二級聯動的實現
阿新 • • 發佈:2018-11-25
二級聯動的實現
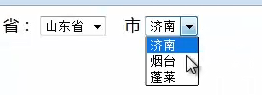
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function loadInfo(){ var shengId=document.getElementById("sheng").value; shi.options.length=0; // 刪除所有市下拉框的選項 var xmlHttp; if(window.XMLHttpRequest){ xmlHttp=new XMLHttpRequest(); }else{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4 && xmlHttp.status==200){ alert(xmlHttp.responseText); var dataObj=eval("("+xmlHttp.responseText+")"); for(var i=0;i<dataObj.rows.length;i++){ var o=dataObj.rows[i]; shi.options.add(new Option(o.text,o.id)); } } }; xmlHttp.open("get", "getAjaxInfo?action=ejld&shengId="+shengId, true); xmlHttp.send(); } </script> </head> <body> 省: <select id="sheng" onchange="loadInfo()"> <option value="1">江蘇省</option> <option value="2">山東省</option> <option value="3">浙江省</option> </select> 市 <select id="shi"> </select> </body> </html>
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>HeadFirstAjaxJsonChap02</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>getAjaxInfoServlet</servlet-name> <servlet-class>com.web.GetAjaxInfoServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>getAjaxInfoServlet</servlet-name> <url-pattern>/getAjaxInfo</url-pattern> </servlet-mapping> </web-app>
package com.java1234.web; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; import net.sf.json.JSONObject; public class GetAjaxInfoServlet extends HttpServlet{ private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); String action=request.getParameter("action"); if("ejld".equals(action)){ this.ejld(request, response); } } private void ejld(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out=response.getWriter(); String shengId=request.getParameter("shengId"); JSONObject resultJson=new JSONObject(); JSONArray jsonArray=new JSONArray(); JSONObject temp=null; switch(Integer.parseInt(shengId)){ case 1:{ temp=new JSONObject();temp.put("id", 1);temp.put("text", "南京");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 2);temp.put("text", "南通");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 3);temp.put("text", "泰興");jsonArray.add(temp); break; } case 2:{ temp=new JSONObject();temp.put("id", 4);temp.put("text", "濟南");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 5);temp.put("text", "煙臺");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 6);temp.put("text", "蓬萊");jsonArray.add(temp); break; } case 3:{ temp=new JSONObject();temp.put("id", 7);temp.put("text", "杭州");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 8);temp.put("text", "寧波");jsonArray.add(temp); temp=new JSONObject();temp.put("id", 9);temp.put("text", "溫州");jsonArray.add(temp); break; } } resultJson.put("rows", jsonArray); out.println(resultJson); out.flush(); out.close(); } }
![]()
![]()


js生成下拉選項,動態生成二級字典項
選擇一個部門,那麼職位的下拉框要展示這個部門下特定的職位。
setZw();
$("#SY_DDTX-infoForm-DDTX_DEP").change(function(){
setZw();
});
function setZw(){
$.each($("#infoForm-DDTX_POSI option"),function(index,obj){
if(index!=0){
$(obj).remove();
}
});
var url = Leopard.getContextPath() + "/queryZwList.act";
var bmId = document.getElementById("infoForm-DDTX_DEP").value;
var paramData = {"bmId":bmId};//"{bmId:" + bmId + "}";
var jsonObj = getData(url,paramData);
for(var i=0;i<jsonObj.length;i++){
if(jsonObj[i].data.NAME==DDTX_POSI){
$("#infoForm-DDTX_POSI").append("<option selected='selected' value='"+jsonObj[i].data.NAME+"'>"+jsonObj[i].data.NAME+"</option>");
}else{
$("#infoForm-DDTX_POSI").append("<option value='"+jsonObj[i].data.NAME+"'>"+jsonObj[i].data.NAME+"</option>");
}
}
}後臺查詢Controller
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SyDdtxController {
@RequestMapping(value = "/queryZwList")
@ResponseBody
public List<IBean> queryZwList(HttpServletRequest request, String bmId) {
String sql = "select * from SY_ZW where CODE = ?";
List<IBean> itemsList = SqlUtil.getExecutor().queryForList(sql, bmId);
return itemsList;
}
}
