vue專案引入Iconfont圖示庫
阿新 • • 發佈:2018-12-17
在進行專案開發過程中,vue專案中前端所使用的UI框架是element ui,但是element的字型圖示庫不足以滿足日常開發的需要,或者公司專案要求使用本公司ui設計的圖示,都可以參考以下的步驟,
1. 在阿里圖示庫中選中你想要的圖示庫,並點選進去,

2. 注意: 我們在選擇圖示是後,如果是需要多個圖示就將選中的圖示加入購物車,但是如果我們沒有在這一個圖示庫中找到自己需要的圖示時,可以去其他的圖示庫中進行選擇,但是要記住離開這個圖示庫的時候,記得將選擇的圖示加入自己建立的專案中,
不然去其他圖示庫的時候,圖示庫中會被清空,除非你從新進入這一個圖示庫中,

3. 選擇完成後,點選右上角選擇購物車,

4. 進入購物車頁面,然後點選提交至專案中,因為我們是新建的專案,所以要先在圖示庫中新建專案後,才能將以選中圖示加入專案中,進行儲存,

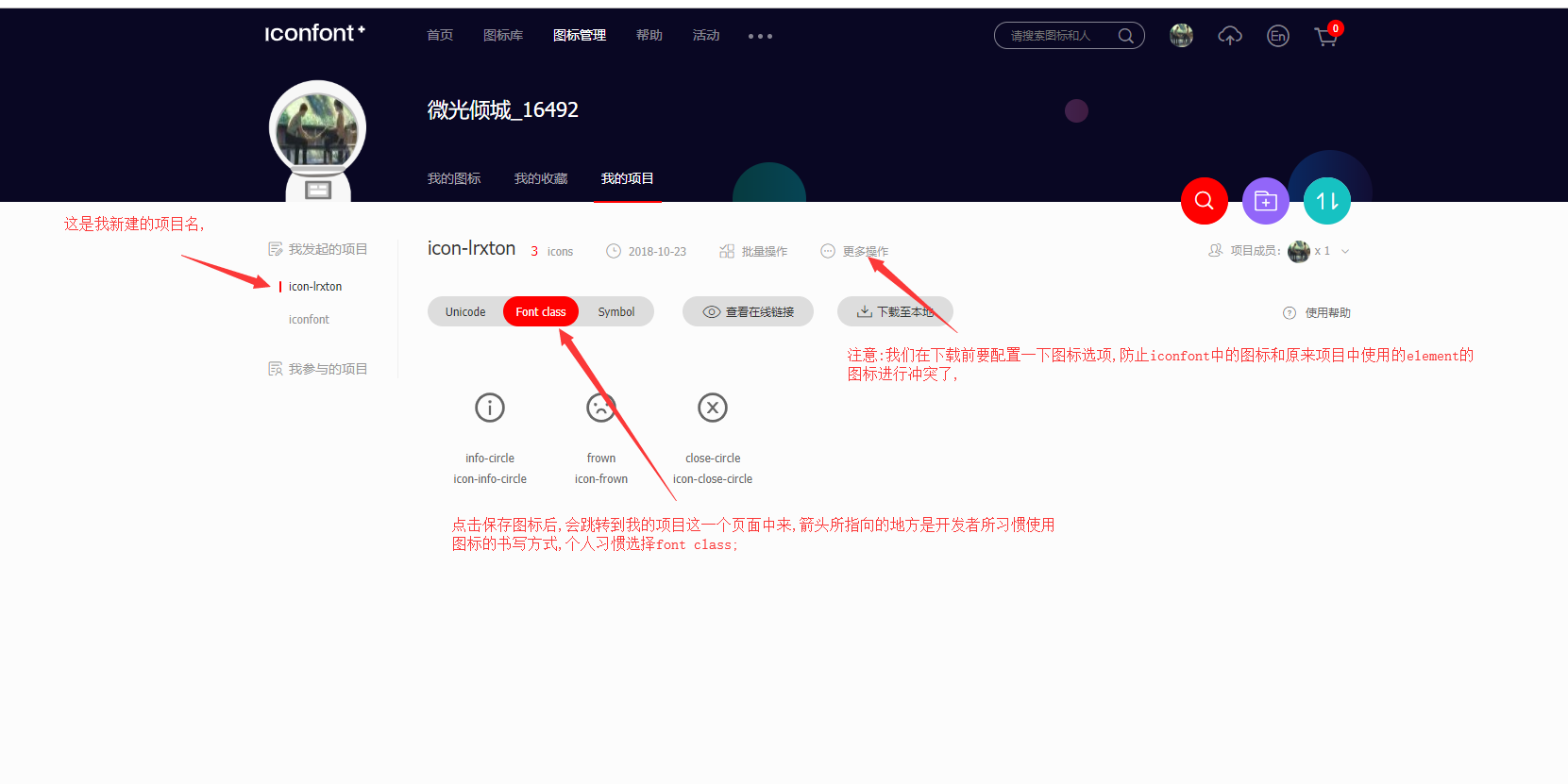
5. 點選新增後,進入我的專案這個頁面,會顯示自己已經選擇的圖示,在點選下載到本地前,要注意配置一下圖表選項,

