echarts生成餅狀圖、柱狀圖、多項柱狀圖的引數介紹
1.餅圖
html程式碼:
<div id="SexDistri" style="width: 100%;height: 50%;"></div>下面的柱狀圖的html程式碼也與此類似。
js程式碼:
var SexDistribution = ${SexDistribution};
//console.log(SexDistribution);
var res =[];
var totalcount=0;
for(var i=0;i<SexDistribution.length;i++){
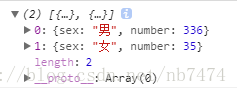
//設定餅圖的時候可直接定義一個新的陣列,將值分別存放到name和value中 這樣可以直接使用這個新陣列給餅圖賦值 SexDistribution 是我從後臺傳遞過來的json陣列。該陣列的內容大致如下:
在處理該資料的時候,我新建立一個物件,將原先sex的值放進name 中,number放進value中,最後再push到陣列,echarts會根據name和value的屬性名,自動從data中取資料。
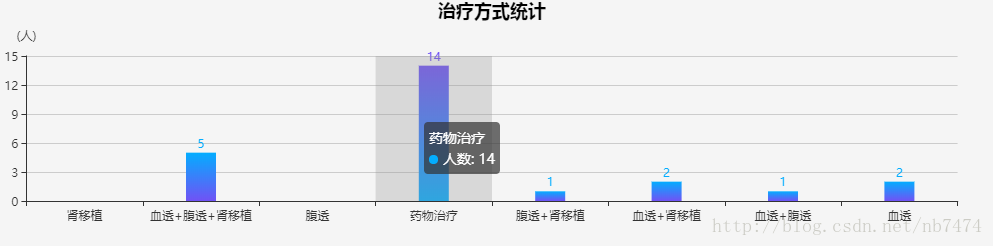
2.柱狀圖
js程式碼:
var TreatMethods = ${TreatMethods};
console.log(TreatMethods);
var xdata=[]; //存放x軸 分組名的陣列
var ydata=[]; //存放y軸 資料的陣列
var jjj=TreatMethods[0];
for(var key in jjj){
//alert(key+':'+jjj[key]);
xdata.push(key); //遍歷迴圈jjj 分別得到所有的key和所有的value存放進對應的x軸和y軸陣列
ydata.push(jjj[key]);
}
var chart = document.getElementById('TreatMethods');
var echart = echarts.init(chart); //將生成的圖示放進id為 TreatMethods的div中
//設定引數
var option = {
//標題
title : {
text: '治療方式統計',
x:'center', //標題的位置 還有left right等
textStyle: {
color: '#000000',
fontSize:18
}
},
//tip層提示框元件
tooltip : {
trigger: 'axis', //觸發型別 座標軸觸發
axisPointer : {
type : 'shadow' //座標軸指示項 即滑鼠放到對應的橫座標上方時會出現的效果 有陰影 直線 十字準星多種
}
},
//x軸配置
xAxis : [
{
min:0, //座標軸刻度最小值 可以設定成特殊值 'dataMin',此時取資料在該軸上的最小值作為最小刻度。
type : 'category', //座標軸型別 為'category'型時必須配置data屬性
data:xdata
}
],
//y軸配置
yAxis : [
{
min:0,
type : 'value',
name:'(人)' //座標軸名稱 可通過nameLocation配置座標軸名稱位置
}
],
//引數配置
series : [
{
name:'人數', //系列名稱,用於tooltip的顯示,legend 的圖例篩選,在 setOption 更新資料和配置項時用於指定對應的系列
type:'bar', //柱狀圖
barWidth: 30, //寬度
data:ydata,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#03adff'},
{offset: 1, color: '#7052f5'} //與emphasis一起實現柱狀圖漸變效果
]
),
label: { show: true, position: 'top', formatter: '{c}'} //圖形上的文字標籤,可用於說明圖形的一些資料資訊,比如值,名稱等
},
emphasis: { //圖形樣式
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#7052f5'},
{offset: 1, color: '#03adff'}
]
)
}
}
}
]
};
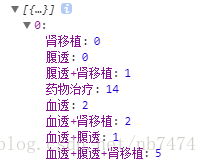
echart.setOption(option);在實現這個效果的時候,麻煩的地方就是獲取所有的x軸資料及其對應的y軸資料。比較簡單的辦法就是事先我們知道x軸有哪些列,將這些列寫死到一個數組中:
var xdata=[腎移植,腎透,腹透+腎移植,藥物治療,血透,血透+腎移植,血透+腹透,血透+腹透+腎移植];然後再通過名字取其對應的引數:
TreatMethods[0].腎透這種方法看起來就比較low,如何在不知道後臺所傳遞的引數的情況下,直接生成柱狀圖呢?後來在網上查了一些資料,發現js中通過for迴圈就直接可以遍歷js物件中的key和value。
var jjj=TreatMethods[0];
for(var key in jjj){
//alert(key+':'+jjj[key]);
xdata.push(key); //遍歷迴圈jjj 分別得到所有的key和所有的value存放進對應的x軸和y軸陣列
ydata.push(jjj[key]);
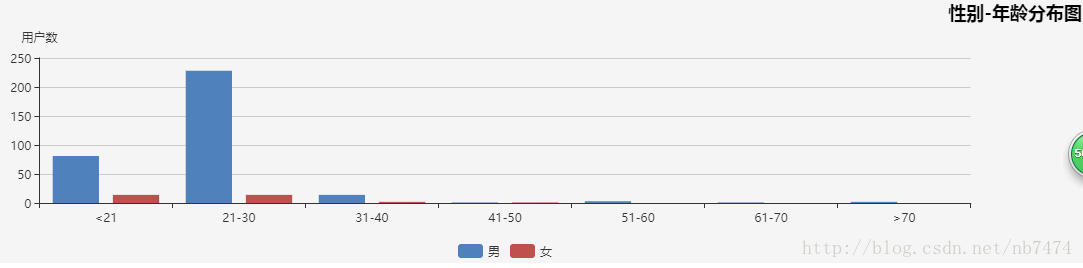
}3.多項柱狀圖
js程式碼:
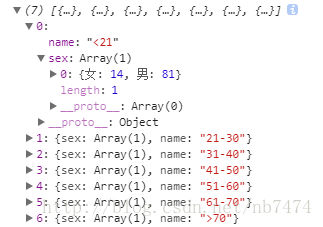
var SexAgeDistribution = ${SexAgeDistribution};
//console.log(SexAgeDistribution);
/* for(var key in ((SexAgeDistribution[0].sex)[0])){
alert(key+':'+((SexAgeDistribution[0].sex)[0])[key]);
} */
var columLabel = ['男','女'];
var columName = [];
