Flink Window型別及使用原理案例實戰-Flink牛刀小試
阿新 • • 發佈:2018-11-26
版權宣告:本套技術專欄是作者(秦凱新)平時工作的總結和昇華,通過從真實商業環境抽取案例進行總結和分享,並給出商業應用的調優建議和叢集環境容量規劃等內容,請持續關注本套部落格。版權宣告:禁止轉載,歡迎學習。QQ郵箱地址:[email protected],如有任何問題,可隨時聯絡。
1 Window(視窗)型別
- 聚合事件(比如計數、求和)在流上的工作方式與批處理不同。
比如,對流中的所有元素進行計數是不可能的,因為通常流是無限的(無界的)。所以,流上的聚合需要由 window 來劃定範圍,比如 “計算過去的5分鐘” ,或者 “最後100個元素的和” 。 - window是一種可以把無限資料切割為有限資料塊的手段
視窗可以是 時間驅動的 【Time Window】(比如:每30秒)或者 資料驅動的【Count Window】 (比如:每100個元素)。
-
視窗通常被區分為不同的型別:
tumbling windows:滾動視窗 【沒有重疊】 sliding windows:滑動視窗 【有重疊】 session windows:會話視窗
2 Window繼承關係
3 Window計算原理

- 翻滾視窗:將資料根據固定視窗長度對資料進行切片。特點是:時間對齊,視窗長度固定,沒有重疊。使用場景:適合做BI統計(做每個時間段的聚合統計)

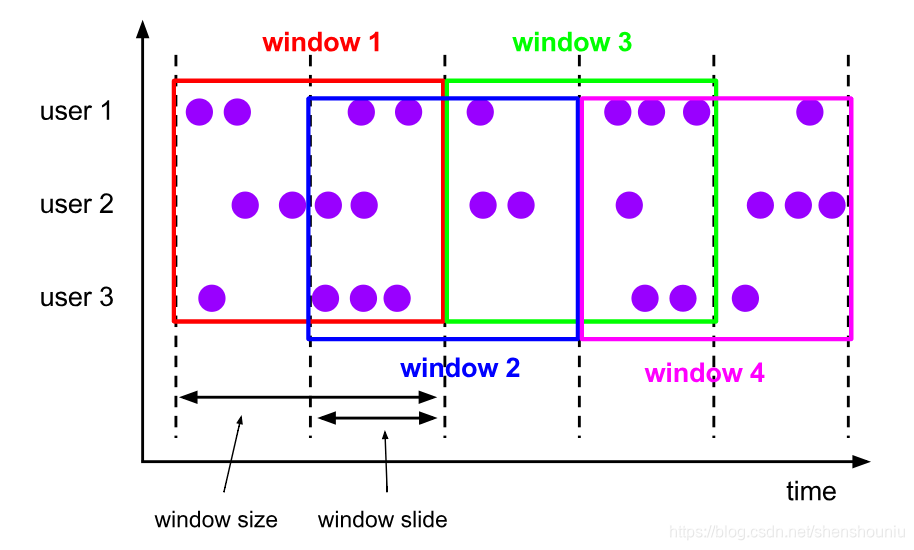
- 滑動視窗:滑動視窗由固定的視窗長度和互動間隔組成。特點是:時間對齊,視窗長度固定,有重

