es6中的Promise的使用
阿新 • • 發佈:2018-11-25
在es6中新增了一個Promise
主要是解決了回撥地獄的問題(函式裡面一層一層的呼叫,像18層地獄,哈哈哈),導致結構不清晰
Promise是一個建構函式 需要new出來 return 返回例項出去才能通過.then拿到引數,
Promise 是執行的非同步,所以比同步程式碼慢
const fs = require('fs') function getPromise(fPath){ var promise = new Promise(function(resolve,reject){ fs.readFile(fPath,'utf-8',(err,dataStr)=>{ if(err) reject(err.message) resolve(dataStr) }) }) return promise } getPromise('./files/1.txt') .then(function(data){ console.log(data); return getPromise('./files/2.txt') }) .then(function(data){ console.log(data); return getPromise('./files/3.txt') }) .then(function(data){ console.log(data); }) .catch(function(err){ // catch的作用 如果前面的任何Promise執行失敗 則立即終止所有的Promise的執行 並呼叫catch console.log(err); }) console.log('我是的同步的');
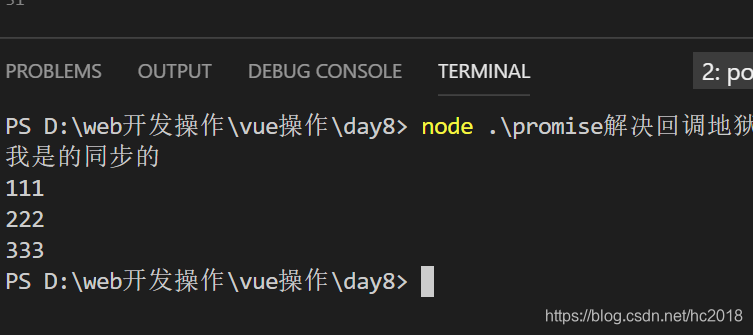
輸出的結果 : (按順序輸出了)

讀取三個檔案 按順序讀取 執行完前面的 .then 才會執行後面的 .then 保證了程式碼的依次順序
Promise的出現實際並未讓程式碼量減少 可能還會多一點點程式碼 但是卻會讓結構更加清晰
…end
