用ECharts畫多柱子柱狀圖(可點選)
阿新 • • 發佈:2018-12-19
其實用ECharts畫柱子還是挺簡單的,多去官網看看官方文件,就理解了。
columLabel是多柱子的名字。columName 是橫座標。bgColorList 是柱子的顏色。arr 是每個柱子的值。list 是後臺傳過來的各個柱子的值,但是要經過處理賦值給arr ,賦值的方法也不只這一種,當然也可以直接賦值。columnValue 是每個柱子的資料(顏色、寬度、數值等)。
$(function () { initData(); }); // 初始化各個資料 function initData(){ var columLabel = ${dept}; var columName = ${times}; var bgColorList = ['#FBB730', '#31BDF2','#6197fb']; var list = ${list}; var columnValue = []; for (var i = 0; i < columLabel.length; i++) { var arr = []; var columnDataValue = null; // 為每個柱子賦值 for (var j = 0; j < columName.length; j++) { var a = list[i + (j * columLabel.length)]; arr.push(a); } columnDataValue = { barWidth: 15,//柱狀條寬度 name:columLabel[i], type:'bar', itemStyle: { normal: { show: true,//滑鼠懸停時顯示label資料 barBorderRadius: [10, 10, 10, 10],//柱形圖圓角,初始化效果 color: bgColorList[i] } }, label: { normal: { show: true, //顯示資料 position: 'top'//顯示資料位置 'top/right/left/insideLeft/insideRight/insideTop/insideBottom' } }, data:arr }; columnValue.push(columnDataValue); } var startTime = "${startTime}"; var endTime = "${endTime}"; var text = ""; if(startTime == endTime){ text = text + startTime; }else{ text = text + startTime + "---" + endTime; } text = text + " 登陸人數統計"; buildChart(text,columLabel,columName,columnValue); } // 開始畫柱子 function buildChart(text,columLabel,columName,columnValue){ var myChart = echarts.init(document.getElementById('main')); // 指定圖表的配置項和資料 var option = { title: { // 標題 text: text, x:'center', textAlign:'left' }, tooltip: { trigger: 'axis', axisPointer : { type : 'shadow' } }, toolbox: { show : true, feature : { saveAsImage : {show: true} } }, legend: { data:columLabel, y:'bottom' //圖例說明文字設定 }, grid: { left: '3%', right: '4%', bottom: '8%', containLabel: true }, xAxis: { // 橫座標 min: 0, type: 'category', data : columName, axisLabel:{ interval:0, rotate:22.5,//傾斜度 -90 至 90 預設為0 margin:4, textStyle:{ fontWeight:"bolder", color:"#000000", fontSize:15 } } }, yAxis: [{ // 縱座標 min: 0, type: 'value', splitArea: {show: false} }], label: { normal: { //顯示bar資料 show: true, position: 'top' } }, series: columnValue }; myChart.on('click', function (params) { //為三個柱子設定點選事件 var name = params.name; if(params.seriesName == '一部'){ //“一部”柱子的點選事件 } if(params.seriesName == '二部'){ //“二部”柱子的點選事件 } if(params.seriesName == '三部'){ //“三部”柱子的點選事件 } }); // 使用剛指定的配置項和資料顯示圖表。 myChart.setOption(option); }
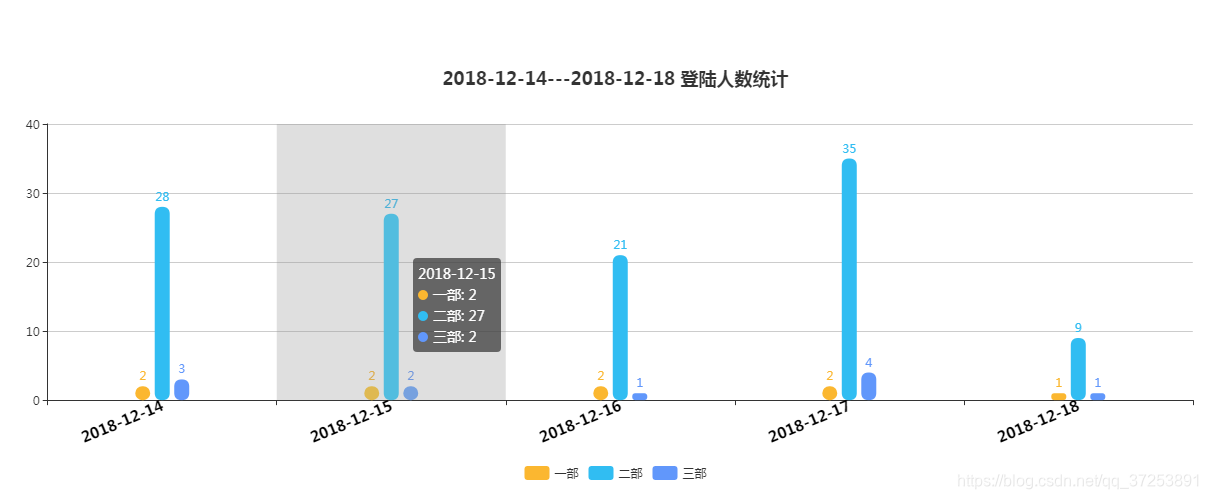
最終效果圖如下(每個柱子均可點選觸發點選事件):

圖中的各項資料我都是由後臺傳過來的,在這裡要提醒一下,如果後臺傳過來的資料是中文,可能會報錯,在這裡我是在後臺用單引號括起來將其解決的。
lists.add("'一部'");
lists.add("'二部'");
lists.add("'三部'");
request.setAttribute("dept", lists);
當然,以上資料你如果對哪個不是很理解,都可以試著改一下,這樣可能會映像深刻一點(我當初就是這麼過來的T_T)。