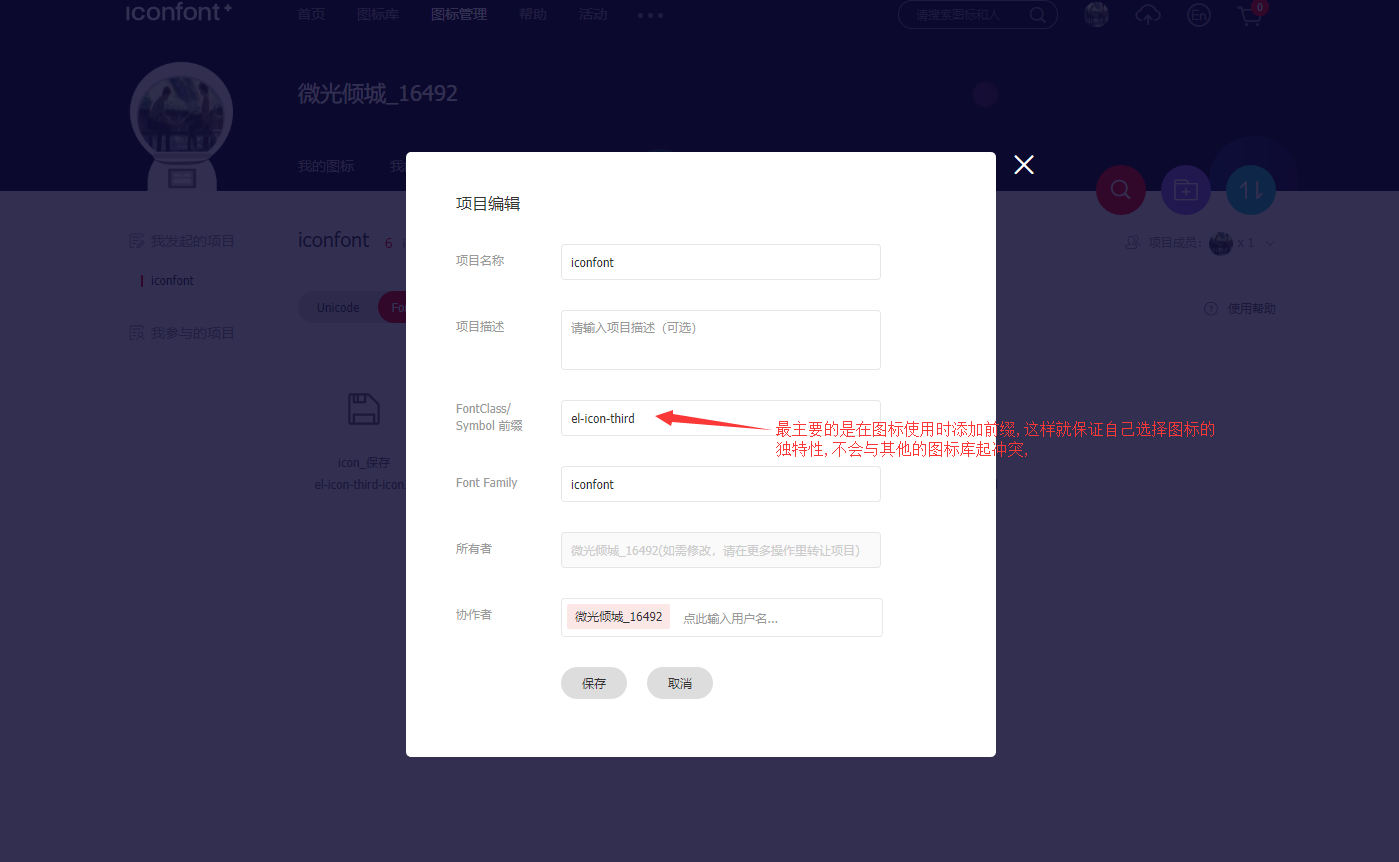
6. 點選編輯選項;

7. 配置圖示使用字首,然後點選儲存,就可以下載到本地了,

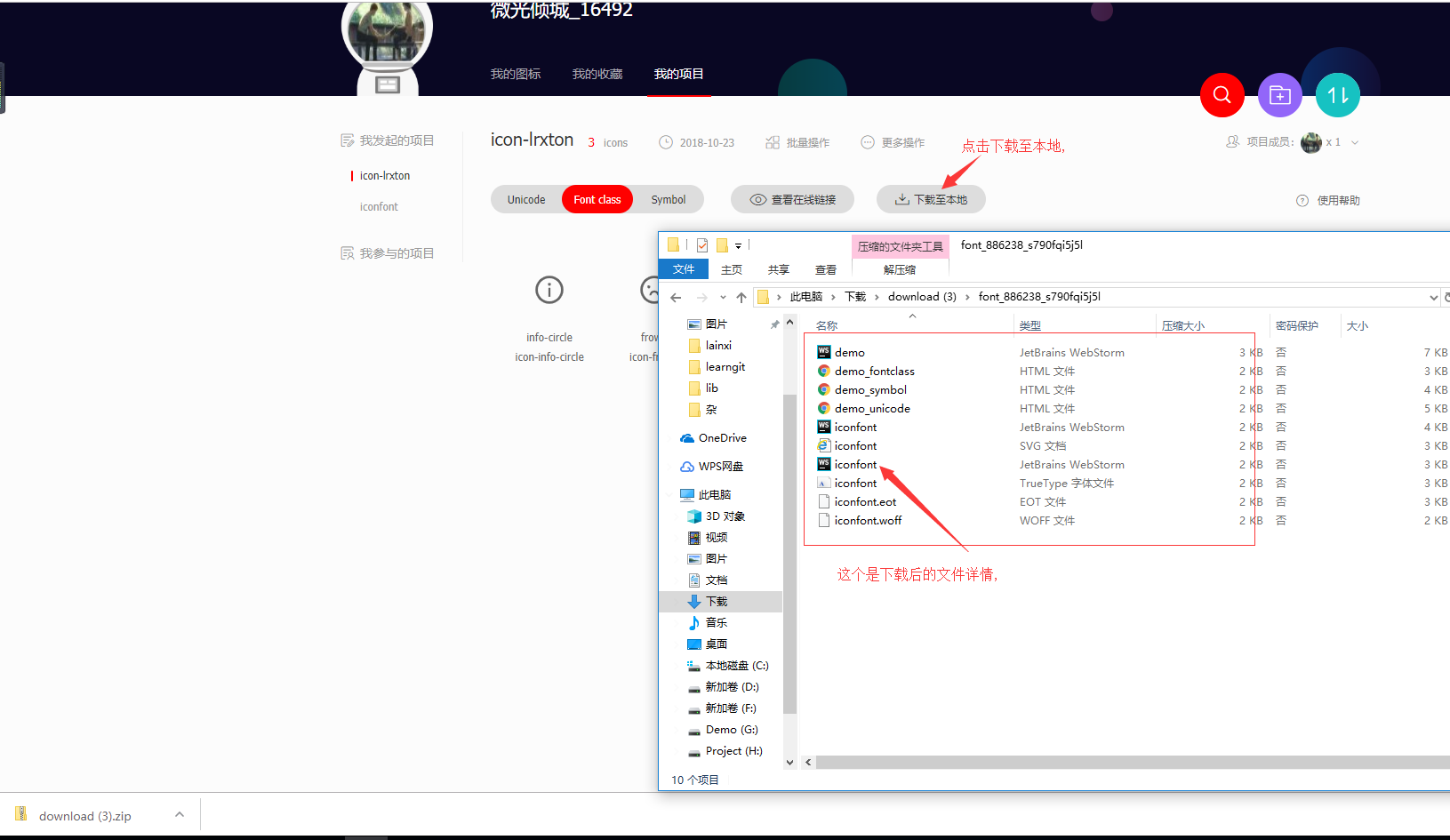
8. 點選下載到本地,並將下載的檔案放入所開發的專案中去,

9. 將下載好的檔案放入專案中去,首先在src下的assets專案新建一個資料夾,名字自己定義,注意要明瞭,建下載的檔案放進去就好的,然後就可以修改iconfont.css檔案,修改完,才能進行顯示,
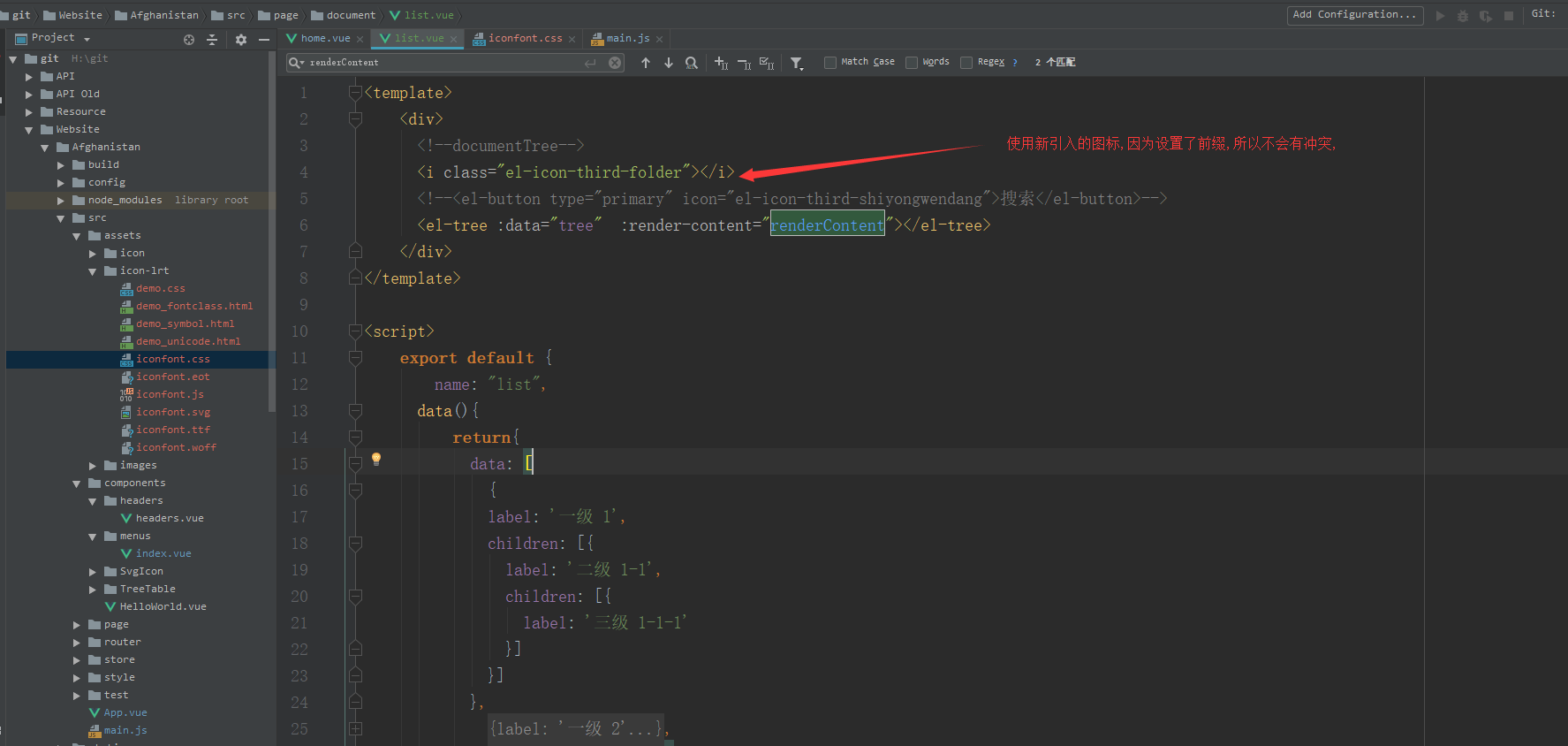
[class^="el-icon-third"], [class*=" el-icon-third"]/*這裡有空格*/{ font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}上面是要替換的css內容,