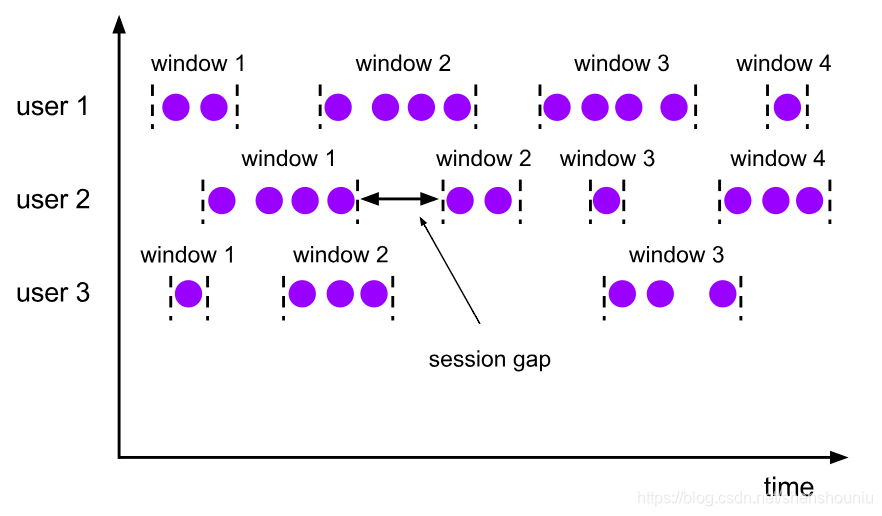
- 會話視窗:一段時間內沒有接收到新資料就會就會生成新的視窗。特點:時間不對齊,適合線上使用者行為分析。
4 Window API 快覽
5 案例實戰
5.1 時間視窗
5.1.1 TumblingEventTimeWindows 推薦使用:
DataStream<T> input = ...; // tumbling event-time windows input .keyBy(<key selector>) .window(TumblingEventTimeWindows.of(Time.seconds(5))) .<windowed transformation>(<window function>); // tumbling processing-time windows input .keyBy(<key selector>) .window(TumblingProcessingTimeWindows.of(Time.seconds(5))) .<windowed transformation>(<window function>); // daily tumbling event-time windows offset by -8 hours. input .keyBy(<key selector>) .window(TumblingEventTimeWindows.of(Time.days(1), Time.hours(-8))) .<windowed transformation>(<window function>);
5.1.2 sliding event-time windows 推薦使用:
DataStream<T> input = ...;
// sliding event-time windows
input
.keyBy(<key selector>)
.window(SlidingEventTimeWindows.of(Time.seconds(10), Time.seconds(5)))
.<windowed transformation>(<window function>);
// sliding processing-time windows
input
.keyBy(<key selector>)
.window(SlidingProcessingTimeWindows.of(Time.seconds(10), Time.seconds(5)))
.<windowed transformation>(<window function>);
// sliding processing-time windows offset by -8 hours
input
.keyBy(<key selector>)
.window(SlidingProcessingTimeWindows.of(Time.hours(12), Time.hours(1), Time.hours(-8)))
.<windowed transformation>(<window function>);
5.1.3 session windows with static gap 推薦使用:
DataStream<T> input = ...;
// event-time session windows with static gap
input
.keyBy(<key selector>)
.window(EventTimeSessionWindows.withGap(Time.minutes(10)))
.<windowed transformation>(<window function>);
// event-time session windows with dynamic gap
input
.keyBy(<key selector>)
.window(EventTimeSessionWindows.withDynamicGap((element) -> {
// determine and return session gap
}))
.<windowed transformation>(<window function>);
// processing-time session windows with static gap
input
.keyBy(<key selector>)
.window(ProcessingTimeSessionWindows.withGap(Time.minutes(10)))
.<windowed transformation>(<window function>);
// processing-time session windows with dynamic gap
input
.keyBy(<key selector>)
.window(ProcessingTimeSessionWindows.withDynamicGap((element) -> {
// determine and return session gap
}))
.<windowed transformation>(<window function>);
5.2 計數視窗
6 Window 的聚合分類
-
增量聚合
視窗中每進入一條資料,就進行一次計算:reduce(reduceFunction) aggregate(aggregateFunction) sum(),min(),max()
-
全量聚合 等屬於視窗的資料到齊,才開始進行聚合計算【可以實現對視窗內的資料進行排序等需求】
apply(windowFunction) process(processWindowFunction) processWindowFunction比windowFunction提供了更多的上下文資訊。
7 總結
本文程式碼例項請參考水印處理上一篇部落格,本文在於彙集了窗的離散知識,方便整體回顧,辛苦成文,實屬不易,謝謝。
秦凱新 於深圳 20181152
