VUE cli 3.0使用vue-layer
阿新 • • 發佈:2018-12-02
npm install vue-layer
npm install --save-dev webpack-chain
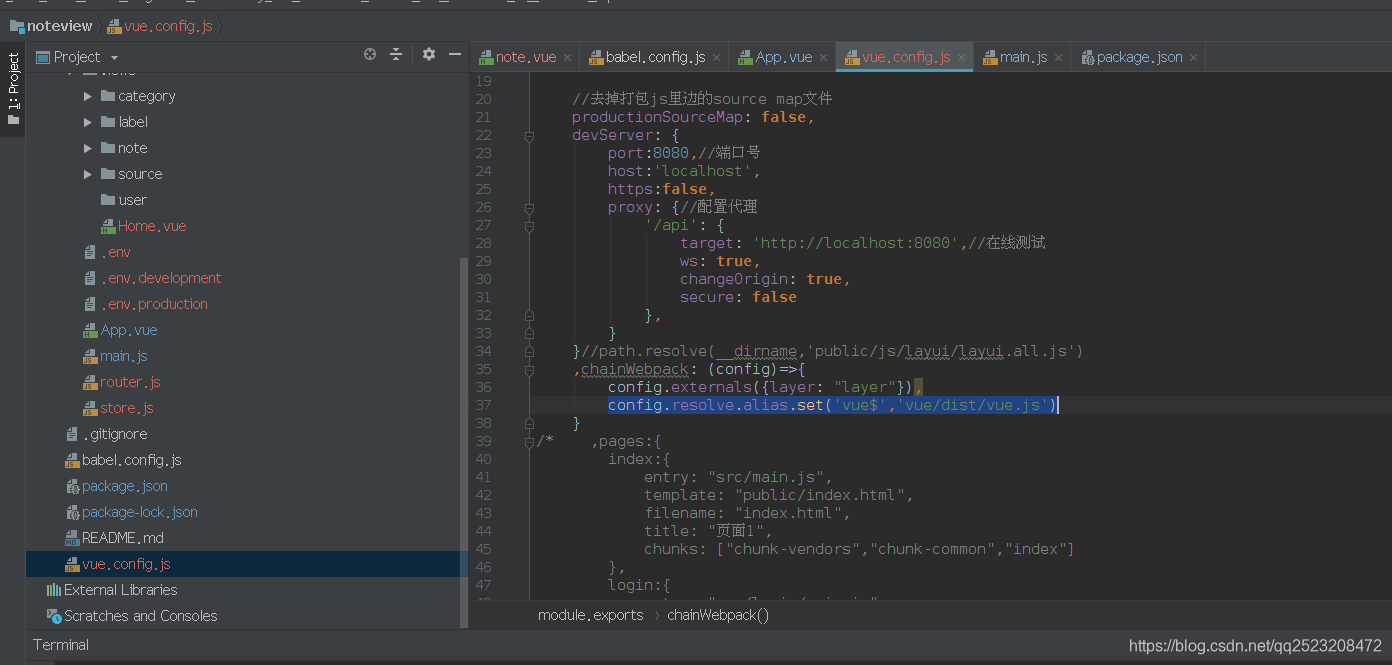
vue.config.js配置
config.resolve.alias.set('vue$','vue/dist/vue.js')
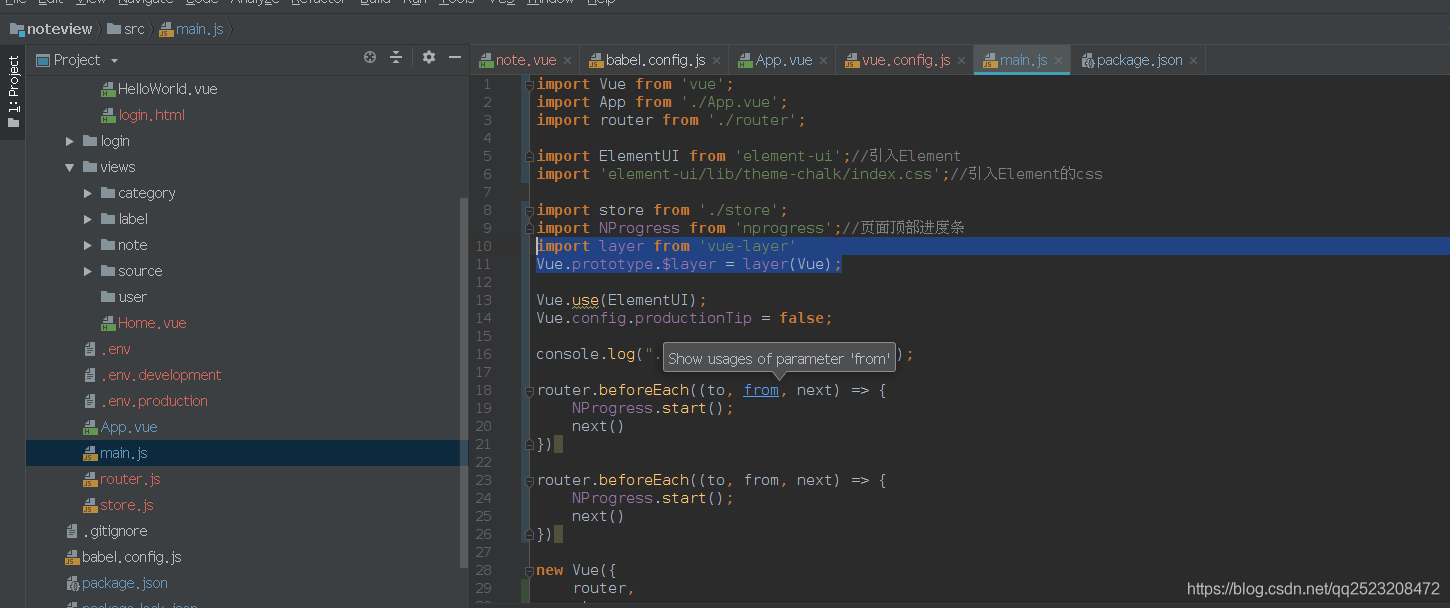
main.js 配置
import Vue from 'vue';
import layer from 'vue-layer'
