Java設計登入介面——GUI
阿新 • • 發佈:2018-11-26
GUI(圖形使用者介面)
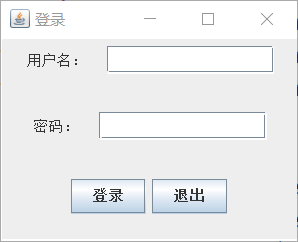
要設計一個簡潔的登陸介面,首先需要建立一個窗體,然後在窗體中設定使用者名稱,密碼,登入按鈕,退出按鈕。可以直接在窗體中把需要的元素元件新增進去,也可以建立中間容器,將中間容器再新增進窗體中。
下面是程式碼,在兩個類中寫的,一個生成,一個類中寫窗體的相關內容。
package gui; public class tu { public static void main(String[] args) { // TODO Auto-generated method stub new Text01(); } } package gui; import java.awt.BorderLayout; import java.awt.GridBagConstraints; import java.awt.GridBagLayout; import java.awt.GridLayout; import java.awt.Label; import javax.swing.JButton; /* * 建立窗體 * 建立中間容器 * 內部巢狀兩個登入標籤 * 網格佈局兩個標籤及輸入的文字 * 邊界佈局兩個按鈕 */ import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.JPasswordField; import javax.swing.JTextField; public class Text01 extends JFrame { public Text01() { JTextField text1,text2; this.setTitle("登入"); this.setLayout(new GridLayout(3, 1)); this.setSize(250, 200); this.setLocation(550, 200); JPanel panel= new JPanel(); JPanel panel1= new JPanel(); JPanel panel2= new JPanel(); JButton b1 =new JButton("登入"); JButton b2 =new JButton("退出"); panel.add(b1); panel.add(b2); Label lable1 = new Label("使用者名稱:"); Label lable2 = new Label("密碼:"); text1 =new JTextField(13); text2 =new JPasswordField(14); panel1.add(lable1); panel1.add(text1); panel2.add(lable2); panel2.add(text2); this.add(panel1); this.add(panel2); this.add(panel,BorderLayout.SOUTH); this.setVisible(true); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } }