關於回顧css發現的一些問題
1、針對於before和after偽元素的用法:
<style> .clearfix:before, .clearfix:after{ clear:both; content:""; display:block; } </style> <div class="clearfix"> <div class="content">what do you say?</div> </div>
注意點:其中偽元素before和after插入的content是插入到class=“clearfix”的div內部的頭部和尾部的。
2、浮動的一些問題
1、如果原來的空間有塊級標籤,浮動元素不會佔用其空間,換行找到空的空間進行浮動。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>position</title> <style> .left{ float:left; } </style> </head> <body> <div class="content">content </div> <div class="left">turn left</div> </body> </html>
效果:
2、當元素浮動時,其他元素會忽視浮動元素的存在,與浮動元素在一行顯示,會和浮動元素空間重疊,但是互相不會擠掉各自的文字元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>position</title> <style> .content{ width: 150px; height: 150px; border: #0f0f0f 1px solid; float:left; background:blue ; } .left{ width: 200px; height: 150px; border: yellow 1px solid; background-color:black; color: #eeeeee; } </style> </head> <body> <div class="content">content </div> <div class="left">turn left</div> </body> </html>
效果:

3、偽類的生效標籤
偽類:link;
visited:
hover:
active:
注意:1、link和visited只對超連結標籤有效,一般是a標籤,對其他標籤沒有效果,而hover和active對所有標籤都有效。
2、使用時遵循“愛恨原則”(LoVe/HAte),即四種偽類的首字母:LVHA,即先放link和visited(一般放一起,使用一個樣式),再放hover,最後放active,因為 1.滑鼠經過的“未訪問連結”同時擁有a:link、a:hover兩種屬性,後面的屬性會覆蓋前面的屬性定義(即經過時如果hover在link前面,hover會優先生效,link後生效並且會覆蓋hover的效果,最後顯示的是link的效果,與我們的期望不符);
2.滑鼠經過的“已訪問連結”同時擁有a:visited、a:hover兩種屬性,後面的屬性會覆蓋前面的屬性定義(解釋同上);
所以說,a:hover定義一定要放在a:link、a:visited的後面(詳細解釋進連結https://zhidao.baidu.com/question/2203427712216281148.html)
4、子元素溢位問題(這個不好理解,很重要)

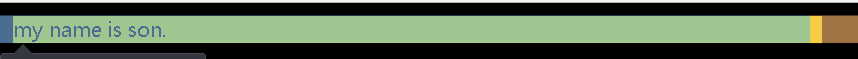
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>溢位問題</title> <style> *{margin: 0;padding: 0;background-color: black} .son{ width: 100%; margin: 10px; background-color: yellow; } .father{ width: 50%; } </style> </head> <body> <div class="father"> <div class="son">my name is son.</div> </div> </body> </html>View Code
效果如下:

解析:1、設定width設定的是盒子當中content的寬度,%表示時是指佔父元素width的多少(即父元素content)不包括boder,padding和margin寬度,由於頁面渲染是從左往右的,所以當子元素溢位或者未佔滿父元素時設定margin(離包含它盒子的邊框距離,溢位和未充滿時,margin-right找不到無法找參照物),所以margin-left有效,margin-right無效,但是padding都是有效的,因為padding是距離content的距離,始終有參照物
2、當width=100%設定margin時,因為content的width不變,但是因為又設定了margin,所以會溢位(畢竟width本來說100%,子元素再大可不就溢位了嘛),溢位了margin-right找不到參照物所以失效