Vue.prototype.$layer = layer(Vue);
note.vue 介面使用layer方法
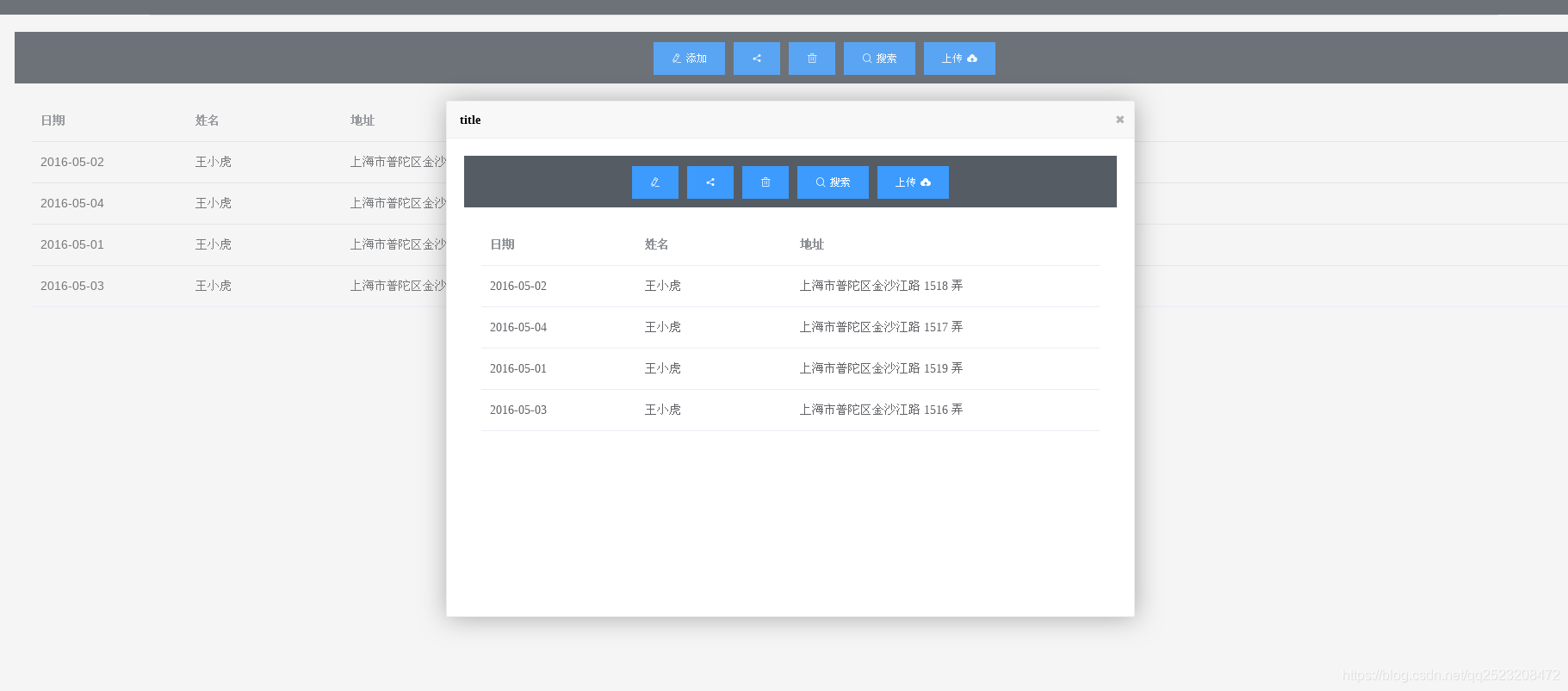
import label from '../label/label.vue'; this.$layer.iframe({ content: { content: '<div><h1>{{test}}</h1></div>', //傳遞的元件物件 parent: this,//當前的vue物件 data:{}//props }, area:['800px','600px'], title: 'title' });
效果: