H5拖拽事件
H5中拖拽屬性: draggable: auto | true | false
拖動事件:
- dragstart 在元素開始被拖動時觸發
- dragend 在拖動操作完成時觸發
- drag 在元素被拖動時觸發
釋放區事件:
dragenter 被拖動元素進入到釋放區所佔據得螢幕空間時觸發
dragover 當被拖動元素在釋放區內移動時觸發
dragleave 當被拖動元素沒有放下就離開釋放區時觸發
drop 當被拖動元素在釋放區裡放下時觸發
案例: 實現div拖拽到指定區域效果:
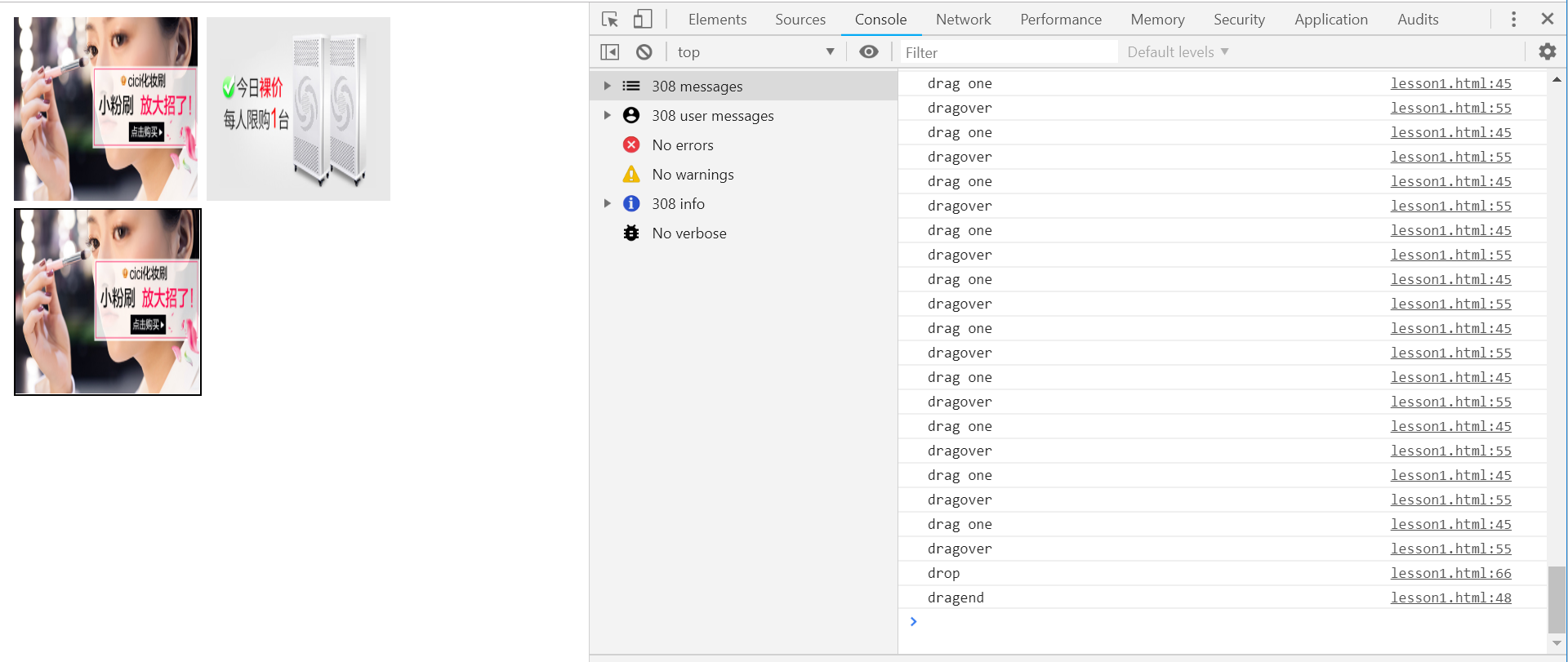
效果:
初始效果:

拖拽過程中的效果:

拖拽到釋放去 釋放後的效果:

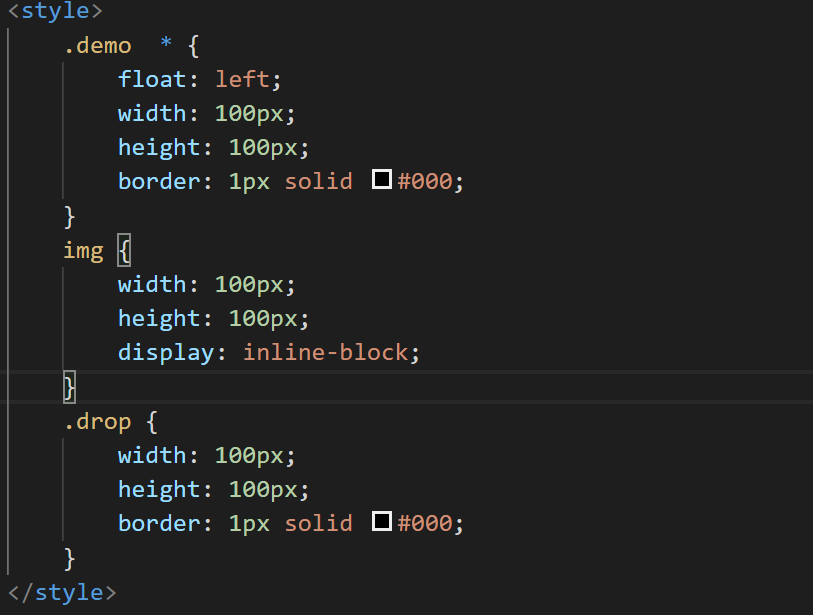
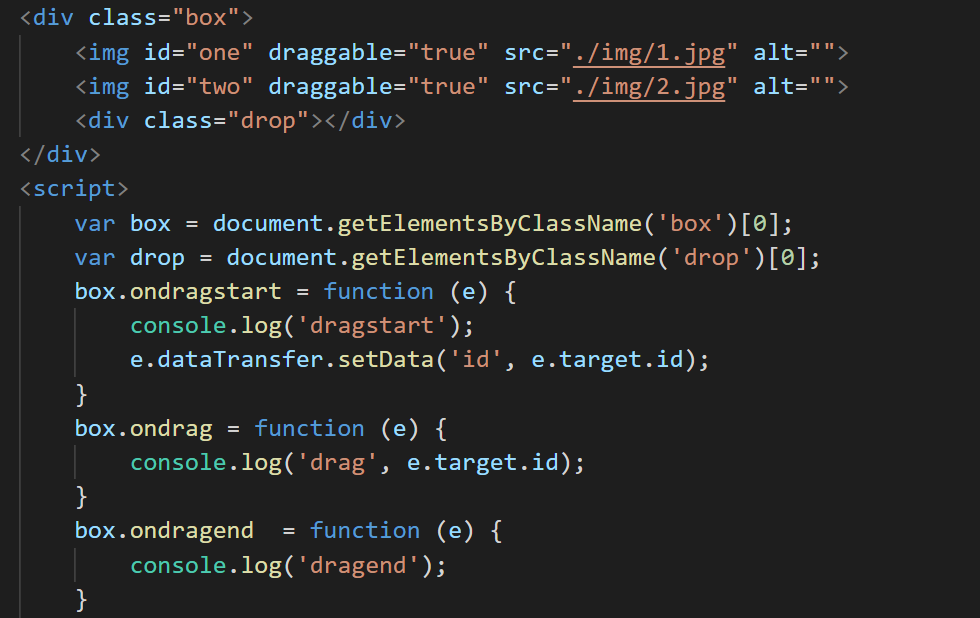
程式碼:



相關推薦
H5拖拽事件
H5中拖拽屬性: draggable: auto | true | false 拖動事件: - dragstart 在元素開始被拖動時觸發 - dragend 在拖動操作完成時觸發 - drag 在元素被拖動時觸發 釋放區事件: drage
H5拖拽7個事件
1.簡介 (1)藍圖 拖動源 放置目標 拖放並不是單純的把目標從一個地方移動另一個地方,其實是促成成功互動的操作過程中的反饋。 游標指示當前的位置是否可防置目標 使用者提示是移動、連結或者複製 滑鼠經過的地方樣式改變,提示此處可以放置。 為滿足以上的要求,瀏覽器在拖拽的每個過程中發起
拖拽事件_2
log || spa agen onload win close list pre 1 *{margin: 0;padding: 0;} 2 li{list-style: none; 3 height: 30px; 4
pc端拖拽事件
asc on() tex 綁定 round html ext var meta <html><head> <meta charset="utf-8"/> <title></title> <style type
C# 拖拽事件
typeof eof 代碼 txt odr agen rgs present ext 實現一個textBox像另一個TextBox拖拽數據。 一個控件想要被拖入數據的前提是AllowDrop屬性為true。 所以,首先需要將被拖入數據的textBox的AllowDrop屬性
