webpack在開發中的應用
阿新 • • 發佈:2019-01-24
一、node.js開發的優勢
1、成本低
2、易維護
3、高效能
4、社群強大
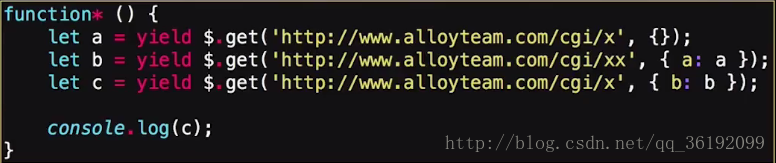
二、非同步程式設計
1、callback變成promise,終究是一個回撥,進而改進為generator
三、webpack應用
1、屬於配置型的構建工具,比較容易上手
2、配合react開發比較迅速,適合大規模專案
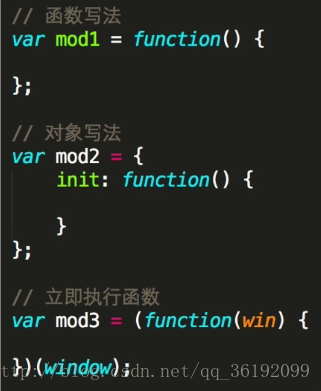
3、webpack的核心概念-----Module
三種寫法,函式寫法,物件寫法,立即執行函式
4、webpack的定位是模組打包工具,特點:
1)、瀏覽器中載入入口及以依賴
2)、執行入口及依賴程式碼
3)、分析及合成模組系統
4)、生成檔案束
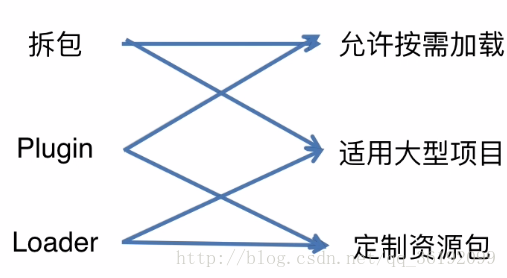
5、提高構建速度的方法:
1)、將大型庫外鏈
2)、將庫預先編譯
a)、DllPlugin,動態連線庫,即實現將包打好,再引用
b)、DllReferencePlugin
c)、noParse 將部分編譯成es5
3)、減少構建搜尋或編譯路徑
a)、resolve.alias直接指明路徑
b)、resolve.unsafeCache儲存搜尋過的路徑,下次啟動編譯,不在搜尋
c)、exclude 對某些檔案不用編譯
4)、快取
5)、並行
a)、Happypack利用cpu並行
6、提升開發體驗的方法:
a)、熱重新整理/熱替換
b)、自建server的好處
c)、區分開發環境和生產環境
7、通過webpack進行首屏載入優化:
a)、cdn && hash
一個域名只能支援三四個併發,用cdn可以多個域名指向同一臺伺服器。
靜態資源做hash化處理,避免覆蓋舊檔案,方便回滾,只用回滾html
b)、減少首屏包大小
c)、減少總體包大小