vuex儲存公共資料
阿新 • • 發佈:2018-11-25
1:首先先下載 vuex
npm i vuex -S
2:然後引入vuex
import Vuex from ‘vuex’
3:註冊到Vue例項上
Vue.use(Vuex)
4:創造一個Vuex例項
var store = new Vuex.Store({ state:{ // 這裡相當於Vue例項中的data,用於存放資料 msg: '我是公共的資料,來拿我呀QAQ' }, mutations:{ // 這裡相當於Vue例項中的methods,用於定義方法 所有的方法都過來拿 getMsg(state){ // state是個形參 是state物件裡面的資料都可以拿到 不通過this來拿 state.msg } }, getters:{ // 這裡可以監聽state的值 直接返回出去 只讀取值 如果需要修改值 找mutations 需要return出去 readMsg(state) { return '我是store裡面的資料' + state.msg } } })
那麼元件中如何拿到store儲存的公共的值呢?
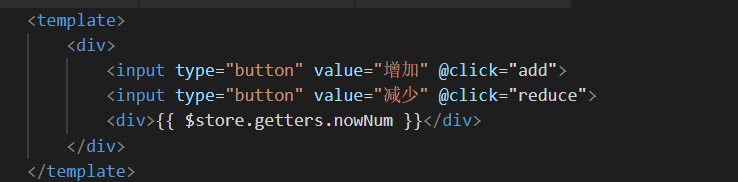
直接在元件中 用插值表示式 可以直接使用公共儲蓄的值和方法
{{ $store.state.msg }} // 輸出 我是公共的資料,來拿我呀QAQ

如果需要在元件的方法中拿到值 則還需要通過this 當前的例項物件拿到值
比如 this.$store.state.msg
如何拿到store裡面的方法呢?
一般在元件定義的方法裡面拿到store裡面的方法 統一交給store操縱公共資料比較
易維護
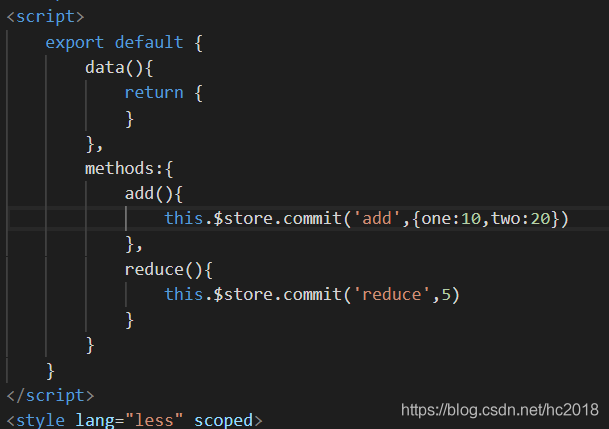
通過 this.$store.commit(‘store裡的方法名’, 傳參的可選值) // 只能傳一個值,但是可以傳物件陣列之內的過去