拖拽事件
相關 bsp 事件 agen 停止 rop body class gen *** 通過拖拽事件,可以控制拖放相關的各個方面*** 拖動某元素時,將依次觸發下列事件:1)dragstart 2)drag 3)dragend 拖動開始:ondragstart
原生js實現 拖拽事件
ons window mov .get end ret htm 坐標 document <!DOCTYPE html> <html> <head> <meta charset="UTF-8">
qt拖拽事件簡單例項
話不多說直接上程式碼,一看就懂 注意:當使用管理員許可權執行qt creator時,程式可能無法檢測到拖拽事件! widget.h 檔案 class Widget : public QWidget { Q_OBJECT public: explicit
jquery中獲取原生事件物件來解決html5中拖拽事件的bug
在做一個拖拽demo(九宮格拼圖)時,遇到一個bug,當拖動一張圖片1到另外一張圖片2的位置時,兩個位置的圖片都變成了圖片2,程式碼如下 <script type="text/javascript"> (function($){ var dragSrc; $('li').each
簡單拖拽事件實現
var div = document.getElementById("div");//通過ID找到你的目標元素 div.ondrag = function(evt){ this.style.left = evt.detail.changedTouches[0].clientX - this.o
16.2.1拖拽事件
通過拖拽事件,可以控制拖放相關的各個方面。其中最關鍵的地方在於確定哪裡發生了拖放事件,有些事件是在被拖動的元素上觸發的, 而有些事件是在放置目標上觸發的。拖動元素時,將依次觸發以下事件: 1、dragstart 2、drag 3、dragend 按下滑鼠鍵並開始移動移動滑鼠時,會在被拖放的元素上觸發
H5拖拽的file物件與blob物件
File物件可以用來獲取某個檔案的資訊,還可以用來讀取這個檔案的內容。通常情況下,File物件是來自使用者在一個 元素上選擇檔案後返回的FileList物件,也可以是來自由拖放操作生成的 DataTransfer物件。 使用者在選擇一個或者多個檔案後,可以通過File API訪問這些Fi
