論webpack --profile 在開發中重要
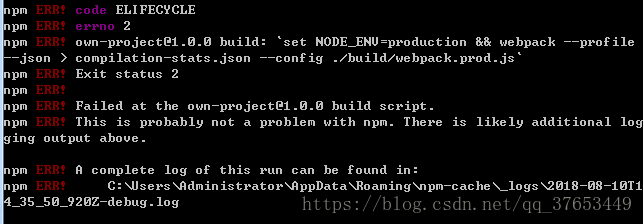
在開發過程中 遇到 webpack build 失敗的情況 如下圖
npm ERR! This is probably not a problem with npm. There is likely additional log
ging output above.
npm ERR! Exit status 2
無任何有效的錯誤提示 這種情況下 很難定位錯誤位置
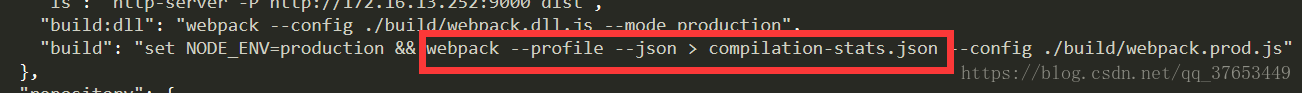
這種情況下 在我們的打包命令中 加這麼一句 輸出打包資訊的 具體情況 那麼 很快就能定位到錯誤所在
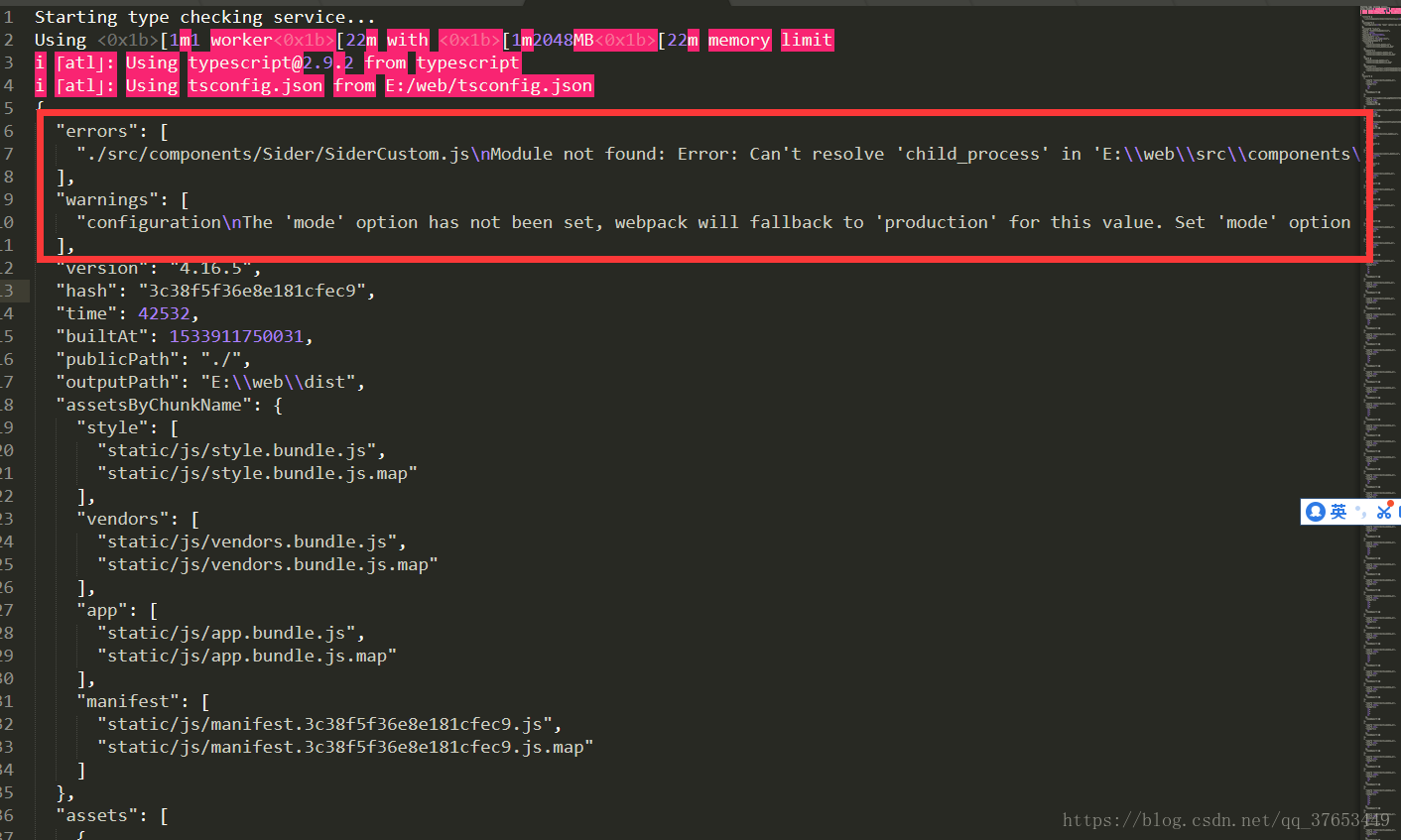
這就 是我們打包編譯的實時資訊 很快問題就能迎刃而解
相關推薦
論webpack --profile 在開發中重要
在開發過程中 遇到 webpack build 失敗的情況 如下圖 npm ERR! This is probably not a problem with npm. There is likely additional log ging output
webpack在開發中的應用
一、node.js開發的優勢 1、成本低 2、易維護 3、高效能 4、社群強大 二、非同步程式設計 1、callback變成promise,終究是一個回撥,進而改進為generator 三、we
在webpack開發中引入第三方插件(vue項目)完善ing...
ports ble 禁用 優先 fun tro trap config文件 不能 並不是所有的js文件都可以直接在webpack中使用。這些文件可能不支持模塊(module)格式,甚至完全沒有使 用模塊(module)。 webpack提供了幾種loaders(裝載機)來解
onvif 開發中的一些重要函數介紹
目的 uri www. ror art interface tags -c end ?soap結構中count(soap->count)成員 soap結構中count(soap->count)成員記錄的是http協議中Content-Length的數值。?
為什麽回歸測試在增量開發中特別重要?
相同 影響 時間 錯誤 實現 組件 tex 導致 沒有 因為增量開發當中不只擴展了過程式的程序和邏輯,也擴展或者修改了底層數據結構,換句話說就是功能模塊有增加,而且模塊內部結構和之前有所不同,並且關聯模塊及其接口部分也可能受到影響。 而回歸測試就是指的修改了舊代
【webpack外掛使用】在開發中快速掌握並使用Webpack構建web應用程式
1.webpack-dev-server外掛的基本使用 入門程式 const path = require('path'); // 匯出一個Webpack的配置物件(通過node中的模組操作,向外暴露了一個配置物件) module.exports = { // 需要在這裡手動指定入口
webpack+git開發環境將git中tag自動顯示到web中
問題由來: 系統通常是要顯示版本資訊的,但是,這之前做的web都是手動打tag,並手動將web中的version版本更新, 如果能將git中的tag版本資訊自動新增到web中那是不是很贊? 有了這個想法自然就要探索一下實現方法了, 翻看了一下.git的檔案目錄,發現裡面有個.git\refs\tags目錄,這
vue-cli 開發中跨域問題和profile模式配置
一、開發環境中跨域 使用 Vue-cli 建立的專案,開發地址是 localhost:8080,需要訪問非本機上的介面http://10.1.0.34:8000/queryRole。不同域名之間的訪問,需要跨域才能正確請求。跨域的方法很多,通常都需要後臺配置,不過 Vue-cli 建立的
web開發中webpack的一些個人心得
一.webpack是什麼? webpack是一個現代js應用程式的靜態模組打包器; 它的功能是:分析專案結構,找到js模組以及其他一些瀏覽器不能直接執行的拓展語言(sass,TypeScript,less),並將它們打包為合適的格式以供瀏覽器使用。 構建: 就
微信小程式,開發中幾個重要的知識點(加密解密,轉發,進入場景,session_key)
小程式的授權資訊:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html 小程式的系統引數和進入場景引數等:https://developers.weixin.qq.com/
Android開發中一個很重要的細節 —— 重視區域性變數的宣告
最近在做一個專案,裡面要用到類似Launcher的滑屏效果,不想使用ViewPager,想自己繼承ViewGroup寫一個可滑動的View。 由於是第一次寫,效果可能不是特別理想,而除錯裝置我只有一臺平板電腦和一個手機(模擬器卡的。。不考慮),很多動畫時間等方面的控制不是
JavaWeb開發中的重要概念
C/S計算模式:客戶機與使用者互動,收集資訊,通過網路向伺服器請求資料庫、電子表格、文件等的處理工作;伺服器負責管理資料庫的訪問,為多個客戶程式管理資料。B/S計算模式:使用者通過瀏覽器向分佈在網路上的許多伺服器傳送請求,伺服器對瀏覽器的請求進行處理,將使用者所需的資訊返回給瀏覽器。CGI:通用閘道器介面,一
郵件原理與JavaMail開發中應用的一些重要的類
JavaMail API使用javax.mail.Message類來表示一封郵件,Message類是一個抽象類,應用程式需要使用其實現子類java.mail.internet.MimeMessage來建立Message類的例項物件。如果要建立一封致包含文字的簡單郵件,那麼只需要使用到MimeMessage類就
論軟體開發中的巨集觀與微觀
巨集觀,即系統設計與架構;微觀,即演算法精確實現, 兩條路,選一條堅定地走下去,可有所成。夾在中間的則是添磚加瓦的碼農,如果不脫離這個層次,則只能面臨淘汰。 我,似乎適合巨集觀,天賦所致。 框架先這麼定,具體以後再詳述。 C/S架構要點:C要炫,S要海量吞吐量,穩定性
前端開發中的JS調試技巧
pre 整潔 選擇 輸入 越來越大 代碼執行 auto move ctr 前言:調試技巧,在任何一項技術研發中都可謂是必不可少的技能。掌握各種調試技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位問題、降低故障概率、幫助分析邏輯錯誤等等。而在互聯網前端開發越來越重要的今
Unity3d修煉之路:遊戲開發中,3d數學知識的練習【1】(不斷更新.......)
turn tor rdo pre 長度 scrip 縮放 unity3d float #pragma strict public var m_pA : Vector3 = new Vector3(2.0f, 4.0f, 0.0f); public var m_pB :
現代軟件開發中現代軟件工程的合理運用
學技術 工程 一個 經濟 影響 都得 軟件開發 運用 必須 進入新時期以來,我國的社會經濟水平與科學技術發展水平都上升到了一個新的高度,不論是在社會生產中還是在日常生活中,計算機信息技術都得到了普遍的運用。而計算機信息技術主要是在軟件的支持下進行系統運行的現代科學技術,在現
Android開發中有用工具之--Log工具類
util lena 日誌 日誌信息 stat 們的 常常 我們 imp 在開發的過程中。我們常常會使用Log來輸出日誌,幫助我們來調試程序 可是有時候並不能全然滿足我們的須要 ,比方我想知道這個日誌信息是來自於哪一個包 哪一個類 所以我們封裝一個這個Log類。方便我們的
.Net語言 APP開發平臺——Smobiler學習日誌:在手機應用開發中如何實現跳轉地圖
demo hand 操作 窗體 clas com ps1 ati void 一、目標樣式 我們要實現上圖中的效果,需要如下的操作: 二、跳轉地圖代碼 VB: Private Sub Button1_Click(sender As Object, e As Ev
iOS開發中地圖與定位
視圖 編寫 aps 簡單 -a 第三方 span spa margin 不管是QQ還是微信的移動client都少不了定位功能,之前在微信demo中沒有加入定位功能,今天就寫個定位的小demo來了解一下定位和地圖的東西。地圖和定位看上去是挺高大上一東西。其有使用方法比