vue引入各類ui庫
一、vue-cli引入各類庫
1. Semantic UI
(1)方式1:直接引入semantic-ui-css

本身整合並沒有vue的部分,我們採用的方式是把ui-css部分拿來使用,js效果自己用jquery寫到methods裡
首先,我們需要先安裝 jQuery
npm install --save jquery
然後在 webpack.dev.config.js 檔案中,新增
// plugins 區塊內 new webpack.ProvidePlugin({ $ : "jquery", jQuery : "jquery", "window.jQuery": "jquery", "root.jQuery" : "jquery" })
隨後安裝 semantic-ui-css
npm install semantic-ui-css --save
之後在 webpack.base.config.js 檔案中新增,
// resolve 區塊 resolve : { extensions: ['', '.js', '.vue'], fallback : [path.join(__dirname, '../node_modules')], alias : { 'vue' : 'vue/dist/vue.common.js', 'src' : path.resolve(__dirname, '../src'), 'assets' : path.resolve(__dirname, '../src/assets'), 'components': path.resolve(__dirname, '../src/components'), // Semantic-UI 'semantic' : path.resolve(__dirname, '../node_modules/semantic-ui-css/semantic.min.js') } }
隨後在 webpack.dev.config.js 檔案中,新增
plugins: [ new webpack.ProvidePlugin({ $ : "jquery", jQuery : "jquery", "window.jQuery": "jquery", "root.jQuery" : "jquery", // Semantic-UI semantic : 'semantic-ui-css', Semantic : 'semantic-ui-css', 'semantic-ui': 'semantic-ui-css' }),
接下來,main.js引入 css 和 js 檔案:
import semantic from 'semantic'
import '../node_modules/semantic-ui-css/semantic.min.css'
Vue.use(semantic)
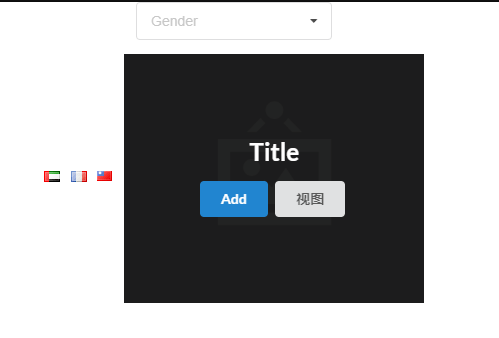
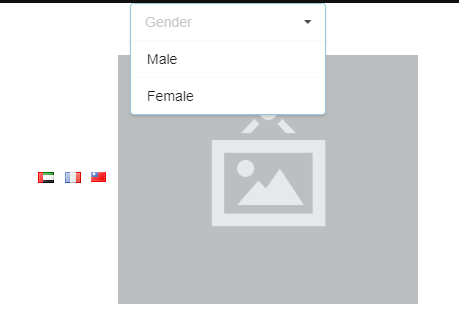
接下來,我們要測試一下,新增一個 vue 檔案:
<template>
<div>
<div class="semantic-component">
<div class="ui selection dropdown semanticDropDown">
<input type="hidden" name="gender" v-model="selected">
<i class="dropdown icon"></i>
<div class="default text">Gender</div>
<div class="menu">
<div class="item" :key="item.Value"
v-for="item in items"
@click="changeSelection(item)">
{{ item.Gender }}
</div>
</div>
</div>
<pre>{{ JSON.stringify(selectedItem) }}</pre>
<i class="ae flag"></i>
<i class="france flag"></i>
<i class="myanmar flag"></i>
<div class="ui medium image">
<div class="ui dimmer" @mouseleave="chaB">
<div class="content">
<div class="center">
<h2 class="ui inverted header">Title</h2>
<div class="ui primary button">Add</div>
<div class="ui button">檢視</div>
</div>
</div>
</div>
<img class="ui image" @mouseover="chaA" src="../assets/images/wireframe/image.png">
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
items: [
{Gender: 'Male', Value: 1},
{Gender: 'Female', Value: 0}
],
selected: '',
selecteditem: {}
}
},
mounted () {
$(this.$el).find('.semanticDropDown').dropdown()
},
methods: {
chaA () {
$('.ui.dimmer').dimmer('show');
},
chaB () {
$('.ui.dimmer').dimmer('hide');
},
changeSelection (item) {
this.selectedItem = item
this.selected = item.Value
}
}
}
</script>


注意:動作部分需要自己根據給出的,用jquery新增為methods,不要和boostrap混用,會被影響
(2)方式2:引入semantic原始檔,修改主題
進入專案目錄下,下載semantic-ui
npm install semantic-ui --save
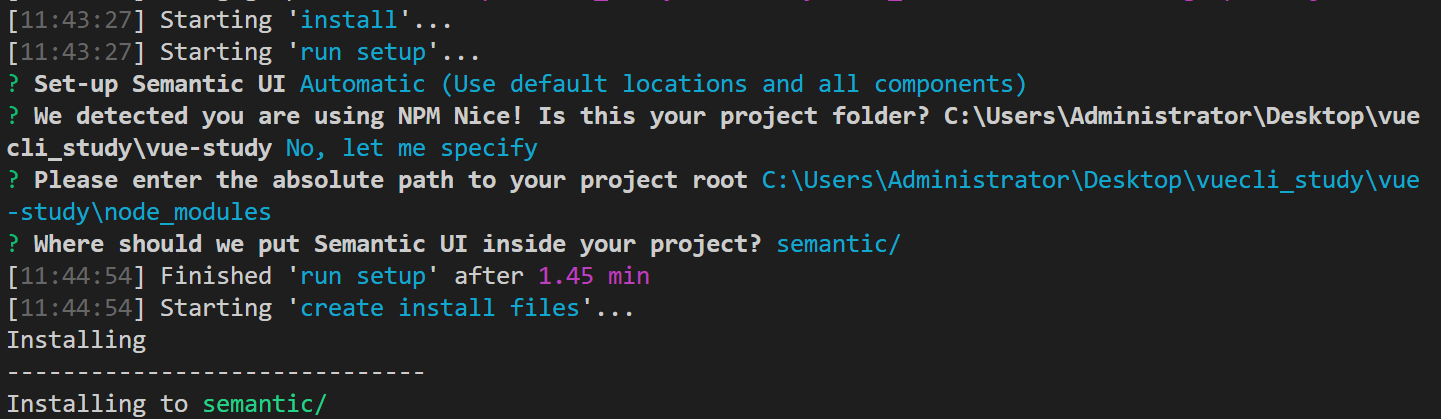
過程中選擇Automatic(自動安裝全部元件)——>No, let me specify(自定義安裝路徑)——>專案路徑下\node_modules(絕對路徑)
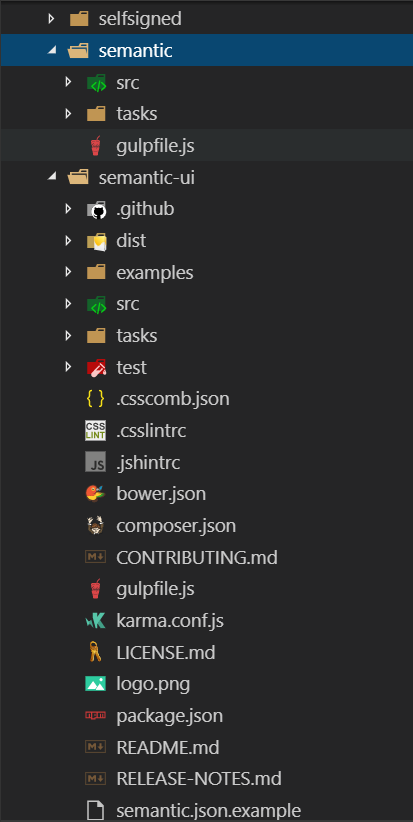
安裝完成後可以看到


以及\node_modules路徑下的semantic.json檔案

把它移動到對應目錄下
cd node_modules/semantic進入目錄下
gulp build執行打包命令

生成dist目錄
import 'semantic/dist/semantic.min.css'
import 'semantic/dist/semantic.min.js'引入css和js

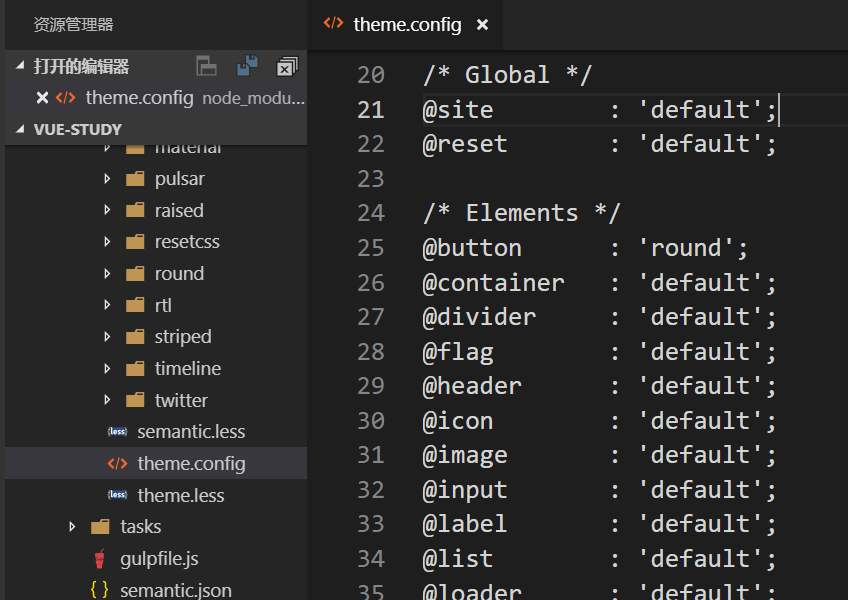
對專案目錄下\node_modules\semantic\src\theme.config檔案進行選擇,例如途中將預設的按鈕樣式改為圓形
gulp build執行打包後重新整理

