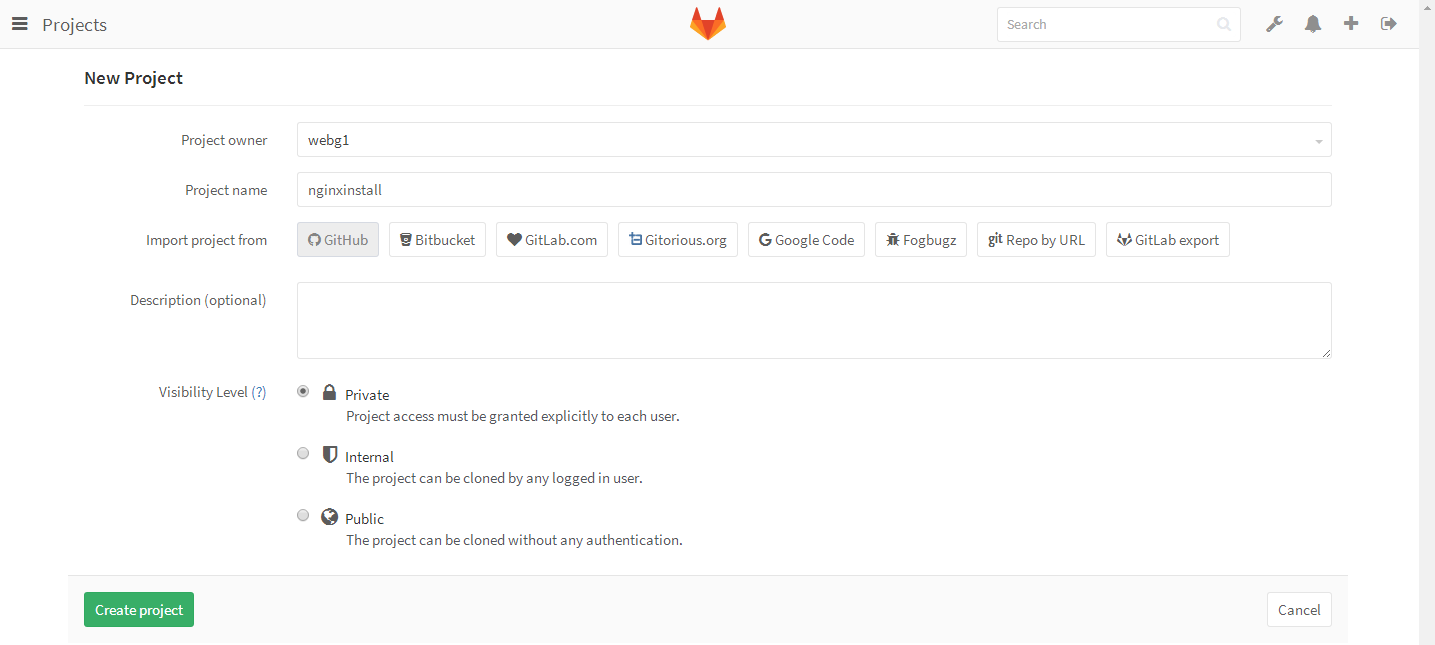
1. 在gitlab中建立一個專案 nginxinstall
這個應該對我們來說很簡單了,所以我就不再細說
第一步:開啟我們gitlab的web頁面新增專案即可
點選create project即可完成專案的建立

roles使用詳解
role介紹
roles 用於層次性、結構化地組織playbook。
roles 能夠根據層次型結構自動裝載變數檔案、tasks以及handlers等。
要使用roles只需要在playbook中使用include指令即可。
簡單來講,roles就是通過分別將變數(vars)、檔案(file)、任務(tasks)、模組(modules)及處理器(handlers)放置於單獨的目錄中,並可以便捷地include它們的一種機制。角色一般用於基於主機構建服務的場景中,但也可以是用於構建守護程序等場景中。
建立 roles 的步驟
(1) 建立以包含roles命名的目錄,例如/tmp/ken/roles/;
(2) 在roles目錄中分別建立以各角色名稱命名的目錄,如nginx等
(3) 在每個角色命名的目錄中(及nginx中)分別建立files、handlers、meta、tasks、templates和vars目錄;用不到的目錄可以建立為空目錄,也可以不建立例如:mkdir /tmp/ken/roles/nginx/{files,handlers,meta,tasks,templates,vars};
(4) 在roles同級目錄中建立playbook檔案,呼叫各角色例如:touch /tmp/ken/palybook.yml;
roles 內各目錄中可用的檔案
tasks目錄:至少應該包含一個名為main.yml的檔案,其定義了此角色的任務列表;此檔案可以使用include包含其它的位於此目錄中的task檔案;
files目錄:存放由copy或script等模組呼叫的檔案;
templates目錄:template模組會自動在此目錄中尋找j2模板檔案;
handlers目錄:此目錄中應當包含一個main.yml檔案,用於定義此角色用到的各handler;在handler中使用include包含的其它的handler檔案也應該位於此目錄中;
vars目錄:應當包含一個main.yml檔案,用於定義此角色用到的變數;
meta目錄:應當包含一個main.yml檔案,用於定義此角色的特殊設定及其依賴關係;ansible 1.3及其以後的版本才支援;
default目錄:為當前角色設定預設變數時使用此目錄;應當包含一個main.yml檔案。
專案實現2
第一步:建立目錄
可以選擇全部建立,也可以只建立你需要的,沒有用到的為空即可
注意劇本和roles都在ken下
[[email protected] ~]# mkdir /tmp/ken/roles/nginx/{tasks,handlers,files,vars,templates,meta,default} -pv
第二步:編輯hosts檔案
即把需要管理的節點ip寫進去
[[email protected] ken]# vim /etc/ansible/hosts [ken] 10.220.5.139 10.220.5.138
第三步:編輯roles下面的tasks檔案
寫入如下資訊
[[email protected] ken]# cat /tmp/ken/roles/nginx/tasks/main.yml - yum: name=nginx state=present - template: src=/tmp/ken/roles/nginx/templates/nginx.j2 dest=/etc/nginx/nginx.conf
- service: name=nginx state=restarted
- copy: src=/tmp/ken/roles/nginx/files/index.html dest=/var/www/html/index.html
第四步:準備測試檔案
[[email protected] ~]# echo "test for static web"> /tmp/ken/roles/nginx/files/index.html
第五步:編輯vars變數檔案
[[email protected] ~]# cat /tmp/ken/roles/nginx/vars/main.yml port: 83 user: root conn: 2048 hostname: ken dire: /var/www/html
第六步;編輯templates模版檔案
把nginx的配置檔案複製到template目錄下並改名為nginx.j2,結尾一定要是j2