H5拖拽的簡單實現
在H5中,如果想要拖拽某個元素,需要給它新增 draggable=“true” 屬性。圖片和超連結預設可以拖拽。 <body> <div class="div1" id="div1"> <!-- 被拖拽元素 --&
移動端圖片的觸屏放大縮小和拖拽事件,touch,js實現的
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" co
vue 拖拽事件
一、vue使用draggable實現拖拽效果,可參考https://github.com/SortableJS/Vue.Draggable二、使用h5的原生drag事件這兩種方式各有各的長處,draggable實現的拖拽效果一般要求資料格式相同,其實質就是資料的新增和刪除,使
vue自定義指令拖拽事件
自定義指令拖拽事件:採用自定義指令實現拖拽 <script> Vue.directive('drag',function(){ var oDiv=this.el;
JS:簡單的拖拽事件和bug修復
當滑鼠按下時,滑鼠相對於盒子的位置是沒有變化的,即是說圖中的disX和disY是不變的,改變的只有滑鼠的clienX、clienY和盒子的left、top,其中,clienX和clienY的值是可以獲取的,且clienX-disX就為盒子的left值,clienY-disY就為盒子的top值,知道以上幾點,
Qml 拖拽事件處理
下面的例子程式碼來自官方文件:import QtQuick 2.0 Item { width: 200; height: 200 DropArea { x: 75; y: 75 width: 50; height: 50
自定義拖拽事件時,div可以拖拽,img拖不了的解決方法
原因:未阻止事件流和預設事件 解決方法: function pauseEvent(e){ //已做相容性處理 if(e.stopPropagation) e.stopPropagation(); if(e.preventDefault) e.pre
android launcher3拖拽事件響應解析長按事件處理
AndroidICS4.0版本的launcher拖拽的流程,基本和2.3的相似。就是比2.3寫的封裝的介面多了一些,比如刪除類的寫法就多了個類。等等。4.0的改變有一些,但是不是特別大。這個月一直在改動Launcher的縮圖的效果,4.0的縮圖的功能沒
