Vue-Cli3初體驗(一)
阿新 • • 發佈:2018-11-23
前段時間看到一篇關於vue-cli3的文章,看到和老版本的vue-cli有很大的區別,就自己試試踩踩坑。
vue cli是一個基於Vue.js進行快速開發的完整系統。
- 它通過@vue/cli的方式搭建互動式的專案腳手架
- 它通過@vue/cli + @vue/cli-service-global進行快速零配置原型開發
- 一個執行時的依賴(@vue/cli-service),該依賴基於webpack,並帶有預設配置。同時也可以根據專案內的配置檔案進行配置,可以通過安裝外掛進行擴充套件。
- 它提供了一個豐富的官方外掛集合,集成了前端生態系統的最好的工具。
- 提供了完全圖形化的建立頁面,讓使用者可以在視覺化介面進行管理vue.js專案。
安裝
npm install -g @vue/cli
或
yarn add @vue/cli global
或
vue ui
CLI
CLI (@vue/cli) 是一個全域性安裝的 npm 包,提供了終端裡的 vue 命令。它可以通過 vue create 快速建立一個新專案的腳手架,或者直接通過 vue serve 構建新想法的原型。你也可以通過 vue ui 通過一套圖形化介面管理你的所有專案。如:
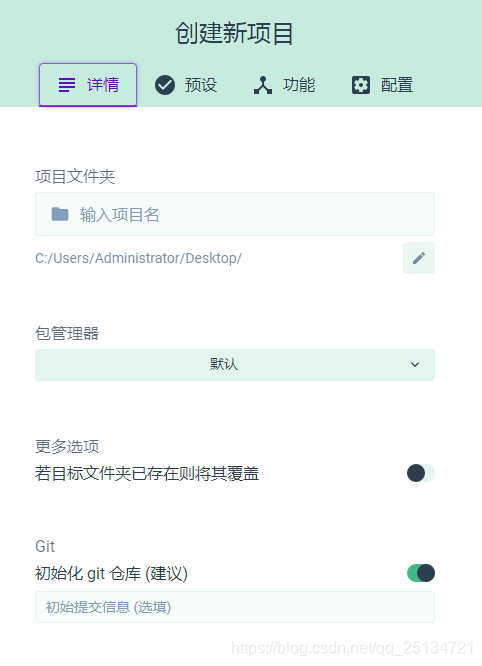
第一步:

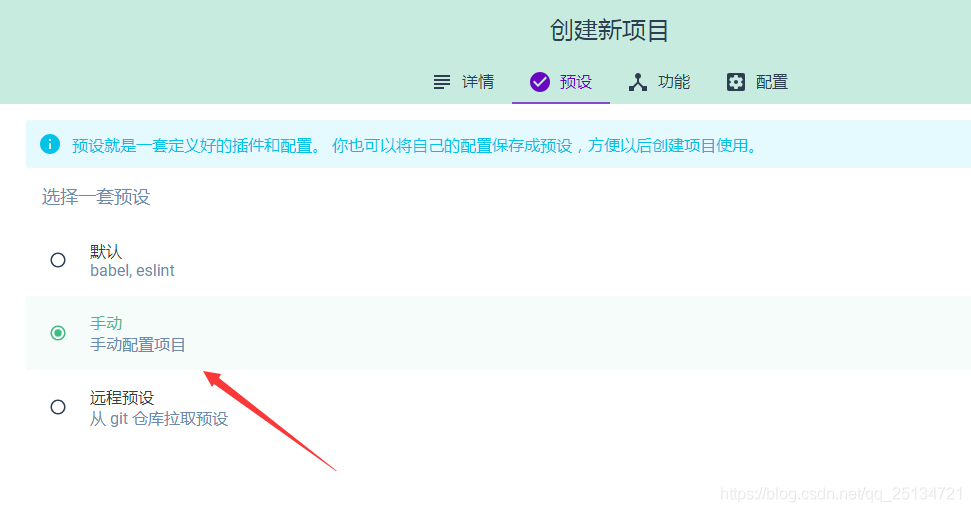
第二步:

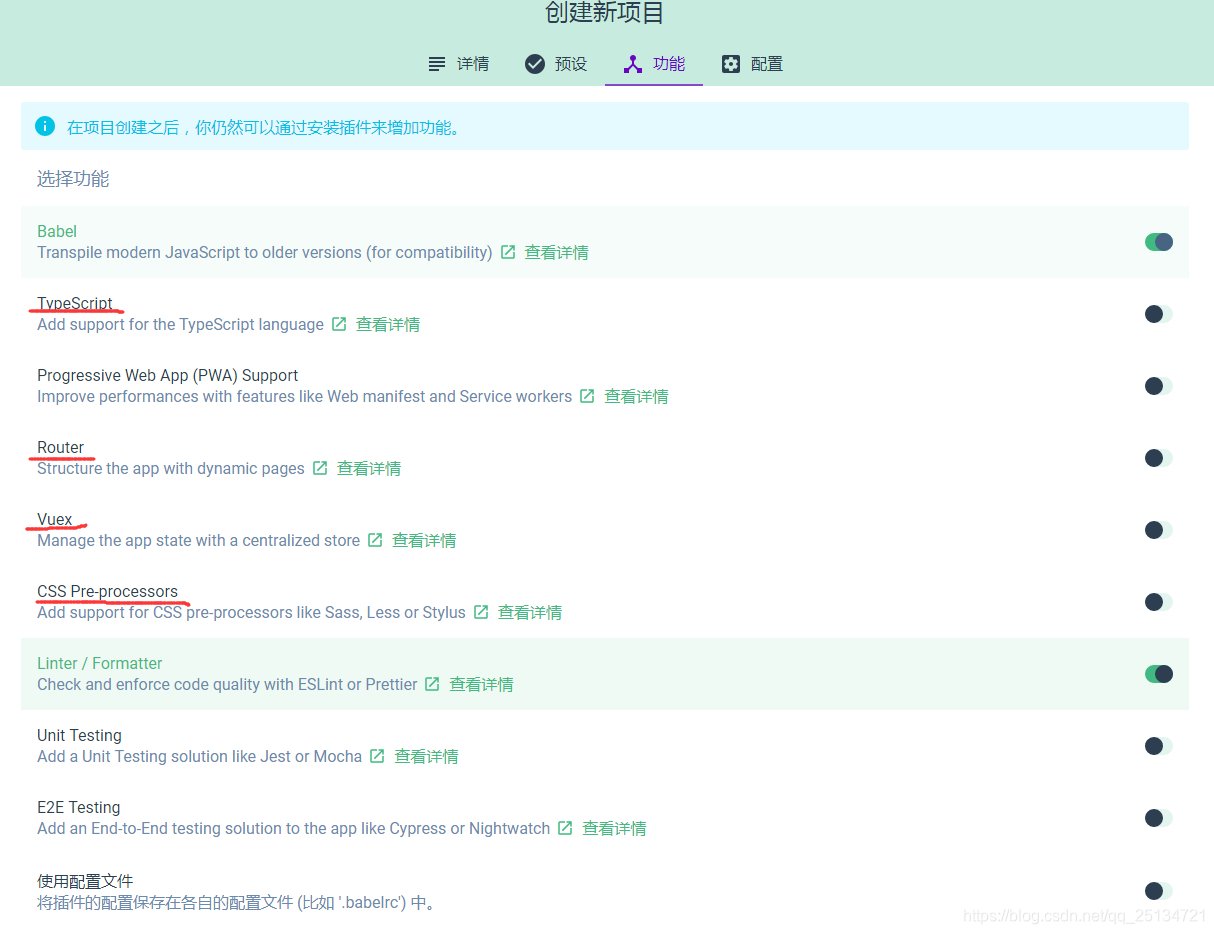
第三:

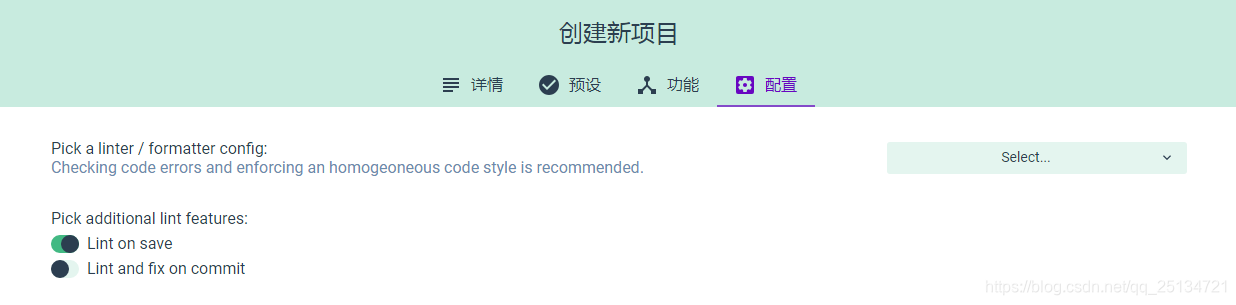
第四:

這裡給的是筆者自己的基礎配置,詳細的配置或者外掛需要大家自行配置,這裡不做多餘的贅述。
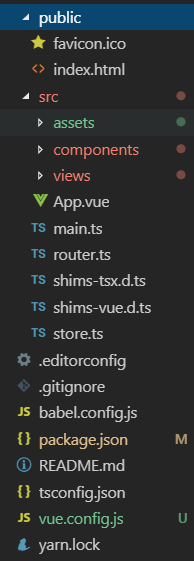
最終建立的專案目錄如下:

其中的vue.config.js需要自行建立。後續筆者會繼續更新,繼續踩坑。其中的不足之處,歡迎各位大佬的指點。
