劉志梅2017710101152.《面向物件程式設計(java)》第十三週學習總結
實驗十三 圖形介面事件處理技術
實驗時間 2018-11-22
1、理論知識
(1)任何支援GUI的操作環境都要不斷地監視按鍵或點選滑鼠這樣的事件。
JAVA這樣的面嚮物件語言,都將事件的相關的資訊封裝在一個事件物件中。
不同的事件源可以產生不同類別的事件。
(2)AWT事件處理機制的概要:監聽器物件是一個實現了特定監聽器介面的類的例項;事件源是一個能夠註冊監聽器物件的併發送事件物件的物件;當事件發生時,事件源將事件物件傳遞給所有註冊的監聽器;監聽器物件將利用事件物件中的資訊決定如何對事件作出響應。
為了實現ActionListeer介面,監聽器類必須有一個被稱為actionPerformed的方法,該方法接收一個ActionEvent物件引數。
每個監聽器執行一個單獨的動作。
在預設情況下,Swing程式使用Metal觀感,可以採用兩種方式改變觀感(1.在Java安裝的子目錄jre/lib下有一個檔案swing.properties,在這個檔案中,將屬性swing.defaultlaf設定為所希望的觀感類名;2.動態的改變觀感)。
視窗監聽器必須是實現WindowListener介面的類的一個物件。
(3)將一個監聽器物件加到下面幾個事件源上:標記為Blue的工具欄按鈕;標記為Blue的選單項;按鍵CTRL+B。
一個動作是一個封裝下列內容的物件:命令的說明(一個文字字串和一個可選圖示);執行命令所需要的引數。
如果動作物件新增到選單或工具欄上,它的名稱和圖示就會被自動的提取出來,並顯示在選單項或工具欄項中(
使用者介面中可以包含許多按鈕、選單、滾動欄以及其他元件。
習慣上,使用字串none表示空動作。
用同一個動作響應按鈕、選單項或按鍵的方式:實現一個擴充套件於AbstractAction類的類(多個相關的動作可以使用同一個類);構造一個動作類的物件;使用動作物件建立按鈕或選單項(構造器將從動作物件中讀取標籤文字和圖示);為了能夠通過按鍵觸發動作,必須額外的執行幾步操作(首先定位頂層視窗元件);然後,得到頂層元件的WHEN_ANCESTOR_OF_FOCUS_COMPONENT輸入對映;最後得到頂層元件的動作對映。
(4)滑鼠操作將由使用者介面中的各種元件內部處理。
當用戶點選滑鼠按鈕時,將會呼叫三個監聽器方法:滑鼠第一次被按下時呼叫mousePressed;滑鼠被釋放時呼叫mouseReleased;最後呼叫mouseClicked。
可以採用位掩碼來測試已經設定了哪個修飾符。
當滑鼠在視窗移動時,視窗會收到一連串的滑鼠移動事件;在程式中僅僅用拖動的矩形更新當前游標位置。
兩個滑鼠事件方法:mouseEntered和mouseExited。
(5) 事件物件封裝了事件源與監聽器彼此通訊的事件資訊。
AWT將事件分為底層事件和語義事件;語義事件是表示使用者動作的事件;底層事件是形成那些事件的事件。
常用的語義事件類:ActionEvent(對應按鈕點選、選單選擇、選擇列表項或在文字框中ENTER);AdjustmentEvent(使用者調節滾動條);ItemEvent(使用者從複選框或列表框中任選一項)。
常用的5個底層事件類:KeyEvent(一個鍵被按下或釋放);MouseEvent(滑鼠鍵被按下、釋放、移動或拖動);MouseWheelEvent(滑鼠滾輪被轉動);FocusEvent(某個元件獲得焦點或失去焦點);WindowEvent(視窗狀態被改變)。
2、實驗內容和步驟
實驗1: 匯入第11章示例程式,測試程式並進行程式碼註釋。
測試程式1:
l 在elipse IDE中除錯執行教材443頁-444頁程式11-1,結合程式執行結果理解程式;
l 在事件處理相關程式碼處添加註釋;
l 用lambda表示式簡化程式;
l 掌握JButton元件的基本API;
l 掌握Java中事件處理的基本程式設計模型。
import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; //內容窗格物件 private static final int DEFAULT_WIDTH = 300;//寬度值300畫素 private static final int DEFAULT_HEIGHT = 200;//高度值200畫素 public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); // create buttons JButton yellowButton = new JButton("Yellow"); JButton blueButton = new JButton("Blue"); JButton redButton = new JButton("Red"); buttonPanel = new JPanel();//建立JPanel // add buttons to panel buttonPanel.add(yellowButton); buttonPanel.add(blueButton); buttonPanel.add(redButton); // add panel to frame add(buttonPanel); //為每種顏色new一個物件 // create button actions ColorAction yellowAction = new ColorAction(Color.YELLOW); ColorAction blueAction = new ColorAction(Color.BLUE); ColorAction redAction = new ColorAction(Color.RED);//生成三個相同的類物件(colouraction) //(註冊機制) // associate actions with buttons yellowButton.addActionListener(yellowAction); blueButton.addActionListener(blueAction); redButton.addActionListener(redAction); } /** * An action listener that sets the panel's background color. */ private class ColorAction implements ActionListener { //監聽器介面ActionListener(監聽器類且類名為ColorAction) private Color backgroundColor; public ColorAction(Color c) { backgroundColor = c; } public void actionPerformed(ActionEvent event)//ActionListener只有一個方法actionPerformed { buttonPanel.setBackground(backgroundColor); } } } //只有容器元件有add方法
修改後的:
package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel;// private static final int DEFAULT_WIDTH = 300;//寬為300px private static final int DEFAULT_HEIGHT = 200;//長為200px //註釋掉這個構造器之後只能顯示一個窗格,面板上沒有內容 /* public ButtonFrame()//構造器 { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);//決定框架大小 // create buttons 建立按鈕 JButton yellowButton = new JButton("Yellow");//Yellow字串是顯示在按鈕上的文字 JButton blueButton = new JButton("Blue"); JButton redButton = new JButton("Red"); buttonPanel = new JPanel();//使 buttonPanel指向一個具體的容器物件 // add buttons to panel buttonPanel.add(yellowButton);//將按鈕新增到面板中 buttonPanel.add(blueButton); buttonPanel.add(redButton); // add panel to frame add(buttonPanel); // create button actions //生成三個監聽器類物件 當事件發生時,事件源將事件物件傳遞給所有註冊的監聽器 //顏色值在Color類中,通過類名呼叫 ColorAction yellowAction = new ColorAction(Color.YELLOW); ColorAction blueAction = new ColorAction(Color.BLUE); ColorAction redAction = new ColorAction(Color.RED); // associate actions with buttons 將操作與按鈕相關聯 yellowButton.addActionListener(yellowAction); //註釋掉之後程式可以執行,點選按鈕,背景色不變 blueButton.addActionListener(blueAction); redButton.addActionListener(redAction); }*/ public ButtonFrame()//構造器 { buttonPanel = new JPanel();//使 buttonPanel指向一個具體的容器物件 setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);//決定框架大小 add(buttonPanel); makeButton("Yellow",Color.YELLOW); makeButton("blue",Color.BLUE); makeButton("red",Color.RED); makeButton("green",Color.GREEN); } public void makeButton(String name,Color BackgroundColor) { JButton button = new JButton(name); buttonPanel.add(button); ColorAction action = new ColorAction(BackgroundColor);//初始化一個顏色物件 button.addActionListener(action);//新增一個事件監聽器 } /** * An action listener that sets the panel's background color. */ //監聽器類,類名是ColorAction private class ColorAction implements ActionListener//實現了一個監聽器介面 { private Color backgroundColor; public ColorAction(Color c) { backgroundColor = c; } public void actionPerformed(ActionEvent event) { buttonPanel.setBackground(backgroundColor); } } }


測試程式2:
l 在elipse IDE中除錯執行教材449頁程式11-2,結合程式執行結果理解程式;
l 在元件觀感設定程式碼處添加註釋;
l 瞭解GUI程式中觀感的設定方法。
import java.awt.*; import javax.swing.*; /** * @version 1.32 2015-06-12 * @author Cay Horstmann */ public class PlafTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new PlafFrame(); frame.setTitle("PlafTest");//框架標題(“PlafTest”) frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities; import javax.swing.UIManager; /** * A frame with a button panel for changing look-and-feel */ public class PlafFrame extends JFrame { private JPanel buttonPanel; public PlafFrame()//按鈕面板 { buttonPanel = new JPanel(); UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels(); for (UIManager.LookAndFeelInfo info : infos) makeButton(info.getName(), info.getClassName()); add(buttonPanel); pack(); } /** * Makes a button to change the pluggable look-and-feel. * @param name the button name * @param className the name of the look-and-feel class */ private void makeButton(String name, String className) { // add button to panel JButton button = new JButton(name); buttonPanel.add(button); // set button action button.addActionListener(event -> { // button action: switch to the new look-and-feel try { UIManager.setLookAndFeel(className); SwingUtilities.updateComponentTreeUI(this); pack();//呼叫靜態UIManager.setLookAndFeel方法 } catch (Exception e) { e.printStackTrace(); } }); } }

測試程式3:
l 在elipse IDE中除錯執行教材457頁-458頁程式11-3,結合程式執行結果理解程式;