[[email protected] ken]# cp /etc/nginx/nginx.conf /tmp/ken/roles/nginx/templates/nginx.j2
需要把修改的部分更改為變數
[[email protected] roles]# grep -v -E "^#|^$" nginx/templates/nginx.j2 user {{ user }}; #定義成變數 worker_processes auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; include /usr/share/nginx/modules/*.conf; events { worker_connections {{ conn }}; #變數 } http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; include /etc/nginx/mime.types; default_type application/octet-stream; # include /etc/nginx/conf.d/*.conf; server { listen {{ port }}; #變數 server_name {{ hostname }}; #變數 root {{ dire }}; #變數 index index.html; # Load configuration files for the default server block. # include /etc/nginx/default.d/*.conf; location / { } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } }
第七步:在roles同級目錄下建立劇本
一定要和roles在同一個目錄下建立
[[email protected] ken]# cd /tmp/ken/ [[email protected] ken]# ls hosts roles [[email protected] ken]# vim test.yml [[email protected] ken]# cat test.yml - hosts: all roles: - nginx #即roles下面的一級目錄
第八步:執行劇本
[[email protected] ken]# ansible-playbook test.yml PLAY [all] ************************************************************************************************************** TASK [Gathering Facts] ************************************************************************************************** ok: [172.20.10.7] ok: [172.20.10.2] TASK [nginx : yum] ****************************************************************************************************** ok: [172.20.10.2] ok: [172.20.10.7] TASK [nginx : template] ************************************************************************************************* ok: [172.20.10.7] changed: [172.20.10.2] TASK [nginx : service] ************************************************************************************************** changed: [172.20.10.7] changed: [172.20.10.2] TASK [nginx : copy] ***************************************************************************************************** changed: [172.20.10.2] changed: [172.20.10.7] PLAY RECAP ************************************************************************************************************** 172.20.10.2 : ok=5 changed=3 unreachable=0 failed=0 172.20.10.7 : ok=5 changed=2 unreachable=0 failed=0
