Android ListView批量選擇(全選、反選、全不選)
轉載:https://blog.csdn.net/zuiwuyuan/article/details/50042841?utm_source=blogxgwz0
APP的開發中,會常遇到這樣的需求:批量取消(刪除)List中的資料。這就要求ListVIew支援批量選擇、全選、單選等等功能,做一個比較強大的ListView批量選擇功能是很有必要的,那如何做呢?
可想而知,要支援批量選擇,那CheckBox的使用是不可或缺的,下面,就使用ListView結合CheckBox實現資料的批量選擇。
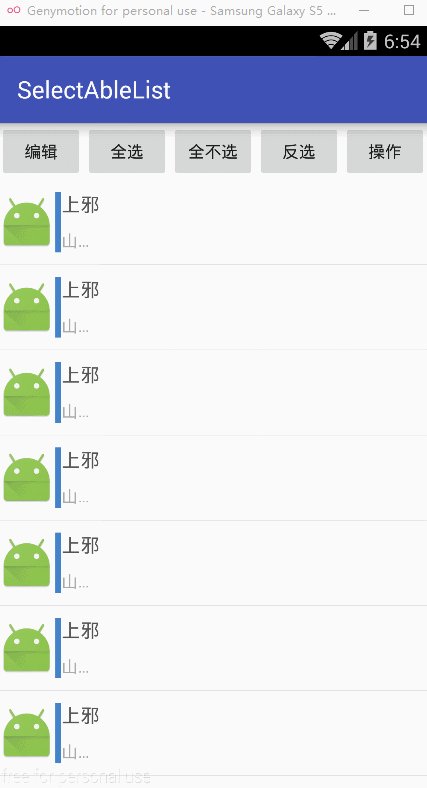
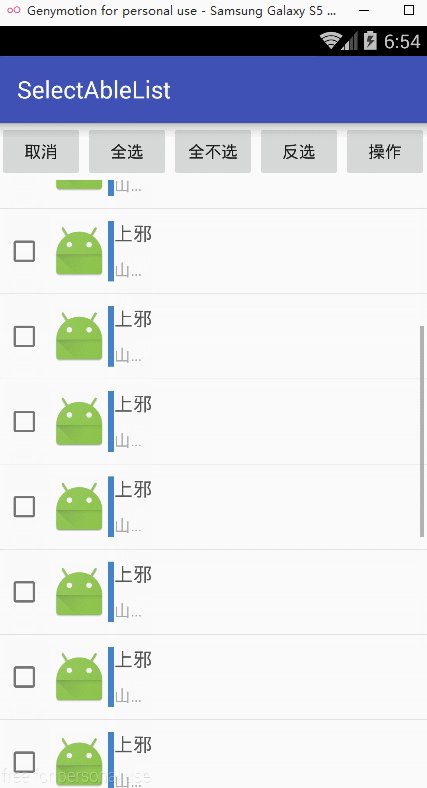
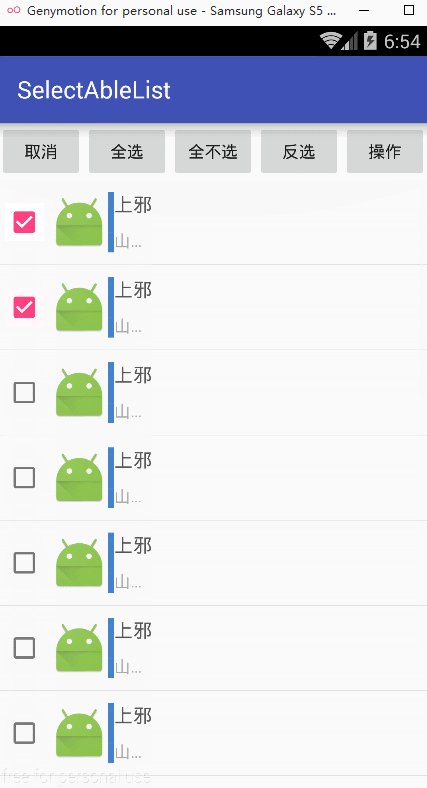
先看下效果圖,有圖有真相:
先說明接下來要實現的ListView+CheckBox支援的功能:
1. 外部點選“編輯”(長按ListView的某一項也可),出現複選框;
2. 支援全選、複選、全不選
3. 支援獲取選中的資料的資訊
接下來,帶大家看下實現的步驟:
1. 定義list_item_data.xml,列表的內容顯示,要求其中含有CheckBox
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ffffff" android:orientation="horizontal"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:gravity="center_vertical" android:orientation="horizontal"> <CheckBox android:id="@+id/checkbox_operate_data" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_margin="6dp" android:visibility="gone" /> <ImageView android:id="@+id/material_item_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:adjustViewBounds="true" android:scaleType="centerCrop" android:src="@mipmap/ic_launcher" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:orientation="horizontal" android:paddingBottom="10dp" android:paddingTop="10dp"> <View android:id="@+id/user_head_img" android:layout_width="5dp" android:layout_height="fill_parent" android:background="#4483c9" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/text_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:singleLine="true" android:text="標題" android:textColor="#555555" android:textSize="16sp" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/text_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:gravity="bottom" android:singleLine="true" android:text="描述描述描述描述描述描述" android:textColor="#aaaaaa" android:textSize="14sp" /> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout>
2. 定義資料顯示的Bean
public class DataBean { public String id; public String title; public String desc; public boolean isCheck; public DataBean(String id, String title, String desc) { this.id = id; this.title = title; this.desc = desc; } }
注:databean中含有isCheck屬性,該屬性主要標誌CheckBox是否選中。
3. 定義資料顯示的Adapter,在該Adapter中,我們需要實現兩個重要的功能:控制是否顯示CheckBox; 控制CheckBox是否顯示
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private Context mContext;
private List<DataBean> mDatas;
private LayoutInflater mInflater;
public boolean flage = false;
public MyAdapter(Context mContext, List<DataBean> mDatas) {
this.mContext = mContext;
this.mDatas = mDatas;
mInflater = LayoutInflater.from(this.mContext);
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int i) {
return mDatas.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
ViewHolder holder = null;
if (convertView == null) {
// 下拉項佈局
convertView = mInflater.inflate(R.layout.list_item_data, null);
holder = new ViewHolder();