按鈕樣式改變

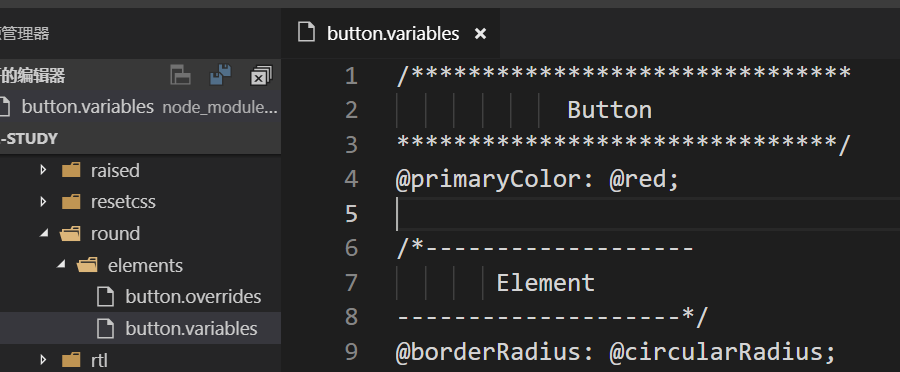
在專案目錄下\node_modules\semantic\src\themes\round\elements\button.variables的該主題下.variables的檔案中改變主色為紅色
gulp watch只對修改過的檔案,重新打包,速度更快

顏色修改好

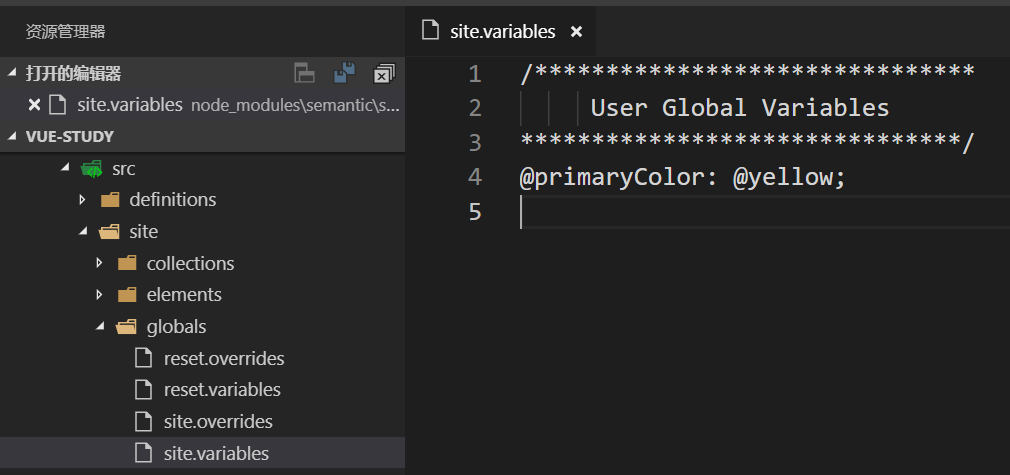
也可以在專案資料夾\node_modules\semantic\src\site\globals\site.variables的檔案中修改為黃色
注意:打包時theme優先順序>site下element優先順序>site下全域性優先順序(.variables>.overrides)
查詢過程中發現漢化的文件(有中文視訊教程):https://semantic-ui.qyears.com/
參考:https://segmentfault.com/a/1190000007248072
2.radon
npm install radon-ui -s專案目錄下安裝
import 'radon-ui/dist/radon-ui.css'
import 'radon-ui/dist/radon-ui.js'main.js引入
<template>
<div>
<div class="container">
<rdText :textfield="test"></rdText>
</div>
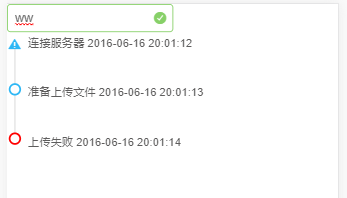
<rd-timeline :timeline="timeline"></rd-timeline>
</div>
</template>
<script>
import { rdText,rdTimeline } from 'radon-ui'
export default {
data () {
return {
test: {
value: '',
placeHolder: '請輸入',
state: 'success',
tip: '',
inline: true
},
timeline: [{
icon: 'ion-alert-circled',
color: '#2db7f5',
text: '連線伺服器 2016-06-16 20:01:12'
},
{
color: '#2db7f5',
text: '準備上傳檔案 2016-06-16 20:01:13'
},
{
color: 'red',
text: '上傳失敗 2016-06-16 20:01:14'
}]
}
},
components: {
rdText: rdText,
rdTimeline: rdTimeline
}
}
</script>
.vue使用

使用簡單,但文件中並沒找到主題和顏色的修改
3.Muse UI
npm i muse-ui -S安裝
import MuseUI from 'muse-ui';
Vue.use(MuseUI);
引入
MuseUI.theme.add('myTheme', {
primary: MuseUI.Colors.blue,
secondary: MuseUI.Colors.pinkA200,
success: MuseUI.Colors.green,
warning: MuseUI.Colors.yellow600,
info: MuseUI.Colors.blue,
error: MuseUI.Colors.red,
}).use('myTheme');搭配主題配色
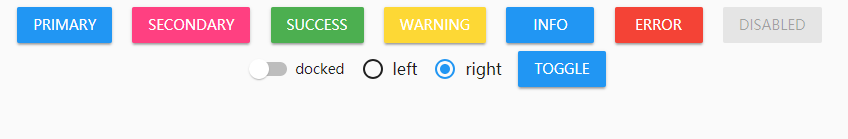
<template>
<div>
<mu-container class="button-wrapper">
<mu-button color="primary">Primary</mu-button>
<mu-button color="secondary">Secondary</mu-button>
<mu-button color="success">Success</mu-button>
<mu-button color="warning">Warning</mu-button>
<mu-button color="info">Info</mu-button>
<mu-button color="error">Error</mu-button>
<mu-button disabled>disabled</mu-button>
</mu-container>
<mu-container>
<mu-flex justify-content="center" align-items="center">
<mu-switch style="margin-left: 16px" v-model="docked" label="docked"></mu-switch>
<mu-radio style="margin-left: 16px" v-model="position" value="left" label="left"></mu-radio>
<mu-radio style="margin-left: 16px" v-model="position" value="right" label="right"></mu-radio>
<mu-button color="primary" style="margin-left: 16px" @click="open = !open">
toggle
</mu-button>
</mu-flex>
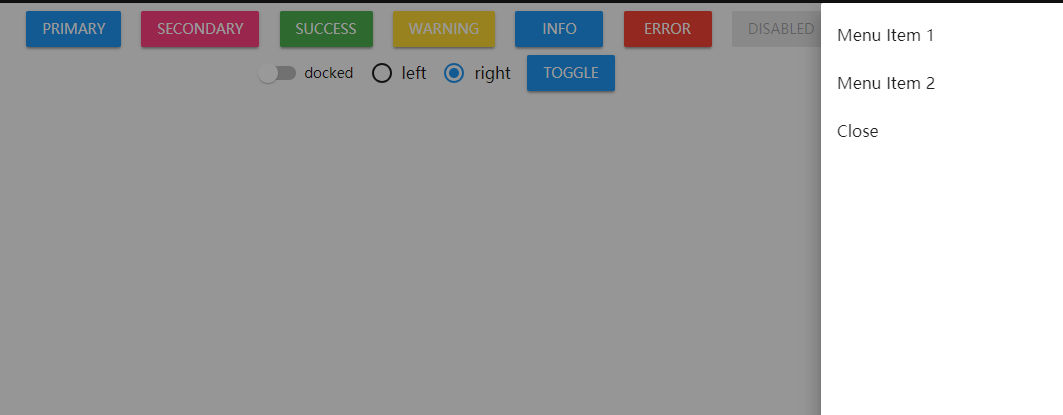
<mu-drawer :open.sync="open" :docked="docked" :right="position === 'right'">
<mu-list>
<mu-list-item button>
<mu-list-item-title>Menu Item 1</mu-list-item-title>
</mu-list-item>
<mu-list-item button>
<mu-list-item-title>Menu Item 2</mu-list-item-title>
</mu-list-item>
<mu-list-item @click="open = false" button>
<mu-list-item-title>Close</mu-list-item-title>
</mu-list-item>
</mu-list>
</mu-drawer>
</mu-container>
</div>
</template>
<script>
export default {
data () {
return {
docked: false,
open: false,
position: 'left'
}
},
methods: {
}
}
</script>
<style lang="styl">
.button-wrapper {
text-align: center;
.mu-button{
margin: 8px;
}
}
</style>



有些外掛的是在包之外另外安裝的,比如很喜歡的toast效果
npm install muse-ui-toast -S安裝這個外掛,需要說明的是外掛不能單獨存在,依附在muse-ui上
import Toast from 'muse-ui-toast'
Vue.use(Toast)main.js中新加引入
import 'muse-ui/dist/muse-ui.css'
import 'muse-ui/dist/muse-ui.js'
import MuseUI from 'muse-ui'
import Toast from 'muse-ui-toast' // 元件
Vue.use(Toast)
Vue.use(MuseUI)
MuseUI.theme.add('myTheme', {
primary: MuseUI.Colors.blue,
secondary: MuseUI.Colors.pinkA200,
success: MuseUI.Colors.green,
warning: MuseUI.Colors.yellow600,
info: MuseUI.Colors.blue,
error: MuseUI.Colors.red
}).use('myTheme')
Vue.use(Toast)main.js引入相關
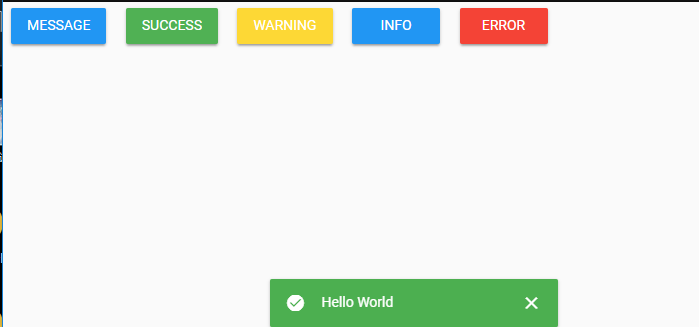
<template>
<div>
<mu-button class="demo-button" @click="$toast.message('Hello World')" color="primary">message</mu-button>
<mu-button class="demo-button" @click="$toast.success('Hello World')" color="success">success</mu-button>
<mu-button class="demo-button" @click="$toast.warning('Hello World')" color="warning">warning</mu-button>
<mu-button class="demo-button" @click="$toast.info('Hello World')" color="info">info</mu-button>
<mu-button class="demo-button" @click="$toast.error('Hello World')" color="error">error</mu-button>
</div>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
}
}
</script>
<style lang="styl">
.demo-button {
margin: 6px 8px;
}
</style>
.vue

效果
4.Material Design(vuetify)
npm install vuetify --save安裝
import 'vuetify/dist/vuetify.min.css'
import 'vuetify/dist/vuetify.min.js'
import Vuetify from 'vuetify'
import colors from 'vuetify/es5/util/colors'
Vue.use(Vuetify, colors, {iconfont: 'mdi' // 'md' || 'mdi' || 'fa' || 'fa4',
}, {
theme: {
primary: colors.purple,
secondary: colors.grey.darken1,
accent: colors.shades.black,
error: colors.red.accent3
}
})在main.js中引入,設定color
<link href='https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons' rel="stylesheet">在index.html的head區域加入圖示連線
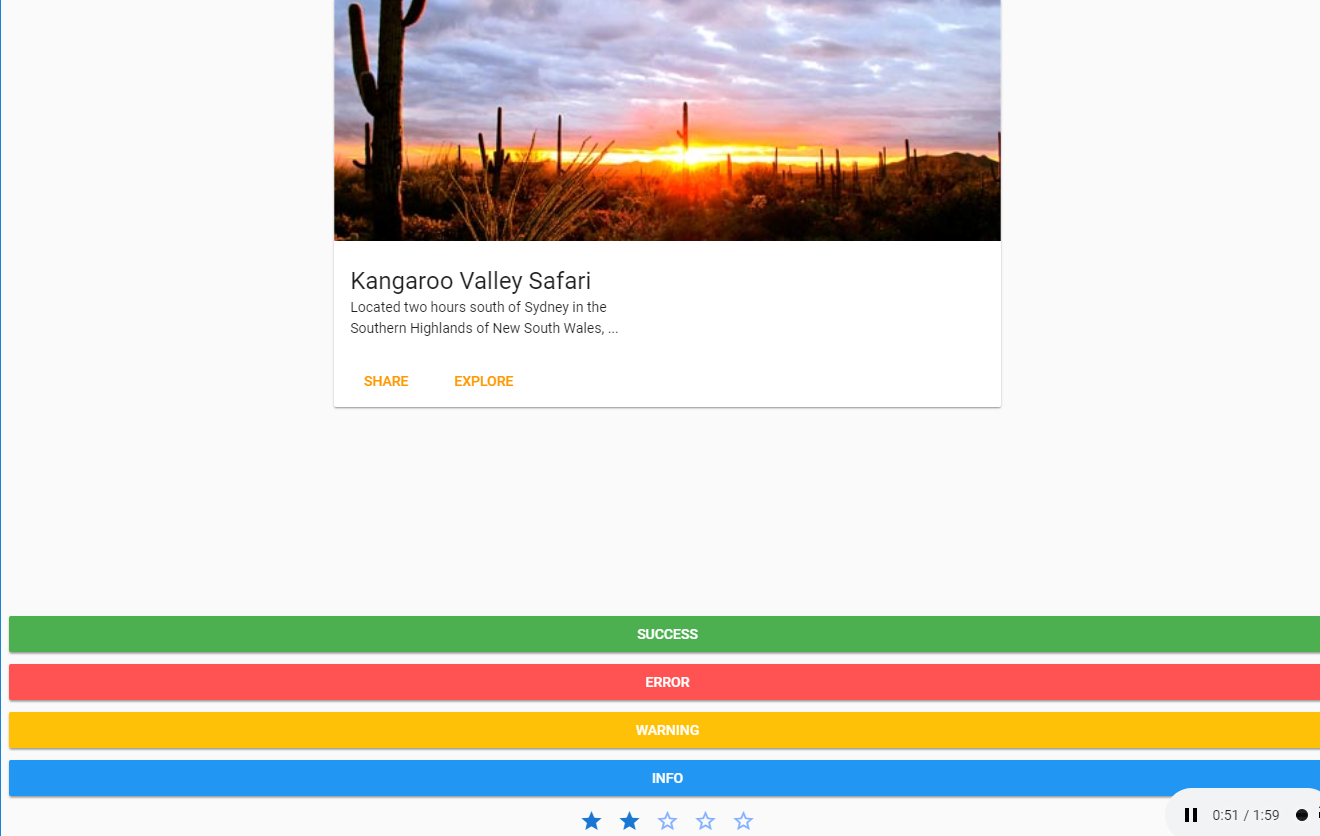
<template>
<v-app white>
<v-layout>
<v-flex xs12 sm6 offset-sm3>
<v-card>
<v-img
src="https://cdn.vuetifyjs.com/images/cards/desert.jpg"
aspect-ratio="2.75"></v-img>
<v-card-title primary-title>
<div>
<h3 class="headline mb-0">Kangaroo Valley Safari</h3>
<div>Located two hours south of Sydney in the <br>Southern Highlands of New South Wales, ...</div>
</div>
</v-card-title>
<v-card-actions>
<v-btn flat color="orange">Share</v-btn>
<v-btn flat color="orange">Explore</v-btn>
</v-card-actions>
</v-card>
</v-flex>
</v-layout>
<v-btn color="success">Success</v-btn>
<v-btn color="error">Error</v-btn>
<v-btn color="warning">Warning</v-btn>
<v-btn color="info">Info</v-btn>
<div class="text-xs-center">
<v-rating v-model="rating"></v-rating>
</div>
</v-app>
</template>
<script>
export default {
data () {
return {
rating: 2,
test: {
value: '',
placeHolder: '請輸入',
state: 'success',
tip: '',
inline: true
},
timeline: [{
icon: 'ion-alert-circled',
color: '#2db7f5',
text: '連線伺服器 2016-06-16 20:01:12'
},
{
color: '#2db7f5',
text: '準備上傳檔案 2016-06-16 20:01:13'
},
{
color: 'red',
text: '上傳失敗 2016-06-16 20:01:14'
}]
}
},
methods: {
}
}
</script>
在.vue中使用,注意根節點需要以<v-app></v-app>作為節點名稱,可選擇white和black兩種主題色

5.iview
npm install iview --save安裝
import 'iview/dist/styles/iview.css'
import iView from 'iview'
Vue.use(iView)main.js
<template>
<Row>
<Col span="12">
<DatePicker type="date" placeholder="Select date" style="width: 200px"></DatePicker>
</Col>
<Col span="12">
<DatePicker type="daterange" placement="bottom-end" placeholder="Select date" style="width: 200px"></DatePicker>
</Col>
</Row>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
}
}
</script>
<style lang="styl">
</style>
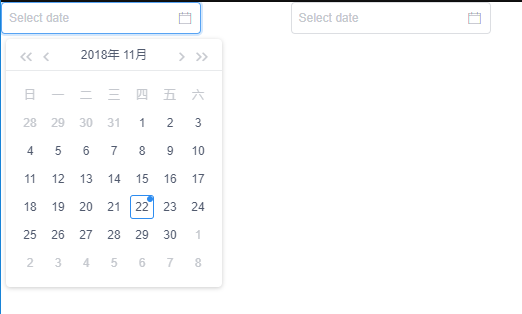
.vue

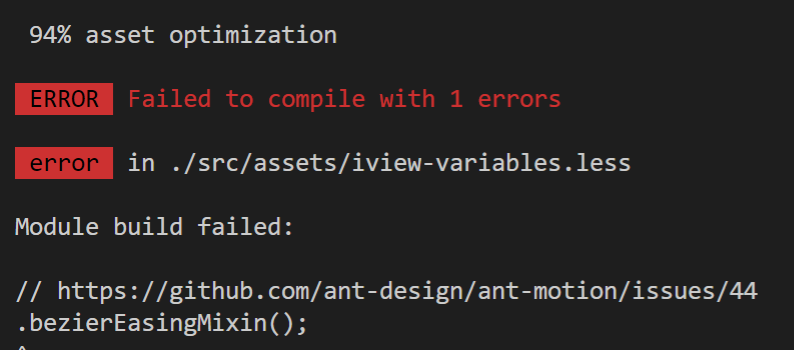
執行報錯:iView將標籤渲染為原生html標籤時,由於這些標籤是自閉合的,所以有end標籤會報錯。
![]()
![]()
"vue/no-parsing-error": [2, { "x-invalid-end-tag": false }]根目錄下 - .eslintrc.js - rules,新增一行


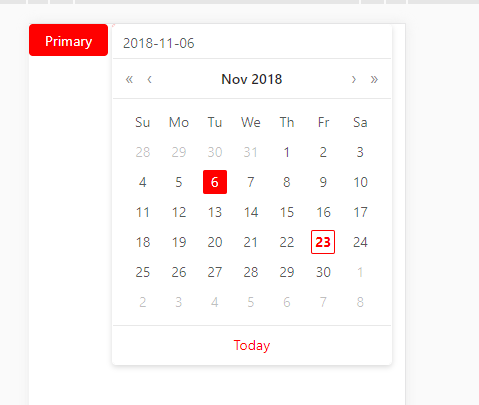
@import '~iview/src/styles/index.less';
// Here are the variables to cover, such as:
@primary-color: #8c0776;在assets下新建iview-variablaes.less檔案
import './assets/iview-variables.less'main.js中引入
如果報錯沒找到模型,先確認路徑無誤
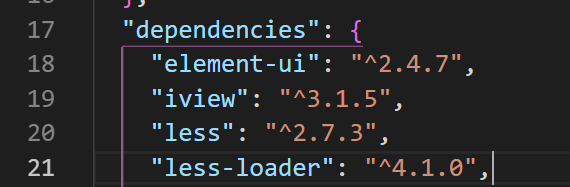
npm install [email protected]^2.7.3
npm install less-loader安裝less-loader

如果less安裝在3.0.0版本以上的就會報錯,原因:多了一層 import 會導致 less 編譯的順序發生變化
可安裝版本可以在github上搜索相關檢視

可以使用的版本

效果:主題色改變
6.Vue-material
npm install vue-material --save安裝
import 'vue-material/dist/vue-material.min.css'
import 'vue-material/dist/theme/default-dark.css' // 暗色主題
import VueMaterial from 'vue-material'
Vue.use(VueMaterial)引入
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic|Material+Icons">index.html的head區域引入圖示
<template>
<div>
<md-datepicker v-model="selectedDate" />
<md-field>
<label for="movie">First day of a week</label>
<md-select v-model="firstDayOfAWeek">
<md-option value="0">Sunday</md-option>
<md-option value="1">Monday</md-option>
</md-select>
<span class="md-helper-text">This config is global.</span>
</md-field>
</div>
</template>
<script>
export default {
name: 'BasicDatepicker',
data: () => ({
selectedDate: null
}),
computed: {
firstDayOfAWeek: {
get () {
return this.$material.locale.firstDayOfAWeek
},
set (val) {
this.$material.locale.firstDayOfAWeek = val
}
}
}
}
</script>
.vue使用


響應式樣式,移動、pc都可以使用
自定義主題:
@import "~vue-material/dist/theme/engine"; // Import the theme engine
@include md-register-theme("default", (
primary: #3fffbe, // The primary color of your brand
accent: #1a11e8 // The secondary color of your brand
));
@import "~vue-material/src/theme/all"; // Apply the theme在assests下新建 vueMaterial-variables.less檔案
import './assets/vueMaterial-variables.scss'引入

主題顏色改變
7.Buefy
npm install buefy安裝
import 'buefy/dist/buefy.css'
import Buefy from 'buefy'
Vue.use(Buefy)
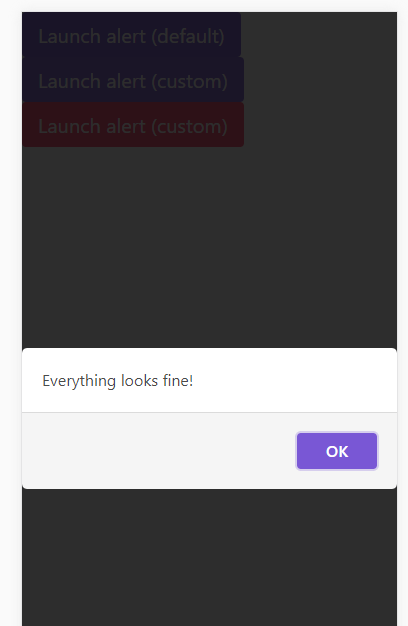
<template>
<section>
<button class="button is-medium is-primary" @click="alert">
Launch alert (default)
</button>
<button class="button is-medium is-primary" @click="alertCustom">
Launch alert (custom)
</button>
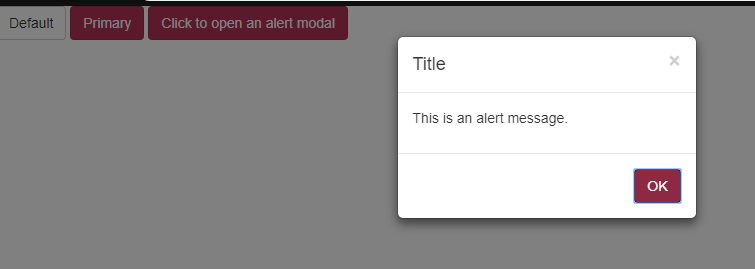
<button class="button is-medium is-danger" @click="alertCustomError">
Launch alert (custom)
</button>
</section>
</template>
<script>
export default {
methods: {
alert () {
this.$dialog.alert('Everything looks fine!')
},
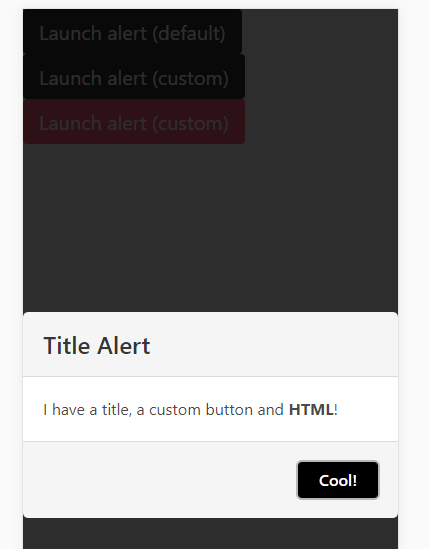
alertCustom () {
this.$dialog.alert({
title: 'Title Alert',
message: 'I have a title, a custom button and <b>HTML</b>!',
confirmText: 'Cool!'
})
},
alertCustomError () {
this.$dialog.alert({
title: 'Error',
message: 'Something\'s not good but I have a custom <b>icon</b> and <b>type</b>',
type: 'is-danger',
hasIcon: true,
icon: 'times-circle',
iconPack: 'fa'
})
}
}
}
</script>

更換主題:
// Import Bulma's core
@import "~bulma/sass/utilities/_all";
// Set your colors
$primary: #000;
$primary-invert: findColorInvert($primary);
$twitter: #4099FF;
$twitter-invert: findColorInvert($twitter);
// Setup $colors to use as bulma classes (e.g. 'is-twitter')
$colors: (
"white": ($white, $black),
"black": ($black, $white),
"light": ($light, $light-invert),
"dark": ($dark, $dark-invert),
"primary": ($primary, $primary-invert),
"info": ($info, $info-invert),
"success": ($success, $success-invert),
"warning": ($warning, $warning-invert),
"danger": ($danger, $danger-invert),
"twitter": ($twitter, $twitter-invert)
);
// Links
$link: $primary;
$link-invert: $primary-invert;
$link-focus-border: $primary;
// Import Bulma and Buefy styles
@import "~bulma";
@import "~buefy/src/scss/buefy";
在assets下新建buefy-variabel.scss檔案
import './assets/buefy-variables.scss'引入

顏色改變
8.vant
npm i vant -S安裝
import 'vant/lib/index.css'
import Vant from 'vant'
Vue.use(Vant)引用
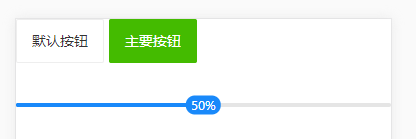
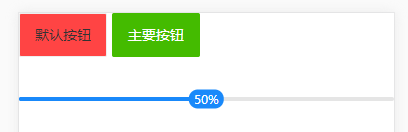
<template>
<div>
<div>
<van-button type="default">預設按鈕</van-button>
<van-button type="primary">主要按鈕</van-button>
</div>
<div style="margin-top:40px;width:100%">
<van-progress :percentage="50" />
</div>
</div>
</template>
<script>
export default {
methods: {
}
}
</script>
.vue使用

效果
主題定製:

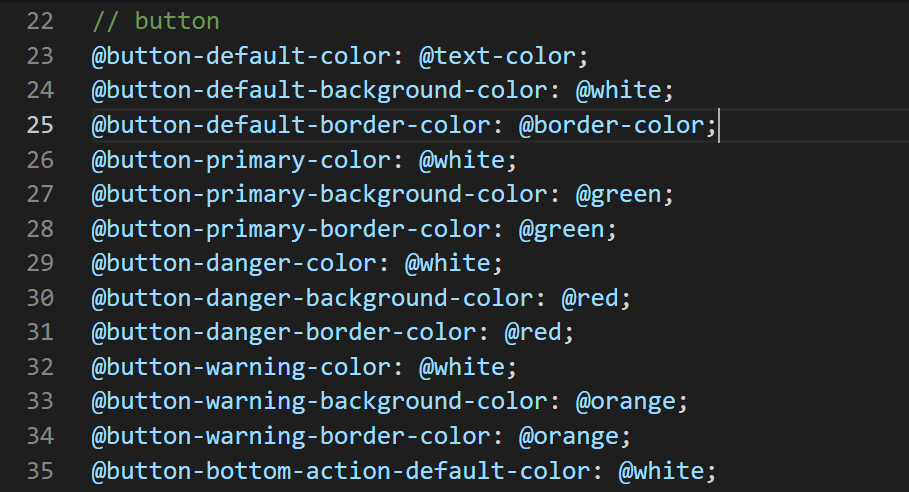
開啟專案目錄下\node_modules\vant\packages\style\var.less檔案,可以看到所有變數名
@import '~vant/packages/index.less';
// Here are the variables to cover, such as:
@button-default-background-color: @red;在assets下新建vant-variables.less檔案
import './assets/vant-variables.less'引入

效果
9.at-ui
npm install at-ui -s
npm install at-ui-style -s安裝
import 'at-ui-style'
import AtComponents from 'at-ui'
Vue.use(AtComponents)引入
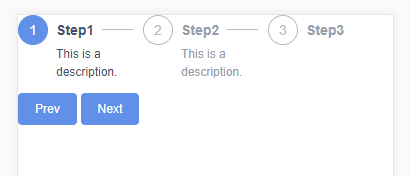
<template>
<div>
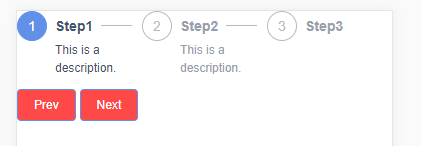
<at-steps :current='current'>
<at-step title="Step1" description="This is a description."></at-step>
<at-step title="Step2" description="This is a description."></at-step>
<at-step title="Step3"></at-step>
</at-steps>
<at-button type="primary" @click="prev" style="margin-top: 12px;">Prev</at-button>
<at-button type="primary" @click="next" style="margin-top: 12px;">Next</at-button>
</div>
</template>
<script>
export default {
methods: {
}
}
</script>

定製主題:

