為 Github Pages 繫結域名
之前,我在 Github 上建了個個人部落格,不過我希望還是能使用自己的域名。現在 Github 已經支援讓自定義的域名使用 https 加密了,所以我決定更換一下自己的域名。
1. 修改 DNS 解析的資料
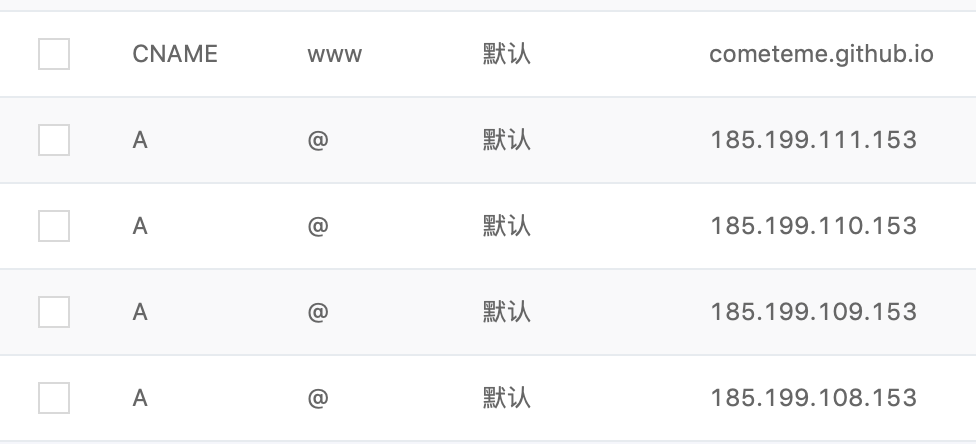
在設定 Github 之前,我們最好先修改 DNS 解析的資料。因為如果步驟顛倒的話, Github Pages 就不能開啟 https ,必須要重新設定一遍才行。所以我們先開啟域名的 DNS 解析控制檯。新增一條 CNAME 設定,主機記錄設定為 www ,記錄值設定為自己部落格的站點( xxx.github.io )不能包含 www 或 https 字首。
光有 CNAME 這項設定並不能完成解析,我們還需要新增一個 A 設定,來指向 Github 的伺服器。
翻閱 Github 上關於自定義域名的介紹,只需要將一個 A 設定指向下面其中的一個 ip 地址,就能開啟 https 加密了。當然, A 的主機記錄需要設定為 @ 。
If you configured your custom domain using an A record, your A record must point to one of the following IP addresses for HTTPS to work:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
所以,有強迫症的我最終把上面的四個 ip 都設定上去了,最終的效果就是如下的:

這樣我們就完成了 DNS 解析的設定了,接下來我們要修改 Github 上的設定:
2. 為 Github Page 設定 CNAME
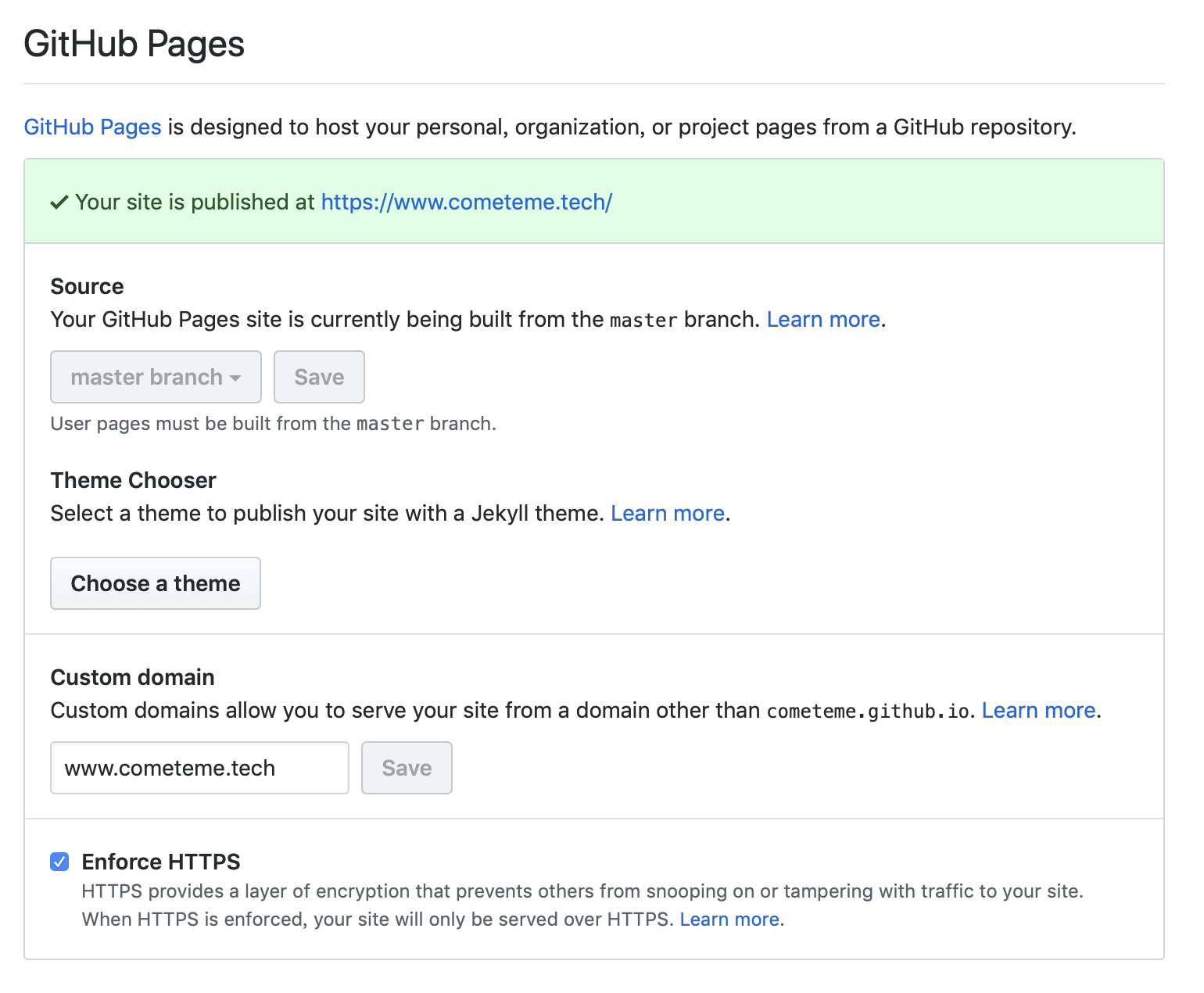
開啟你要繫結域名的專案,進入設定頁面。並在 Github Pages - Custom domain 這一欄填上你的網址。

注意,一定要填寫帶 www 的網址!如果你設定了不帶 www 的網址,那麼如果訪問 www.xxx.com 就會無連線。
If your domain has HTTPS enforcement enabled, GitHub Pages' servers will not automatically route redirects. You must configure www subdomain and root domain redirects with your domain registrar.
設定完成後,我們重新整理一下,如果底下的 Enforce HTTPS 選項已經可以勾選,那麼我們鉤上它。
大約需要等 2-10 分鐘,之後我們開啟 xxx.github.io 的網頁,應該就會自動跳轉到自己的域名。並且能夠顯示出一個小綠鎖。這說明這個網頁使用的已經是 https 加密協議了。

結語與其他文件
這樣,我們就給 Github Pages 繫結自己的域名了!不得不說, Github Pages 除了有些慢之外,它的設定可比自建伺服器簡單多了。如果你還想更進一步自定義自己的域名的話,可以參考它的官方文件: Using a custom domain with GitHub Pages 。