l 掌握AbstractAction類及其動作物件;
l 掌握GUI程式中按鈕、鍵盤動作對映到動作物件的方法。
import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a panel that demonstrates color change actions. */ public class ActionFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ActionFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); // define actions Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"), Color.YELLOW); Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE); Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED); // add buttons for these actions buttonPanel.add(new JButton(yellowAction)); buttonPanel.add(new JButton(blueAction)); buttonPanel.add(new JButton(redAction)); //為這些動作新增按鈕 // add panel to frame add(buttonPanel); // associate the Y, B, and R keys with names InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT); imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow"); imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue"); imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red"); // associate the names with actions ActionMap amap = buttonPanel.getActionMap(); amap.put("panel.yellow", yellowAction); amap.put("panel.blue", blueAction); amap.put("panel.red", redAction); } public class ColorAction extends AbstractAction//公共類ColorAction擴充套件了AbstractAction { /** * Constructs a color action. * @param name the name to show on the button * @param icon the icon to display on the button * @param c the background color */ public ColorAction(String name, Icon icon, Color c)//公共類ColorAction(字串名稱,圖示,顏色) { putValue(Action.NAME, name); putValue(Action.SMALL_ICON, icon); putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase()); putValue("color", c); } public void actionPerformed(ActionEvent event) { Color c = (Color) getValue("color"); buttonPanel.setBackground(c); } } }

測試程式4:
l 在elipse IDE中除錯執行教材462頁程式11-4、11-5,結合程式執行結果理解程式;
l 掌握GUI程式中滑鼠事件處理技術。
import java.awt.*; import java.awt.event.*; import java.awt.geom.*; import java.util.*; import javax.swing.*; /** * A component with mouse operations for adding and removing squares. */ public class MouseComponent extends JComponent { private static final int DEFAULT_WIDTH = 300;//寬度定義為300畫素 private static final int DEFAULT_HEIGHT = 200;//高度為200畫素 private static final int SIDELENGTH = 10; private ArrayList<Rectangle2D> squares; private Rectangle2D current; // the square containing the mouse cursor public MouseComponent() { squares = new ArrayList<>(); current = null;//當前為零 addMouseListener(new MouseHandler()); addMouseMotionListener(new MouseMotionHandler()); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; // draw all squares for (Rectangle2D r : squares) g2.draw(r); } /** * Finds the first square containing a point. * @param p a point * @return the first square that contains p */ public Rectangle2D find(Point2D p) { for (Rectangle2D r : squares) { if (r.contains(p)) return r; } return null;//返回null } /** * Adds a square to the collection. * @param p the center of the square */ public void add(Point2D p) { double x = p.getX(); double y = p.getY(); current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); squares.add(current); repaint(); //重畫 } /** * Removes a square from the collection. * @param s the square to