JQuery入門(三)JQuery操作元素
前言
本章學習使用JQuery來操作元素的內容、屬性、樣式以及相關的文件結構
方法
1.概念
通過前面的講解,我們瞭解了使用JQuery來獲取html元素物件。那麼獲取了物件之後將會對其中的內容進行操作,也就是我們馬上要開始講到的JQuery操作元素
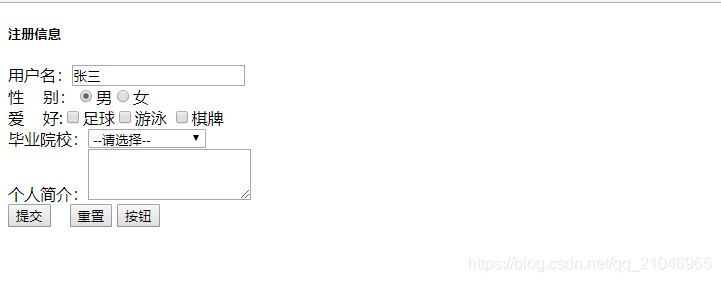
特別的:以下講解用到的例項如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JQuery</title> <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> </script> </head> <body> <div> <form action="#" method="post" id="ff"> <h5>註冊資訊</h5> 使用者名稱:<input type="text" name="username" id="username" value="張三"/><span id="usernameSpan"></span><br/> 性 別:<input type="radio" name="sex" value="男" checked="checked"/>男<input type="radio" name="sex" value="女"/>女<span></span><br/> 愛 好:<input type="checkbox" name="hobby" value="足球" />足球<input type="checkbox" name="hobby" value="游泳"/>游泳 <input type="checkbox" name="hobby" value="棋牌" />棋牌<span></span><br/> 畢業院校:<select name="school" id="school" class="sd"> <option value="--請選擇--">--請選擇--</option> <option value="清華大學">清華大學</option> <option value="北京大學">北京大學</option> <option value="挖掘機技術學院">挖掘機技術學院</option> </select><span></span><br/> 個人簡介:<textarea rows="3" cols="20" name="introduce" id="introduce"></textarea><span></span><br/> <input type="button" value="提交" onclick="sub();"/> <input type="reset" name="" id="" value="重置" /> </form> </div> </body> </html>
2.使用JQuery操作元素的內容、屬性和樣式
1)操作元素內容
語法1:元素物件.val():用來獲取元素的value屬性的值
語法2:元素物件.val(值):用來設定元素的value屬性的值
語法3:元素物件.html():用來獲取元素物件包裹的內容,可解析為html
語法4:元素物件.html(html程式碼):用來設定元素物件包裹的內容,可解析為html
語法5:元素物件.text():用來獲取元素物件包裹的內容,無法解析為html
語法6:元素物件.text(內容):用來設定元素物件包裹的內容,無法解析為html
例項:獲取元素物件的value值
$(function(){
console.log($("#username").val());
});
2)操作元素的屬性
語法1:元素物件.attr(屬性名稱):用來獲取元素物件的屬性值
語法2:元素物件.attr(屬性名稱,屬性值):用來新增元素的屬性
語法3:元素物件.removeAttr(屬性名稱):用來刪除元素的屬性
特別的:對於新增class屬性有一套指定的方法如下
語法1:元素物件.addClass(class屬性名稱):用來新增class屬性值
語法2:元素物件.removeClass(class屬性名稱):用來刪除classs屬性值
例項:獲取元素物件的type屬性值
$(function(){
console.log($("#username").attr("type"));
});
3)操作元素的樣式
語法:元素物件.css(樣式名,樣式值)
例項:為body標籤新增css樣式
$(function(){
$("body").css("background-color","green");
});
3.使用JQuery操作元素的文件結構
1)內部插入
語法:元素物件.append(html程式碼):用來給元素物件內部向後追加填充其他元素
例項:在登錄檔單下新增一個普通的按鈕元素
$(function(){
$("#ff").append("<input type='button' value='按鈕'>");
});
2)外部插入
語法:元素物件.after(html程式碼):用來給元素物件向後後追加其他元素
例項:在登錄檔單下新增一個普通的按鈕元素
$(function(){
$("[type='reset']").after("<input type='button' value='按鈕'>");
});
以上就是常用的JQuery操作元素的相關方法,更多的操作方法如下
附錄:JQuery操作元素方法大全
| 方法 | 描述 |
|---|---|
| addClass() | 向被選元素新增一個或多個類名 |
| after() | 在被選元素後插入內容 |
| append() | 在被選元素的結尾插入內容 |
| appendTo() | 在被選元素的結尾插入 HTML 元素 |
| attr() | 設定或返回被選元素的屬性/值 |
| before() | 在被選元素前插入內容 |
| clone() | 生成被選元素的副本 |
| css() | 為被選元素設定或返回一個或多個樣式屬性 |
| detach() | 移除被選元素(保留資料和事件) |
| empty() | 從被選元素移除所有子節點和內容 |
| hasClass() | 檢查被選元素是否包含指定的 class 名稱 |
| height() | 設定或返回被選元素的高度 |
| html() | 設定或返回被選元素的內容 |
| innerHeight() | 返回元素的高度(包含 padding,不包含 border) |
| innerWidth() | 返回元素的寬度(包含 padding,不包含 border) |
| insertAfter() | 在被選元素後插入 HTML 元素 |
| insertBefore() | 在被選元素前插入 HTML 元素 |
| offset() | 設定或返回被選元素的偏移座標(相對於文件) |
| offsetParent() | 返回第一個定位的祖先元素 |
| outerHeight() | 返回元素的高度(包含 padding 和 border) |
| outerWidth() | 返回元素的寬度(包含 padding 和 border) |
| position() | 返回元素的位置(相對於父元素) |
| prepend() | 在被選元素的開頭插入內容 |
| prependTo() | 在被選元素的開頭插入 HTML 元素 |
| prop() | 設定或返回被選元素的屬性/值 |
| remove() | 移除被選元素(包含資料和事件) |
| removeAttr() | 從被選元素移除一個或多個屬性 |
| removeClass() | 從被選元素移除一個或多個類 |
| removeProp() | 移除通過 prop() 方法設定的屬性 |
| replaceAll() | 把被選元素替換為新的 HTML 元素 |
| replaceWith() | 把被選元素替換為新的內容 |
| scrollLeft() | 設定或返回被選元素的水平滾動條位置 |
| scrollTop() | 設定或返回被選元素的垂直滾動條位置 |
| text() | 設定或返回被選元素的文字內容 |
| toggleClass() | 在被選元素中新增/移除一個或多個類之間切換 |
| unwrap() | 移除被選元素的父元素 |
| val() | 設定或返回被選元素的屬性值(針對表單元素) |
| width() | 設定或返回被選元素的寬度 |
| wrap() | 在每個被選元素的周圍用 HTML 元素包裹起來 |
| wrapAll() | 在所有被選元素的周圍用 HTML 元素包裹起來 |
| wrapInner() | 在每個被選元素的內容周圍用 HTML 元素包裹起來 |
| $.escapeSelector() | 轉義CSS選擇器中有特殊意義的字元或字串 |
| $.cssHooks | 提供了一種方法通過定義函式來獲取和設定特定的CSS值 |