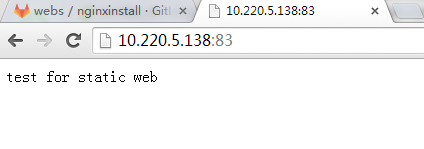
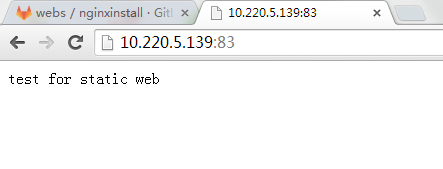
第九步:檢視是否執行成功
直接訪問節點頁面即可
因為我們更改了埠為83,不再是預設埠80了,所以訪問頁面時需要指定83埠
測試成功


專案實現3
這一步是將我們寫好的playbook儲存在倉庫中,其實嚴格來做的話這一步一定是在專案2開始之前就要做的,我們需要在工作目錄之下來寫這些檔案,檔案更改之後上傳即可。
第一步:開啟gitlab找到ssh地址

第二步:下載倉庫內容
[[email protected] kl]# git clone [email protected]10.220.5.137:webs/nginxinstall.git [[email protected] kl]# ls nginxinstall
第三步:進入nginxinstall專案工作目錄下
檢視git幾個區 的狀態
[[email protected] kl]# cd nginxinstall/ [[email protected] nginxinstall]# ls -a . .. .git [[email protected] nginxinstall]# git status # On branch master # # Initial commit # nothing to commit (create/copy files and use "git add" to track)
第四步:複製檔案到該目錄下並提交
[[email protected] nginxinstall]# cp /tmp/ken -a ./ [[email protected] nginxinstall]# ls ken [[email protected] nginxinstall]# git status # On branch master # # Initial commit # # Untracked files: # (use "git add <file>..." to include in what will be committed) # # ken/ nothing added to commit but untracked files present (use "git add" to track) [[email protected] nginxinstall]# git add ken #加入到快取區 [[email protected] nginxinstall]# git commit -m "v1: nginx" #提交到倉庫 [master (root-commit) 78bc6c3] v1: nginx 8 files changed, 196 insertions(+) create mode 100644 ken/hosts create mode 100644 ken/roles/nginx/files/index.html create mode 100644 ken/roles/nginx/tasks/main.yml create mode 100644 ken/roles/nginx/template/nginx.conf create mode 100644 ken/roles/nginx/template/nginx.j2 create mode 100644 ken/roles/nginx/vars/main.yml create mode 100644 ken/test.retry create mode 100644 ken/test.yml
第五步:推送至遠端倉庫
[[email protected] nginxinstall]# git push origin master Counting objects: 20, done. Compressing objects: 100% (10/10), done. Writing objects: 100% (19/19), 2.25 KiB | 0 bytes/s, done. Total 19 (delta 1), reused 0 (delta 0) To [email protected]10.220.5.137:webs/nginxinstall.git 838ee6a..57ec0b9 master -> master
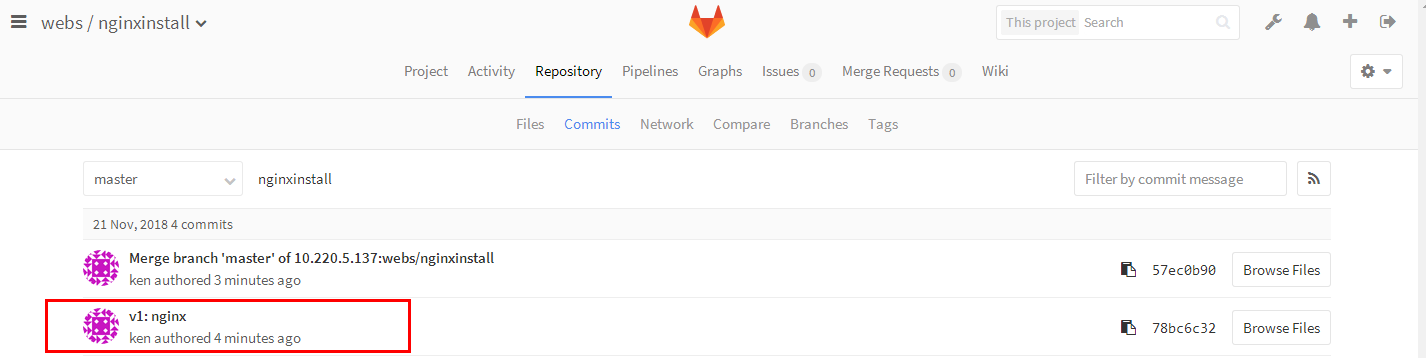
第六步:在web端檢視推送結果
發現推送完成