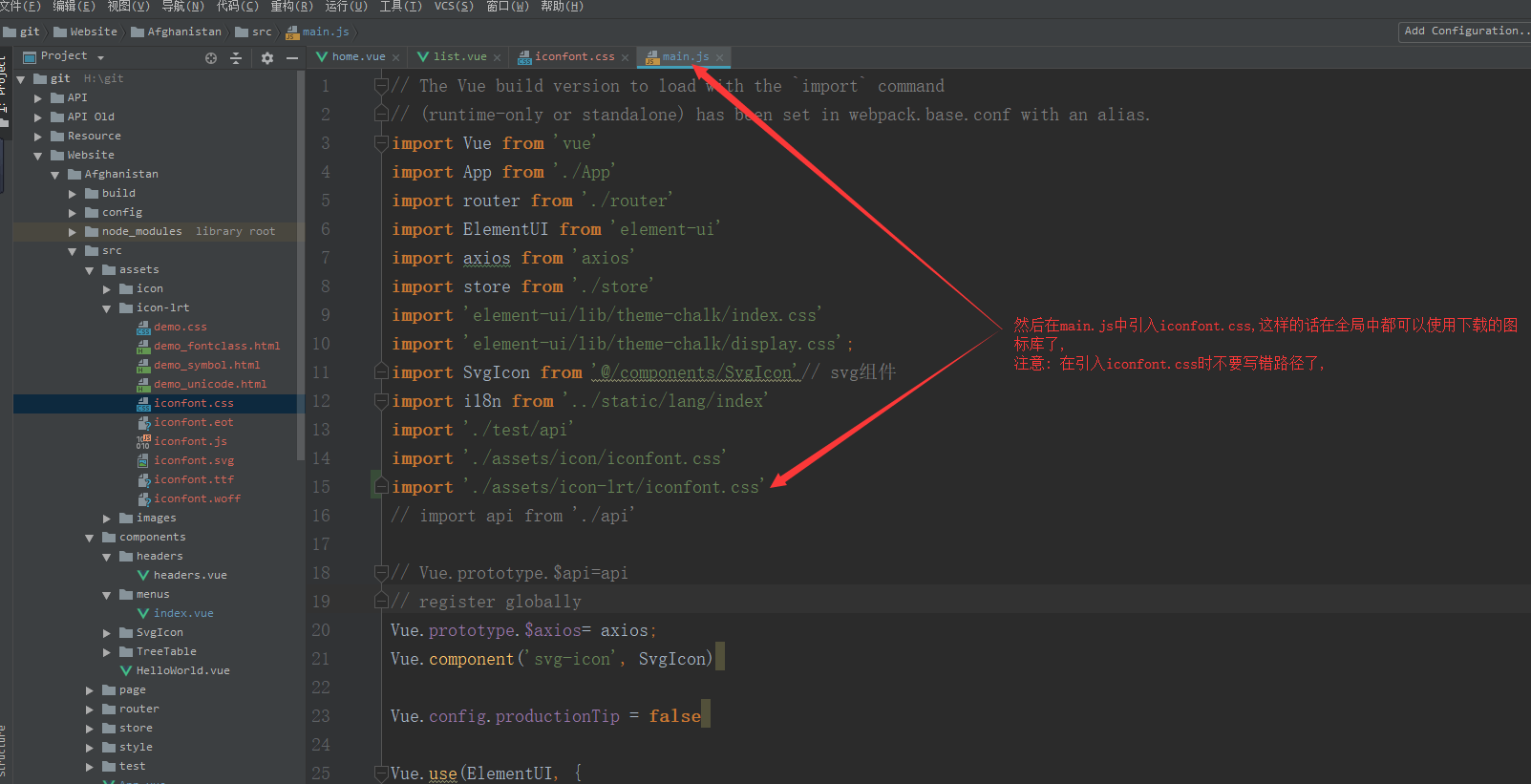
10. 在main.js引入iconfont.css檔案,也就是剛剛我們修改的檔案,這樣就不用每一個元件想用圖示的時候都要引一遍了,

11. 在元件中使用新下載的圖示,