var malecount=[];
var femalecount=[];
for(var k=0;k<SexAgeDistribution.length;k++){
columName.push(SexAgeDistribution[k].name);
malecount.push((SexAgeDistribution[k].sex)[0].男);
femalecount.push((SexAgeDistribution[k].sex)[0].女);
}
var chart = document.getElementById('SexAgeDistri');
var echart = echarts.init(chart);
var option = {
title : {
text: '性別-年齡分佈圖',
x:'right',
textStyle: {
color: '#000000',
fontSize:18
}
},
tooltip : {
trigger: 'axis',
axisPointer : {
type : 'shadow'
}
},
color:['#4f81bd','#c0504d'],
legend: {
data:columLabel, //此處將圖例放進陣列中
y: 'bottom'
},
xAxis : [
{
min:0,
type : 'category',
data : columName
}
],
yAxis : [
{
min:0,
type : 'value',
name:'使用者數'
}
],
series : [
//此處設定了兩項 每項中又分別對應一個名字和data 構成了多項柱狀圖
{
name:'男',
type:'bar',
data:malecount
},
{
name:'女',
type:'bar',
data:femalecount
}
]
};
echart.setOption(option); 在echarts中常遇到一個讓我困惑的地方就是formatter屬性了,這個屬性常常是在tooltip屬性中出現,即提示框的格式設定的問題。
formatter: "{b}使用者:{c0}</br>總人數:"+totalcount+" </br>百分比:{d}%"剛開始會很疑惑abcd這些字母到底是如何使用的。官網的api上有很好的的解釋:
模板變數有 {a}, {b},{c},{d},{e},分別表示系列名,資料名,資料值等。 在 trigger 為 ‘axis’ 的時候,會有多個系列的資料,此時可以通過 {a0}, {a1}, {a2} 這種後面加索引的方式表示系列的索引。 不同圖表型別下的 {a},{b},{c},{d} 含義不一樣。 其中變數{a}, {b}, {c}, {d}在不同圖表型別下代表資料含義為:
1、折線(區域)圖、柱狀(條形)圖、K線圖 : {a}(系列名稱),{b}(類目值),{c}(數值), {d}(無)
2、散點圖(氣泡)圖 : {a}(系列名稱),{b}(資料名稱),{c}(數值陣列), {d}(無)
3、地圖 : {a}(系列名稱),{b}(區域名稱),{c}(合併數值), {d}(無)
4、餅圖、儀表盤、漏斗圖: {a}(系列名稱),{b}(資料項名稱),{c}(數值), {d}(百分比)
最後再附上一份地圖的echarts引數設定:
js程式碼:
var myChart5 = echarts.init(document.getElementById('map'));
myChart5.setOption({
title: {
textStyle: {
fontSize: 14,
fontWeight: 'bolder',
color: '#ffffff' // 主標題文字顏色
}
},
series: [{
type: 'map',
map: 'china',
zoom:1.2,
label: {
normal: {
show: true,//顯示省份標籤
textStyle:{color:"#ffffff",fontSize:12,fontFamily: 'UnidreamLED'} //省份標籤字型顏色
},
emphasis: {//對應的滑鼠懸浮效果
show: true,
textStyle:{color:"#051421"}
}
},
layoutCenter: ['50%', '50%'],
// 如果寬高比大於 1 則寬度為 100,如果小於 1 則高度為 100,保證了不超過 100x100 的區域
//layoutSize:430,
}]
});
window.onresize = myChart5.resize;
$.get('web?module=stwmgr&action=Data&method=showMapData&tokenId=<%=request.getParameter("tokenId")%>').done(function(data) {
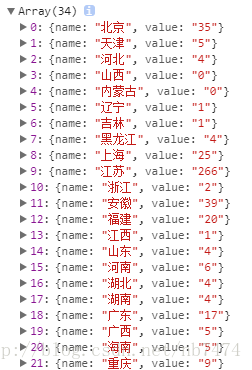
var obj = eval('(' + data + ')');
console.log(obj);
myChart5.setOption({
tooltip : {
trigger : 'item'
},
series : [ {
name : '使用使用者數',
type : 'map',
mapType : 'china',
roam : false,
data : obj,
itemStyle : {
normal : {
label: { show: true, position: 'top',
formatter: function(a)
{
//console.log(a);
if(a.value==0){return " ";}
return a.value;
}
},
borderWidth : 1,//區域邊框寬度
borderColor : '#1fa7eb',//區域邊框顏色
areaColor : "#051421",//區域顏色
},
emphasis : {
borderWidth : .5,
borderColor : '#4b0082',
areaColor : " #6495ED",
}
},
} ],
});
});地圖中的formatter就是一種通過回撥函式設定格式的方法,這樣就可以在地圖上將為0的資料不顯示,樣式看起來比較美觀。