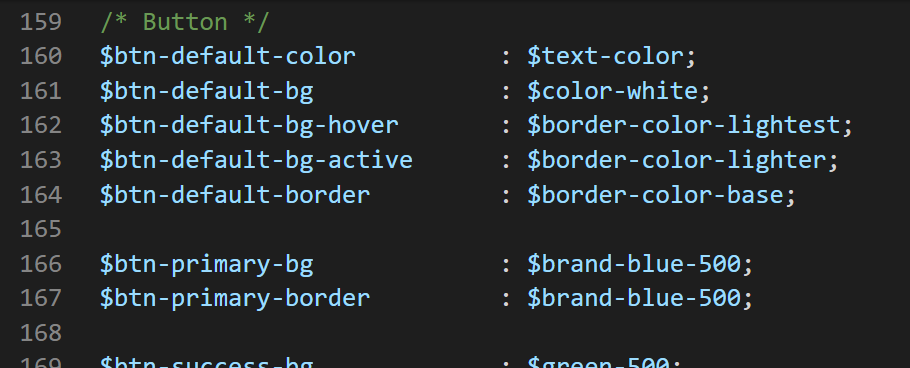
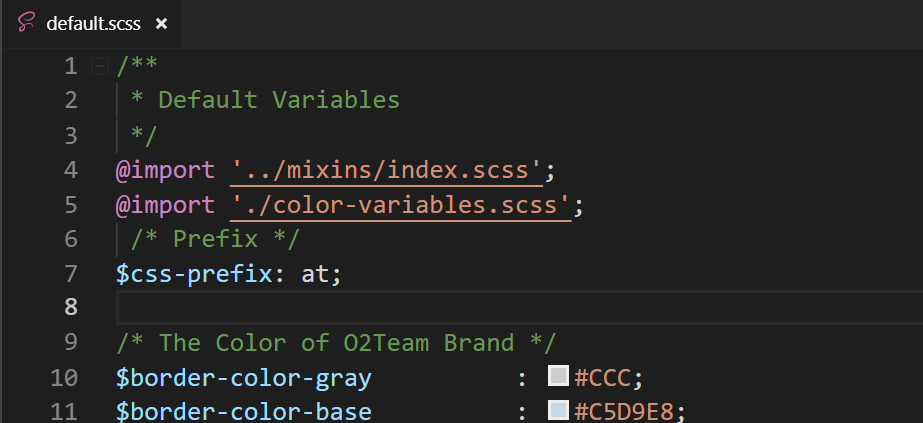
開啟專案目錄下\node_modules\at-ui-style/src/variables/default.scss,可以看到所有變數名
猶豫官方沒有做主題定製的簡單設定,所以我們要自行修改一些連線路徑


首先把有顏色變數的部分剪下複製到同級目錄下新建檔案為node_modules\at-ui\src\stylesheet\src\variables\color-variables.scss
import 'at-ui/src/stylesheet/src/index.scss'// 不引入import 'at-ui-style'
import './assets/atUI-variables.scss'
@import './color-variables.scss';在原先剪下位置引入剛才的那部分檔案

@import '../../../../../../src/assets/atUI-variables.scss';在最後一行引入我們新建的修改檔案scss位置
@import "~at-ui/src/stylesheet/src/variables/color-variables.scss";
$btn-primary-bg: $red-500;atUI-variables.scss檔案內容

效果
10.keen-ui
npm install keen-ui --save
安裝
import 'keen-ui/dist/keen-ui.css'
import KeenUI from 'keen-ui'
Vue.use(KeenUI)引入
<template>
<div>
<div>
<ui-button :size="size">Normal</ui-button>
<ui-button color="primary" :size="size">Normal</ui-button>
</div>
<section class="page page--ui-alert">
<div class="page__examples">
<ui-alert @dismiss="showAlert1 = false" v-show="showAlert1">
Hi everybody! This is the default alert.
</ui-alert>
<ui-alert @dismiss="showAlert2 = false" type="success" v-show="showAlert2">
Okilly dokilly, your account was updated successfully.
</ui-alert>
<ui-alert @dismiss="showAlert3 = false" type="warning" v-show="showAlert3">
Ay caramba! Alerts can also contain HTML. <a href="https://google.com" target="_blank" rel="noopener">Click here</a> for Google.com.
</ui-alert>
<ui-alert @dismiss="showAlert4 = false" type="error" v-show="showAlert4">
D'oh! Something went wrong and we cannot process your request at this time. Try again later.
</ui-alert>
<ui-button @click="resetAlerts">Reset Alerts</ui-button>
</div>
</section>
</div>
</template>
<script>
import '../../node_modules/keen-ui/src/bootstrap'// Required to setup Keen UI, should be imported only once in your project
import UiAlert from '../../node_modules/keen-ui/src/UiAlert.vue'
import UiButton from '../../node_modules/keen-ui/src/UiButton.vue'
import UiIcon from '../../node_modules/keen-ui/src/UiIcon.vue'
export default {
data () {
return {
showAlert1: true,
showAlert2: true,
showAlert3: true,
showAlert4: true
}
},
methods: {
resetAlerts () {
this.showAlert1 = true
this.showAlert2 = true
this.showAlert3 = true
this.showAlert4 = true
}
},
components: {
UiAlert,
UiButton,
UiIcon
}
}
</script>
文件中給的地址都是連同vue完整的,按照自己需要,刪減很多

引入其他元件vue的時候需要注意路徑

主題定製:

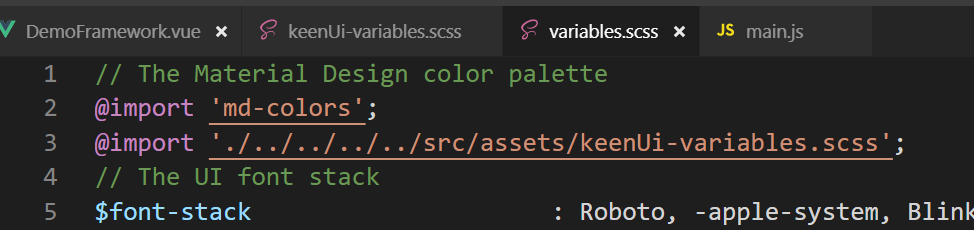
專案路徑下\node_modules\keen-ui\src\styles\variables.scss,開啟檔案
@import './../../../../src/assets/keenUi-variables.scss';新增這句
@import "~keen-ui/src/styles/md-colors.scss";
$brand-primary-color : $md-green !default;在assets下新建keenUi-variables.scss檔案

效果
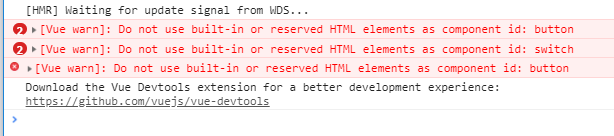
11.vue-carbon(和原生元件衝突,還未解決)
文件:http://myronliu.com/vue-carbon/book/v0.5.0/
npm install vue-carbon --save安裝
import VueCarbon from 'vue-carbon'
import 'vue-carbon/dist/vue-carbon.css' // 載入檔案
Vue.use(VueCarbon)引入
<template>
<div>
<!--普通按鈕-->
<button>測試</button>
<!--使用 icon-->
<button>
<icon value="info"></icon>
info
</button>
<!--fill-->
<button fill>fill</button>
<!--raised-->
<button raised>raised</button>
<!--顏色設定-->
<button color="red" raised>color button</button>
<!--大按鈕-->
<button color="red" raised big>big button</button>
<!--不適用slot的寫法-->
<button color="red" raised text="big button" icon="mode_edit"></button>
</div>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
}
}
</script>
.vue

12.uiv
npm install uiv --save安裝
import * as uiv from 'uiv'
Vue.use(uiv)引入
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.0.2/css/bootstrap.min.css">index.html的head區域引入 Bootstrap 3 CSS
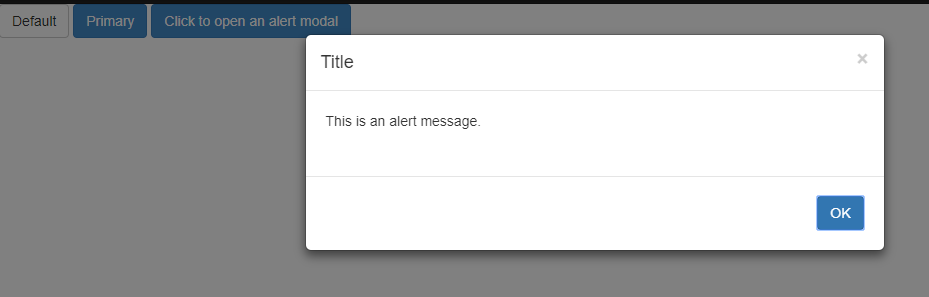
<template>
<div>
<btn>Default</btn>
<btn type="primary">Primary</btn>
<btn @click="alert" type="primary">Click to open an alert modal</btn>
</div>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
alert () {
this.$alert({
title: 'Title',
content: 'This is an alert message.'
}, (msg) => {
// callback after modal dismissed
this.$notify(`You selected ${msg}.`)
})
}
}
}
</script>
.vue檔案

定製主題:

現在網上找到樣式min.css,在static下新建css檔案存入
<link rel="stylesheet" href="./static/boostrapCss/bootstrap.min.css">在index.html引入
import './../static/boostrapCss/bootstrap.min.css'或者在main.js引入

效果
boostrap3定製頁面:https://v3.bootcss.com/customize/
13.fish-ui
npm install fish-ui --save安裝
import FishUI from 'fish-ui'
Vue.use(FishUI)main.js引入
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css"/>
<link rel="stylesheet" href="https://fonts.proxy.ustclug.org/css?family=Lato:400,700,400italic,700italic&subset=latin"/>index.html引入
<template>
<div>
<fish-switch v-model="v" :yesOrNo="[1, 0]"></fish-switch>
<fish-switch v-model="v1">checked...</fish-switch>
</div>
</template>
<script>
export default {
data () {
return {
v: 0,
v1: true
}
}
}
</script>
.vue

主題定製:
庫暫時是沒有的

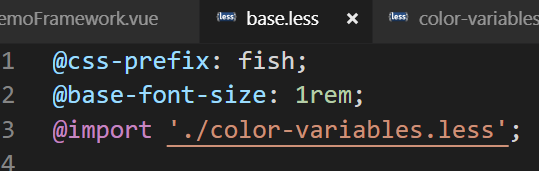
@import './color-variables.less';專案路徑下\node_modules\fish-ui\src\styles\base.less開啟檔案,將顏色部分貼上到新建檔案node_modules\fish-ui\src\styles\color-variables.less裡

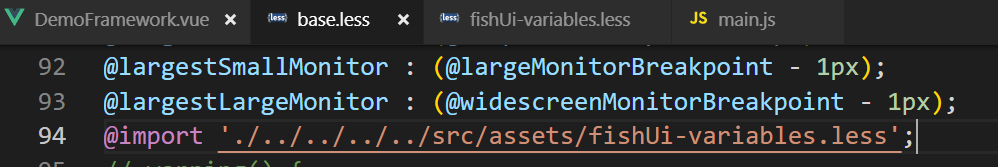
@import './../../../../src/assets/fishUi-variables.less';同時在後面引入自定義變數的less檔案
@import '~fish-ui/src/styles/index.less';
@primary-color: @green-color;新建專案路徑下\src\assets\fishUi-variables.less

效果
14.vuikit+uikit
vuikit文件:https://vuikit.js.org/guide
uikit文件:https://getuikit.com/docs
uikit中文文件:http://www.getuikit.net/docs/documentation_get-started.html
npm install vuikit -s
npm install @vuikit/icons -s
npm install @vuikit/theme -s安裝
import '@vuikit/theme'
import Vuikit from 'vuikit'
import VuikitIcons from '@vuikit/icons'
Vue.use(Vuikit)
Vue.use(VuikitIcons)引入
<template>
<div>
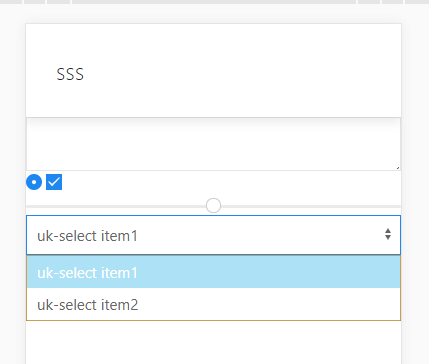
<vk-card>
<vk-card-title>sss</vk-card-title>
</vk-card>
<form>
<textarea class="uk-textarea"></textarea>
<input class="uk-radio" type="radio">
<input class="uk-checkbox" type="checkbox">
<input class="uk-range" type="range">
</form>
<select class="uk-select">
<option>uk-select item1</option>
<option>uk-select item2</option>
</select>
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
.vue

自定義主題:https://getuikit.com/docs/less#create-a-uikit-theme (略)
15.cube(主題報錯未解決)
npm install cube-ui --save安裝
import 'cube-ui/lib/cube.min.css'
import Cube from 'cube-ui'
Vue.use(Cube)引入
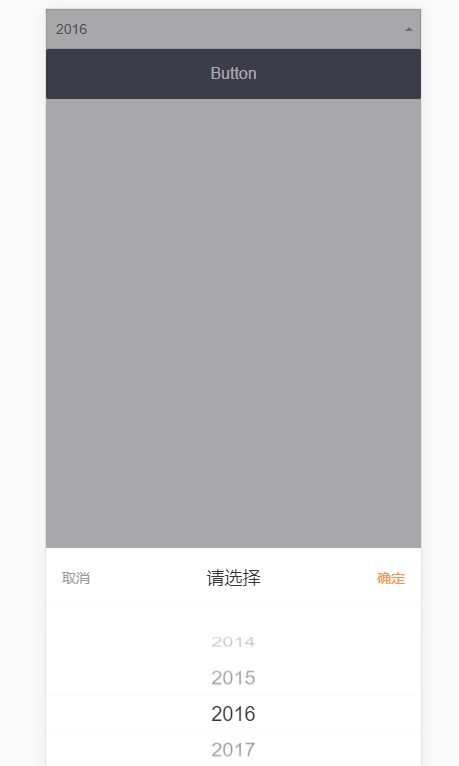
<template>
<div>
<cube-select
v-model="value"
:options="options">
</cube-select>
<cube-button>Button</cube-button>
</div>
</template>
<script>
export default {
data () {
return {
options: [2013, 2014, 2015, 2016, 2017, 2018],
value: 2016
}
}
}
</script>
.vue

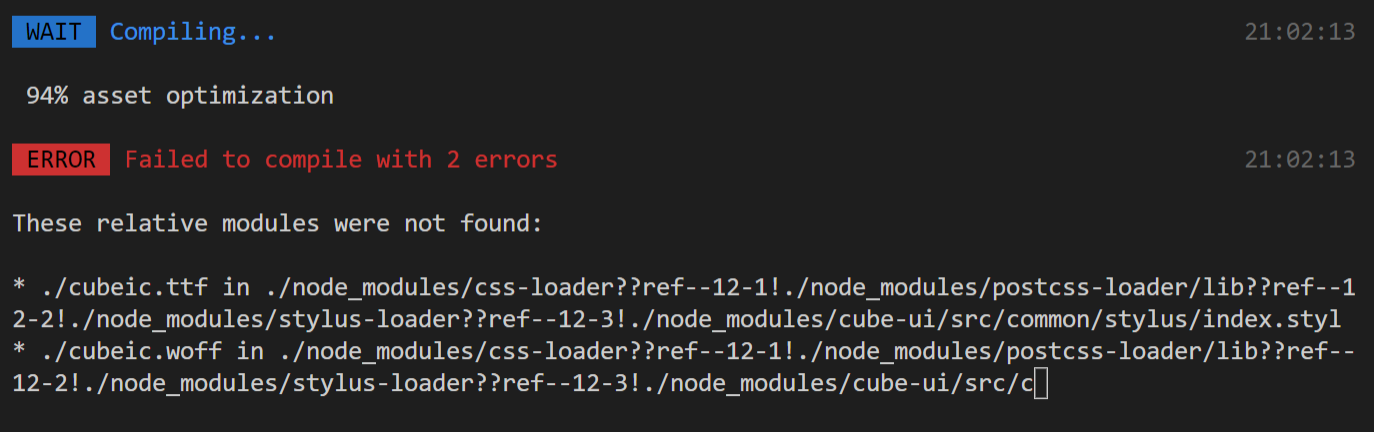
報錯
npm i [email protected]^0.3.5解決報錯問題
————————————————————————————————————
方式一:普通編譯
安裝

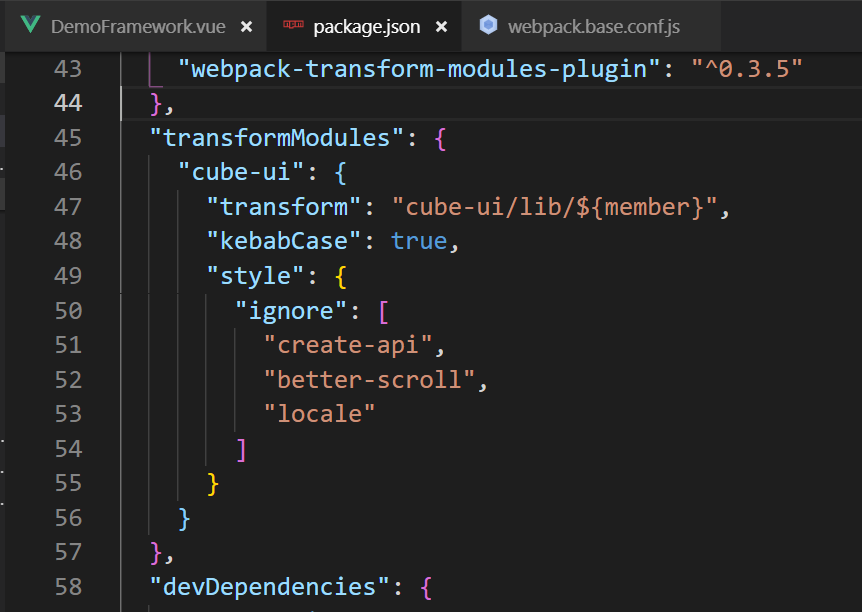
"transformModules": {
"cube-ui": {
"transform": "cube-ui/lib/${member}",
"kebabCase": true,
"style": {
"ignore": [
"create-api",
"better-scroll",
"locale"
]
}
}
},新增

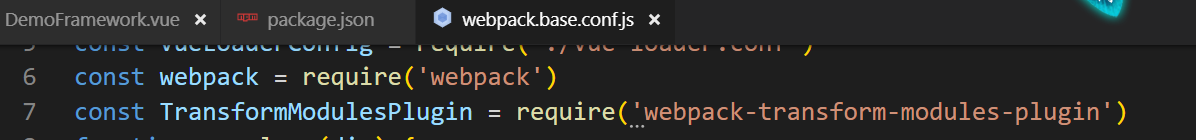
const TransformModulesPlugin = require('webpack-transform-modules-plugin')
'cube-ui': 'cube-ui/lib'
new TransformModulesPlugin()方式二:後編譯
——————————————————————————————————

效果
定製主題:

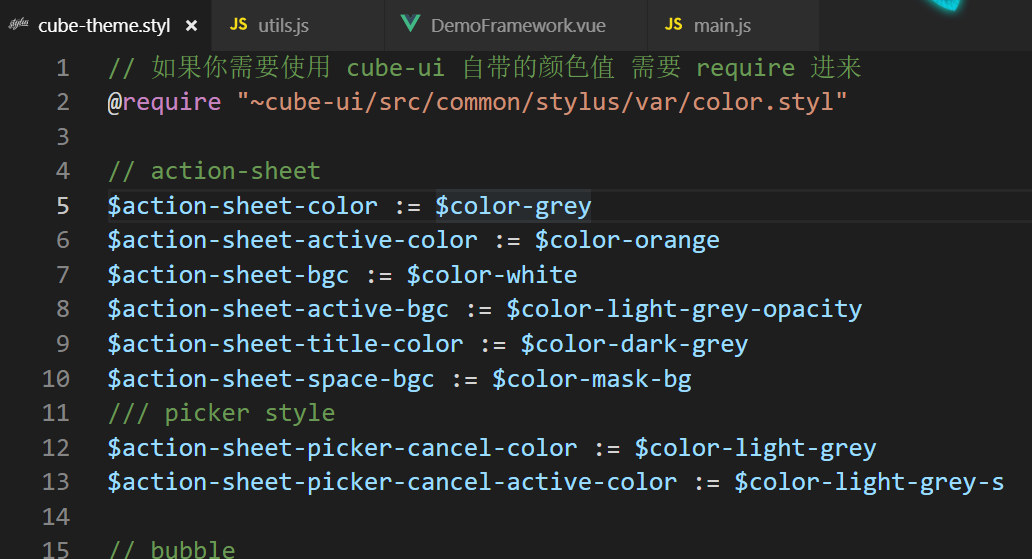
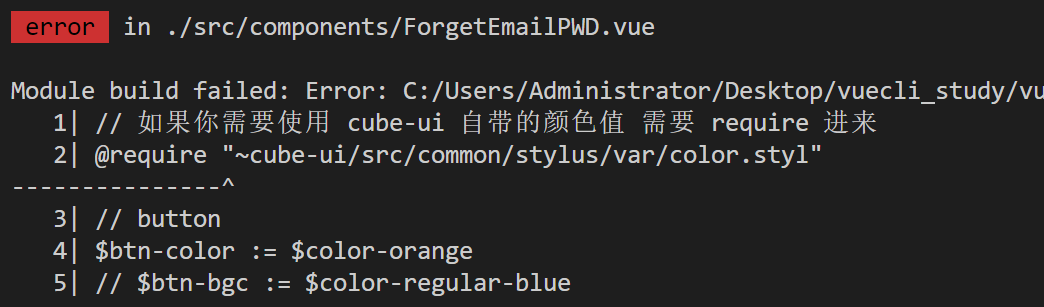
// 如果你需要使用 cube-ui 自帶的顏色值 需要 require 進來
@import "~cube-ui/src/common/stylus/var/color.styl"
// button
$btn-color := $color-orange
// $btn-bgc := $color-regular-blue
$btn-bdc := $color-orange
// $btn-active-bgc := $color-blue專案/src/assets 目錄下建立一個 cube-theme.styl的檔案