remove */ public void remove(Rectangle2D s) { if (s == null) return; if (s == current) current = null; squares.remove(s); repaint(); } private class MouseHandler extends MouseAdapter { public void mousePressed(MouseEvent event) { // add a new square if the cursor isn't inside a square current = find(event.getPoint()); if (current == null) add(event.getPoint()); } public void mouseClicked(MouseEvent event) { // remove the current square if double clicked current = find(event.getPoint()); if (current != null && event.getClickCount() >= 2) remove(current); } } private class MouseMotionHandler implements MouseMotionListener { public void mouseMoved(MouseEvent event) { // set the mouse cursor to cross hairs if it is inside // a rectangle if (find(event.getPoint()) == null) setCursor(Cursor.getDefaultCursor()); else setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR)); } public void mouseDragged(MouseEvent event) { if (current != null) { int x = event.getX(); int y = event.getY(); // drag the current rectangle to center it at (x, y) current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); repaint();//重新繪製畫布,以顯示新的滑鼠位置 } } } }
import javax.swing.*; /** * A frame containing a panel for testing mouse operations */ public class MouseFrame extends JFrame { public MouseFrame()//公共類MouseFrame { add(new MouseComponent()); pack(); } }
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class MouseTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new MouseFrame();
frame.setTitle("MouseTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}


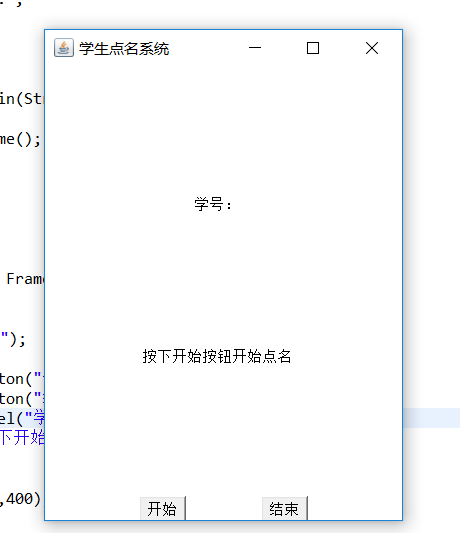
實驗2:結對程式設計練習
利用班級名單檔案、文字框和按鈕元件,設計一個有如下介面(圖1)的點名器,要求使用者點選開始按鈕後在文字輸入框隨機顯示2017級網路與資訊安全班同學姓名,如圖2所示,點選停止按鈕後,文字輸入框不再變換同學姓名,此同學則是被點到的同學姓名。
import java.awt.*; import java.awt.event.*; import java.util.*; public class dian {//公關類dian public static void main(String []args){ MyFrame f = new MyFrame(); f.launchFrame(); } } class MyFrame extends Frame{ Label text2; void launchFrame(){ setTitle("學生點名系統"); setVisible(true); Button btn1 = new Button("開始"); Button btn2 = new Button("結束"); Label text1 = new Label("學號:"); text2 = new Label("按下開始按鈕開始點名"); Panel p=new Panel(); setBounds(300,300,300,400); p.setBackground(Color.white); p.setBounds(0,0,300,400); p.setLayout(new FlowLayout(FlowLayout.CENTER,60,100)); //btn1.setBounds(20,20,50,20); //btn2.setBounds(90,20,50,20); add(p); p.add(text1);//新增text1 p.add(text2);//新增text2 p.add(btn1);//新增btn1 p.add(btn2);//新增btn2 this.addWindowListener(new MyWindowMoniter()); btn1.addActionListener(new btnMoniter(this)); btn2.addActionListener(new btnMoniter(this)); } } class btnMoniter implements ActionListener { MyFrame f; btnMoniter(MyFrame f){ this.f=f; } public void actionPerformed(ActionEvent e){ String s=e.getActionCommand(); Random r=new Random(); int i=r.nextInt(50); if(s=="開始"){ f.repaint(); f.text2.setText("正在點名!"); } if(s=="結束"){//如果s意為結束 f.repaint();//重新一次 f.text2.setText(""+i); } } } //window時間監聽器,用於關閉window視窗 class MyWindowMoniter extends WindowAdapter{ public void windowClosing(WindowEvent e){ System.exit(0);//退出 } }

實驗總結:通過本週實驗學習了一些常見事件如滑鼠移動。單擊滑鼠按鈕、在文字框中進行輸入等等,以及事件處理、動作、滑鼠事件和AWT事件繼承層次;事件處理基礎包含:事件源、事件監聽器與事件物件;此外還有監聽器介面的實現;最後本週作業的程式設計有問題,程式碼不熟悉,在網上搜索然後解讀程式碼,希望學長可以詳細講解一下。
