cordova入門級簡單功能的實現(六)
阿新 • • 發佈:2018-11-25
cordova入門級簡單功能的實現(六)-用相機外掛呼叫手機的相機功能
1:安裝cordova相機外掛:
在命令提示符視窗中執行以下程式碼以安裝此外掛。
cordova plugin add cordova-plugin-camera

2:新增按鈕和影象
用編譯軟體將cordova專案開啟,在WWW目錄下的index下新增相應的按鈕和影象如圖所示
<button id="cameraTakePicture">TAKE PICTURE</button>
<img id="myImage">
3:新增事件監聽和拍照功能
在js資料夾下進入 index.js,將事件偵聽器新增到 onDeviceReady 函式中,以確保Cordova在我們開始使用它之前載入。
onDeviceReady: function() { app.receivedEvent('deviceready'); document.getElementById("cameraTakePicture").onclick = function () { navigator.camera.getPicture(function (data) { document.getElementById("myImage").src = data; },function (message) { alert(message); },{ destinationType:Camera.DestinationType.FILE_URI, cameraDirection:Camera.Direction.BACK }) } },
具體的屬性設定可以參考w3c和官網
開啟命令列和模擬器,執行命令
cordova run android
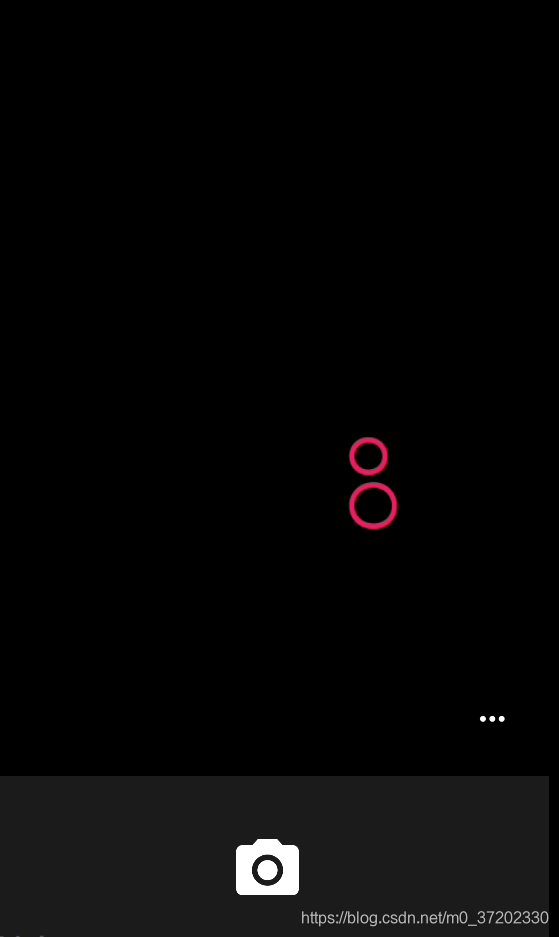
點選TAKE PICTURE按鈕,可以得到如下的介面

點選ALLOW允許呼叫攝像頭進入拍照功能

此時就實現了呼叫相機的功能。