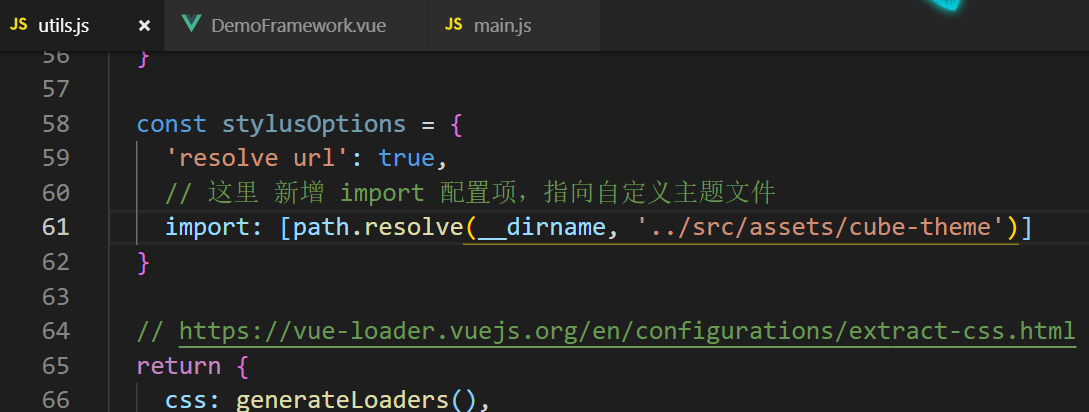
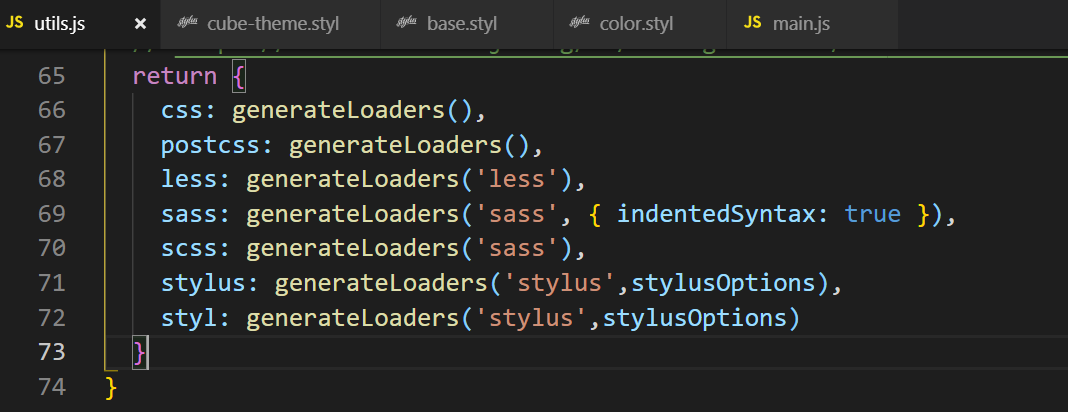
const stylusOptions = {
'resolve url': true,
// 這裡 新增 import 配置項,指向自定義主題檔案
import: [path.resolve(__dirname, '../src/assets/cube-theme')]
} 
stylus: generateLoaders('stylus',stylusOptions),
styl: generateLoaders('stylus',stylusOptions)build/utils.js 中的 exports.cssLoaders 函式新增這2段

報錯
https://www.jb51.net/article/131063.htm
https://didi.github.io/cube-ui/#/zh-CN/docs/theme
16.vue-Blu
npm install vue-blu --save安裝
import VueBlu from 'vue-blu'
import 'vue-blu/dist/css/vue-blu.min.css'
Vue.use(VueBlu)引入
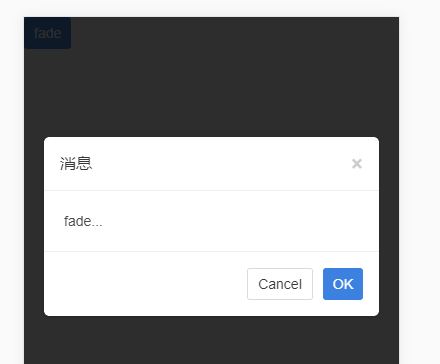
<template>
<div>
<button class="button is-primary" @click="fade">fade</button>
</div>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
fade () {
this.$modal.open({
autoClose: 3,
transition: 'fade',
content: 'fade...'
})
}
}
}
</script>
.vue

定製主題:
$blue: #000;
$turquoise: #f00;
// import
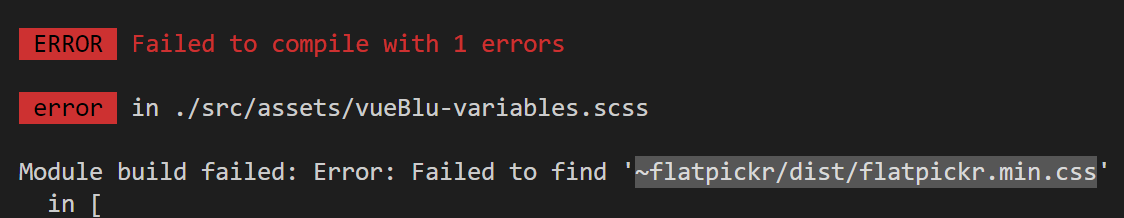
@import "~vue-blu/src/scss/blu";新建assets/vueBlu-variables.scss檔案
import './assets/vueBlu-variables.scss'main.js引入

報錯

找到位置先註釋掉
https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css
或者在適當的位置加入這個連線的程式碼(暫不這麼做)

效果
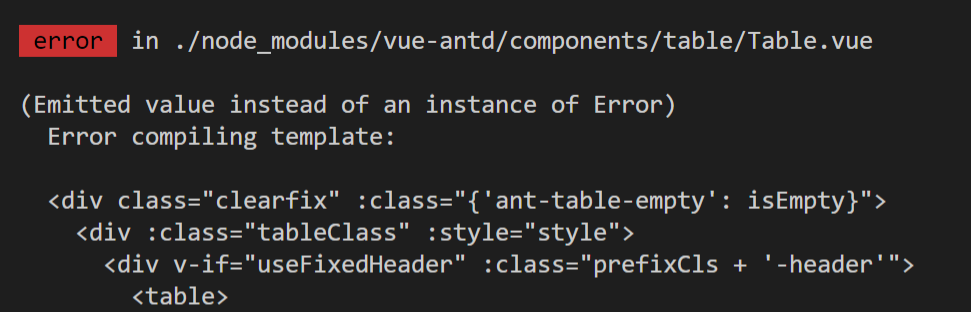
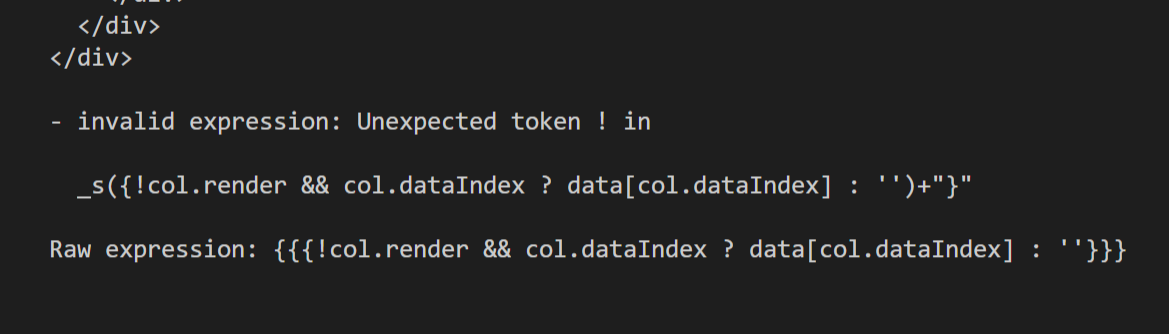
17.vue-antd(報錯)
npm install vue-antd --save安裝


已提交程式碼錯誤,等待解決
18.ant-design-vue
npm install ant-design-vue --save安裝
import 'ant-design-vue/dist/antd.css'
import antdVue from 'ant-design-vue'
Vue.use(antdVue)main.js
<template>
<div>
<a-button type="primary">Primary</a-button>
<a-date-picker @change="onChange" />
</div>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
onChange(date, dateString) {
console.log(date, dateString);
}
}
}
</script>
.vue

定製主題:
@import "~ant-design-vue/dist/antd.less";
@primary-color: #f00;antDesignVue-variables.less
import './assets/antDesignVue-variables.less'
19.vuesax
npm install vuesax -s
npm install material-icons --save安裝
import 'vuesax/dist/vuesax.css'
import 'material-icons/iconfont/material-icons.css';
import Vuesax from 'vuesax'
Vue.use(Vuesax)引入
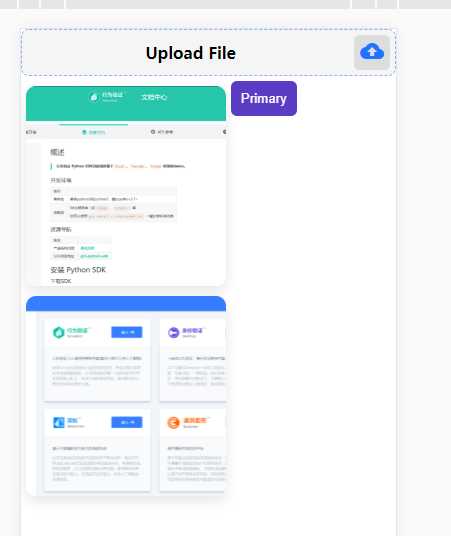
<template lang="html">
<div class="centerx">
<vs-upload action="https://jsonplaceholder.typicode.com/posts/" @on-success="successUpload" />
<vs-button color="primary" type="filled">Primary</vs-button>
</div>
</template>
<script>
export default {
methods: {
successUpload () {
this.$vs.notify({color: 'success', title: 'Upload Success', text: 'Lorem ipsum dolor sit amet, consectetur'})
}
}
}
</script>
.vue

不支援同時多圖一次上傳
主題定製:
Vue.use(Vuesax, {
theme: {
colors: {
primary: '#f00',
success: 'rgb(23, 201, 100)',
danger: 'rgb(242, 19, 93)',
warning: 'rgb(255, 130, 0)',
dark: 'rgb(36, 33, 69)'
}
}
})
效果
![]()
支援行內圖示顏色定製
20.VUX
npm install vux --save
npm i vux-loader -s #vux2裝
npm install yaml-loader --save-dev #識別語言安裝

const vuxLoader = require('vux-loader')新增

const webpackConfig = {講模型匯出設定為常量

module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})添加布丁
<!-- -->
<template>
<div>
<x-button type="primary">primary</x-button>
<x-icon type="ios-ionic-outline" size="30"></x-icon>
<x-icon type="ios-arrow-up" size="30"></x-icon>
</div>
</template>
<script>
import {XButton} from 'vux'
export default {
data () {
return {
}
},
components: {XButton}
}
</script>
<style lang="less">
.vux-x-icon {
fill: #F70968;
}
</style>
.vue,目前只能一個一個註冊

定製主題:
@actionsheet-label-primary-color: #00f;
@button-primary-bg-color: #00f;src\assets\vux-variables.less

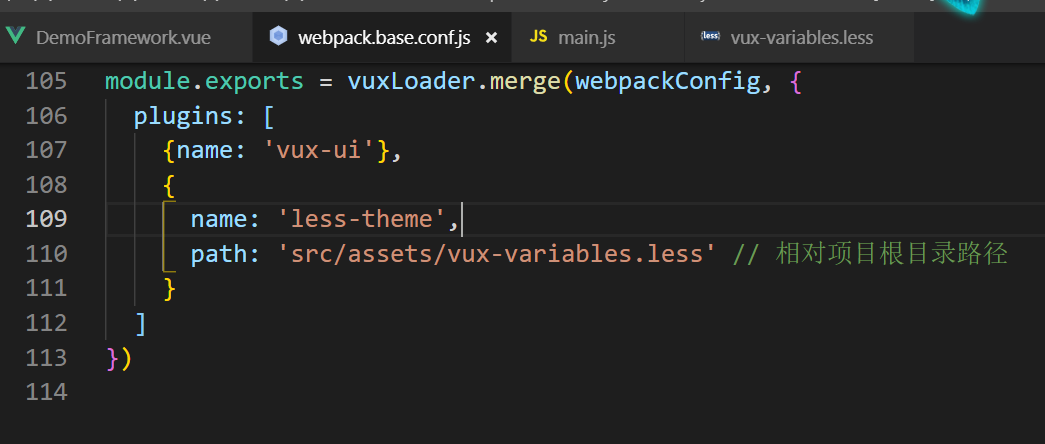
module.exports = vuxLoader.merge(webpackConfig, {
plugins: [
{name: 'vux-ui'},
{
name: 'less-theme',
path: 'src/assets/vux-variables.less' // 相對專案根目錄路徑
}
]
})build\webpack.base.conf.js

需要重啟重新整理後有改變,同時修改顏色,需要重新整理頁面才能得到最新
21.vonic(報錯,已提交)
npm install [email protected]
npm install --save VueRouter安裝
import vonic from 'vonic'
Vue.use(vonic)引入
<template>
<div class="page has-navbar" v-nav="{title: '選項卡'}">
<div class="page-content">
<tabs :tab-items="tabs" :tab-index="tabIndex" :on-tab-click="onTabClick"></tabs>
</div>
</div>
</template>
<script>
export default {
data() {
return{
tabs: [
"tab 1",
"tab 2",
"tab 3"
],
tabIndex: 0
}
},
methods: {
onTabClick(index) {
this.tabIndex = index
}
}
}
</script>
.vue

22.rubik
npm install i-rubik --save安裝
import 'i-rubik/dist/rubik.min.css'
import Rubik from 'i-rubik'
Vue.use(Rubik)引入
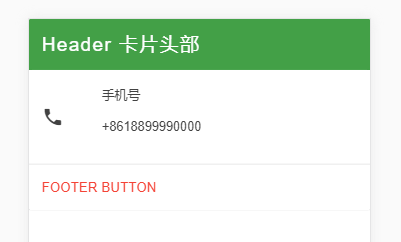
<template>
<div>
<r-card>
<r-card-row class="green darken-1">
<r-card-title class="white-text">Header 卡片頭部</r-card-title>
</r-card-row>
<r-card-text>
<r-card-row height="75px">
<r-icon class="mr-5">call</r-icon>
<div>
<p>手機號</p>
<p>+8618899990000</p>
</div>
</r-card-row>
</r-card-text>
<r-card-row actions>
<r-btn class="red-text" flat>Footer Button</r-btn>
</r-card-row>
</r-card>
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
.vue

顏色載入class裡,green,blue-text,text-accent-3等等

顏色對照
23.Onsen Ui
npm install onsenui vue-onsenui -s安裝
import 'onsenui/css/onsenui.css'
import 'onsenui/css/onsen-css-components.css'
import VueOnsen from 'vue-onsenui'
Vue.use(VueOnsen)引入
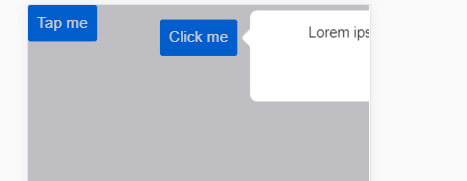
<template>
<div>
<v-ons-page>
<div style="height: 100%; display: flex; flex-direction: column">
<div style="height: 100%; margin: 1em 0; display: flex; justify-content: space-around">
<v-ons-button @click="showPopover($event, 'right')" style="align-self: flex-start">Click me</v-ons-button>
</div>
</div>
<v-ons-popover cancelable
:visible.sync="popoverVisible"
:target="popoverTarget"
:direction="popoverDirection"
:cover-target="coverTarget">
<p style="text-align: center">Lorem ipsum</p>
</v-ons-popover>
</v-ons-page>
<v-ons-button style="z-index:2">Tap me</v-ons-button>
</div>
</template>
<script>
export default {
data () {
return {
popoverVisible: false,
popoverTarget: null,
popoverDirection: 'up',
coverTarget: false
}
},
methods: {
showPopover (event, direction, coverTarget = false) {
this.popoverTarget = event
this.popoverDirection = direction
this.coverTarget = coverTarget
this.popoverVisible = true
}
}
}
</script>
.vue

定製主題:
安裝yarm:https://yarnpkg.com/lang/en/docs/install/#windows-stable
cd node_modules/onsenui/css-components-src進入目錄
npm install -g gulp
npm install
gulp serve
安裝並啟動監聽
import 'onsenui/build/css/onsen-css-components.css' // 自定義引入main.js元件樣式替換成build下的

node_modules\onsenui\css-components-src\src\theme.css修改顏色

24.N3
npm install N3-components --save-dev安裝
import 'N3-components/dist/index.min.css'
import N3Components from 'N3-components'
// for English (default chinese)
// version 2.2.0 or later
Vue.use(N3Components, 'en')引入
<template>
<div>
<n3-timepicker v-model="value" format="hh:mm:ss" ></n3-timepicker>
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
.vue

定製主題:
@import '~N3-components/src/style/common.less';
/*base color*/
@whiteColor: #fff;
@blackColor: #000;
@lightBlackColor: #333;
@grayColor: #ccc;
@weightGrayColor: #999;
@lightGrayColor: #eee;
@lightColor: #f9f9f9;
/*font color*/
@fontColor: #555;
/*theme color*/
@primaryColor: #f00;
@primaryColorhover: #39b2a9;
@hoverColor:rgba(65, 202, 192, 0.05);
/*extend color*/
@successColor: #19d567;
@successColorhover: #30d073;
@infoColor: #2db7f5;
@infoColorhover: #43bcf3;
@dangerColor: #f50;
@dangerColorhover: #f9702b;
@warningColor: #fa0;
@warningColorhover: #f5b73b;
assets/N3-variables.less檔案必須全部複製變數,修改其中顏色

import './assets/N3-variables.less'引入

效果
25.vuestorefront
npm install atui --save安裝
import 'atui/dist/greater-blue.css'
import atui from 'atui'
Vue.use(atui)引入
<template>
<div>
<v-button primary value="中號+主按鈕"></v-button>
<searchbox placeholder="請輸入關鍵詞搜尋" :value="defaultVal" :search-list="searchList" text-field="name" @value-change="valueChange" @value-check="valueCheck"></searchbox>
</div>
</template>
<script>
import atui from 'atui'
export default {
data () {
return {
defaultVal: '果',
searchList: [
{name: '水果', value: '1'},
{name: '蘋果', value: '2'},
{name: '香蕉', value: '3'},
{name: '香菜', value: '22'}
]
}
},
components: {
searchbox: atui.Searchbox
},
methods: {
valueChange (val) {
console.log(val)
},
valueCheck (item) {
console.log(item)
}
}
}
</script>
.vue

定製主題(官
