vue element table 自定義表頭 el-popover DOM
最近專案是一個銷售後臺的專案 裡面有很多的表格
但是內容是一樣的 這就要使用element的表格自定義事件新增 el-popover 提示
開始我的效果是這樣的:

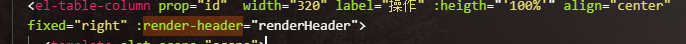
html程式碼:

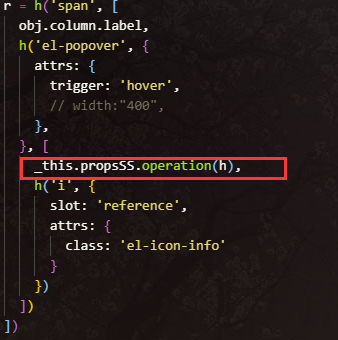
js程式碼:

要是單頁面也就好了 但是我的專案都是元件複用的 所以元件裡面的提示就要不同的
那麼 怎麼寫呢 ???? 本人的對element的table就不是很收悉但是沒辦法呀 必須得做啊
那就上啊。。。 搞了一上午,,,沒搞出來
最後倒騰了好幾遍的程式碼 效果實現了 廢話不多說


pS:至於為什麼不可以用的迴圈 ,,裡面不支援啊,

效果出來了 是一樣的 這樣你就可以跟具不同的路由呼叫的不同的方法了
第一次寫部落格 有哪位大牛有更好的方法可以評論哦,請多多指教...
相關推薦
vue element table 自定義表頭 el-popover DOM
最近專案是一個銷售後臺的專案 裡面有很多的表格 但是內容是一樣的 這就要使用element的表格自定義事件新增 el-popover 提示 開始我的效果是這樣的: html程式碼: js程式碼: 要是單頁面也就好了 但是我的專案都是元件複用的 所以元件裡面的提示就要
vue+element中自定義表單校驗特殊字元
本次專案基於vue和element-ui,需要在前端使用者輸入的時候去校驗輸入的內容中是否含有特殊符號,如果有,則提示使用者不支援輸入特殊符號。 校驗規則方法 export function checkSpecificKey(str) { var special
element table 自定義表尾
簡單介紹下專案:後端管理系統,頁面樣式用的是 element,資料繫結用的是 vue.js。 功能需求:需要新增繳藥記錄,這些記錄要顯示在一個 table 中,但是 table 末尾一行不做資料展示,只負責觸發資料新增的動作。 先看最終實現的效果: 紅框處就是自定義的表尾,
Vue Element-ui自定義dialog樣式
ons 自定義樣式 定義 如果 child 更改 樣式 inf 技術 第一步:定義 自定義dialog class名 第二步:全局修改自定義樣式 自定義dialogStyle有三個兒子,這樣只用找到他們就可以自定更改啦 .custonStyle {
ant-design-vue中table自定義列
#### 1. 使用背景 在專案中使用`ant-vue`的`a-table`控制元件過程中,需要顯示序號列或者在列中顯示圖片,超鏈,按鈕等UI資訊。經過查詢文件`customCell`和`customRender`可以實現以上需求,比如實現如下表格資料渲染  in mydata" //下面呼叫的是自定義的函式
Element-ui自定義table表頭,修改列標題樣式、新增tooltip, :render-header使用簡介
關注我的個人部落格:pinbolei.cn,獲取更多內容 render-header render-header在官方文件中的介紹是這樣的: 引數 說明 型別 可選值 預設值
關於vue中圖片地址路徑的問題,框架element-ui自定義彈框,加入圖片
先說最緊要的: 路徑問題:在vue-cli3中public不被打包,src下的assets是被打包的,只能使用相對地址。最重要的是,template中img的src在打包後就變了,而動態建立的img直接加上相對地址後還是相對路徑的字串 結:動態建立的img之前需要直接
Vue Quill Editor自定義圖片/視訊上傳(Element UI + OSS)、字型、字型大小、段落等
近期專案中需要使用富文字編輯器,開始想到的富文字編輯器是百度的UEditor,UEditor功能齊全、外掛多,但是圖片只能上傳到本地伺服器,如果需要上傳到其他伺服器需要改動原始碼,而且是PHP、JSP、ASP、.Net版本,同時UEditor體積過大壓縮包有
element ui框架 table 自定義列顯示
<el-table :data="pageData" stripe border> <el-table-column label="序號" align="center" width
vue+element ui 使用$refs獲取el-dialog 下的 el-table 元件 ,以及使用table多選,預設選中
el-dialog程式碼塊:<el-button @click="opendialog">開啟dialog</el-button><el-dialog title="我是標
vue.js2.0 自定義組件初體驗
最新 解綁 然而 blog bool template 警告 rem 組件 理解 組件(Component)是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。在較高層面上,組件是自定義元素, Vue.js 的編譯器為它添加特殊功能。在有些
vue.2.0-自定義全局組件
new turn welcome 文件夾 微軟 ont return con def App.vue <template> <div id="app"> <h3>welcome vue-loading</h3>
vue怎麽自定義指令??
相差 name value self upd 使用 插入 參數 dom節點 最近看看vue中自定義指令,感覺vue的指令和angular1的指令相差較大 <script> //指令鉤子函數: /* bind 只調用一次,指
element 如何自定義主題
imp git github img 更改 所有 off 總結 modules 自定義主題 在我學習element的時候,就直接忽略了。現在返回來學習一下 ,原來 通過自定義主題可以改變elemnt中默認的一些樣式。這樣,對於一些不想用elment自帶但是用到比較多的樣式,
Vue API(directives) 自定義指令
前言:除了vue的內建指令以外,我們可以定義自定義指令。內建指令表相見:https://www.cnblogs.com/ilovexiaoming/p/6840383.html 我們定義一個最簡單的 <script> export default { name: 'App',
Vue.directive全域性自定義指令案例
今天正好這個知識點有點淡忘了,就隨筆一下吧: Vue.directive(引數1,引數2) 引數1:指令名稱,如"drag" 引數2:指令要實現的回撥函式,其中回撥函式中也有兩個引數,其中: 引數1:指令繫結的元素,如 el 引數2:是一個物件,其中有兩個引數(value,modif
剛入門VUE,用vue-cli3設定自定義路徑
一開始學VUE,首先想寫些自定義路徑,好到時檔案的遷移 安裝好vue後,發現配置檔案都沒有了 百度了一下,直接在根目錄裡建立 vue.config.js這個名字的檔案就行了 一開始學習VUE,我只設定了一個自定義路徑,下面是程式碼 let path = require('path
vue導航欄自定義設定帶圖片(選中狀態重新整理不消失)
轉載自https://blog.csdn.net/wang1006008051/article/details/78686451?utm_source=blogxgwz6 Vue導航欄 用Vue寫手機端的專
BootStrap table 自定義變色
在css中 .table-striped > tbody > tr:nth-child(2n+1) > td, .table-striped > tbody > tr:nth-child(2n+1) > th { background-col
