Vue-cli 3.0 打包配置
阿新 • • 發佈:2018-11-25
關於Vue-cli3.0打包官網上也沒有給出什麼具體的例子,下面是個人根據專案打包執行成功之後的一些記錄:
vue-cli 3.0創立的專案所有的配置都在vue-config.js中完成,下面是我自己的配置:
const path = require('path')
const resolve = dir => {
return path.join(__dirname, dir)
}
module.exports = {
baseUrl: process.env.NODE_ENV === 'production' ? './' : '/',
// 輸出檔案目錄
outputDir: 其中需要注意的地方有以下幾點:
-
baseUrl: process.env.NODE_ENV === 'production' ? './' : '/',線上環境將baseurl設為
./ -
outputDir: 'current',這個看個人的想法,預設打包形成的目錄為dist,想改的話就改一下
-
assetsDir: 'static',這個配置是存放打包生成的靜態資源的
-
productionSourceMap: false,這個表示生產環境是否生成 sourceMap 檔案,最好配置上
還有一個很重要的地方,就是在打包的時候,最好將路由的配置改一下,將 mode屬性改為預設的,不要使用history模式:
const router = new Router({
routes,
// mode: 'history', // default: hash ,history 這樣設定後,就可以去掉url中醜醜的“#”啦
})
預設就可以了,否則打包執行之後路由的跳轉會出問題的
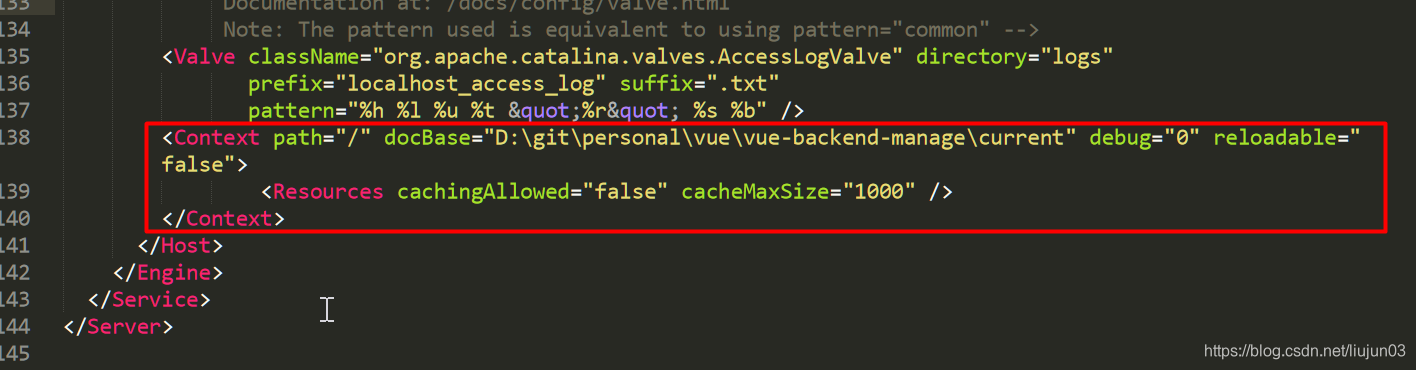
之後,將tomcat的Context直接指向你的current目錄,啟動Tomcat就可以了:
<Context path="/" docBase="D:\git\personal\vue\vue-backend-manage\current" debug="0" reloadable="false">
<Resources cachingAllowed="false" cacheMaxSize="1000" />
</Context>

這樣,一個完整的打包啟動流程就走完了…