holder.checkboxOperateData = (CheckBox) convertView.findViewById(R.id.checkbox_operate_data);
holder.textTitle = (TextView) convertView.findViewById(R.id.text_title);
holder.textDesc = (TextView) convertView.findViewById(R.id.text_desc);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
final DataBean dataBean = mDatas.get(position);
if (dataBean != null) {
holder.textTitle.setText(dataBean.title);
holder.textDesc.setText(dataBean.desc);
// 根據isSelected來設定checkbox的顯示狀況
if (flage) {
holder.checkboxOperateData.setVisibility(View.VISIBLE);
} else {
holder.checkboxOperateData.setVisibility(View.GONE);
}
holder.checkboxOperateData.setChecked(dataBean.isCheck);
//注意這裡設定的不是onCheckedChangListener,還是值得思考一下的
holder.checkboxOperateData.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (dataBean.isCheck) {
dataBean.isCheck = false;
} else {
dataBean.isCheck = true;
}
}
});
}
return convertView;
}
class ViewHolder {
public CheckBox checkboxOperateData;
public TextView textTitle;
public TextView textDesc;
}
}
注1: flage 欄位,用於標誌是否顯示CheckBox,通過在Activity中改變該值,即可在getView方法中控制是否顯示CheckBox。
注2: 定義CheckBox的setOnClickListener方法,而不是onCheckedChangListener,如此使用,可方便控制CheckBox是否選中。
4. 定義Activity
public class MainActivity extends Activity {
private Button button;
private ListView listView;
private List<DataBean> mDatas;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
listView = (ListView) findViewById(R.id.listView);
mDatas = new ArrayList<>();
for (int i = 0; i < 20; i++) {
DataBean dataBean = new DataBean("" + i, "上邪", "山無稜,天地合,乃敢與君絕");
mDatas.add(dataBean);
}
mAdapter = new MyAdapter(this, mDatas);
listView.setAdapter(mAdapter);
}
/**
* 編輯、取消編輯
* @param view
*/
public void btnEditList(View view) {
mAdapter.flage = !mAdapter.flage;
if (mAdapter.flage) {
button.setText("取消");
} else {
button.setText("編輯");
}
mAdapter.notifyDataSetChanged();
}
/**
* 全選
* @param view
*/
public void btnSelectAllList(View view) {
if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
mDatas.get(i).isCheck = true;
}
mAdapter.notifyDataSetChanged();
}
}
/**
* 全不選
* @param view
*/
public void btnNoList(View view) {
if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
mDatas.get(i).isCheck = false;
}
mAdapter.notifyDataSetChanged();
}
}
/**
* 反選
* @param view
*/
public void btnfanxuanList(View view) {
if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
if (mDatas.get(i).isCheck) {
mDatas.get(i).isCheck = false;
} else {
mDatas.get(i).isCheck = true;
}
}
mAdapter.notifyDataSetChanged();
}
}
/**
* 獲取選中資料
* @param view
*/
public void btnOperateList(View view) {
List<String> ids = new ArrayList<>();
if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
if (mDatas.get(i).isCheck) {
ids.add(mDatas.get(i).id);
}
}
Toast.makeText(MainActivity.this,ids.toString(), Toast.LENGTH_SHORT).show();
Log.e("TAG", ids.toString());
}
}
}原始碼下載地址: http://download.csdn.net/detail/zuiwuyuan/9313123