hack技術
什麼是hack 技術:
行業中存在各種瀏覽器,典型的瀏覽器包括 IE 、火狐、谷歌等等;同樣種類的瀏覽器,也存在著不同的版本,如 IE6、IE7…等。
不同瀏覽器對 CSS 解析機制並不是完全相同,因此會導致不同瀏覽器中,頁面的效果各不相同。
此時可以針對某種瀏覽器進行樣式設定,從而達到所有瀏覽器顯示的效果一致,這種標識不同瀏覽器的方法就是 hack
簡單地說就是可以通過 hack 技術,只針對某一種或幾種瀏覽器進行樣式設定.
常用的 IE hack:
屬性字首法(即類內部Hack)
程式碼示例
針對的瀏覽器
_width:400px; IE6
+width400px; IE6 IE7
width:400px; IE6 IE7
Width:200px\9; IE6~IE10
Width:100px\0; IE8~IE11
不同瀏覽器相容的程式碼:
/Mozilla核心瀏覽器:firefox3.5+/
-moz-transform: rotate | scale | skew | translate ;
/Webkit核心瀏覽器:Safari and Chrome/
-webkit-transform: rotate | scale | skew | translate ;
/Opera/
-o-transform: rotate | scale | skew | translate ;
/IE9
-ms-transform: rotate | scale | skew | translate ;
/W3C標準/
transform: rotate | scale | skew | translate ;
選擇器字首法(即選擇器Hack)
*html *字首只對IE6生效
*+html *+字首只對IE7生效
@media screen\9{…}只對IE6/7生效
@media \0screen {body { background: red; }}只對IE8有效
@media \0screen,screen\9{body { background: blue; }}只對IE6/7/8有效
@media screen\0 {body { background: green; }} 只對IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只對IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只對IE10有效
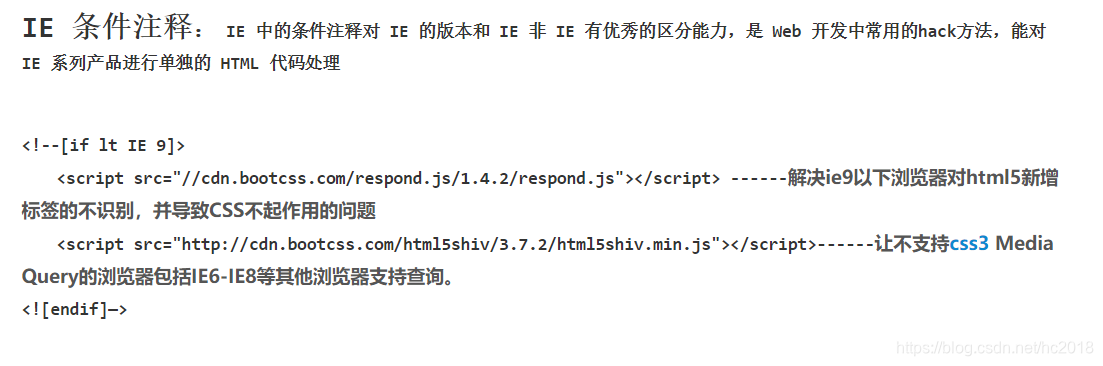
IE 條件註釋: IE 中的條件註釋對 IE 的版本和 IE 非 IE 有優秀的區分能力,是 Web 開發中常用的hack方法,能對 IE 系列產品進行單獨的 HTML 程式碼處理